HTML格式是超文本标记语言(HyperText Markup Language)的缩写,它是网页构建的基石。通过一系列预定义的标签,HTML定义了网页内容的结构和布局,如文本、图片、链接等元素的展示方式。这些标签告诉浏览器如何显示页面上的内容,使得网页能够包含丰富的文本、图像、视频等多媒体元素,并具备交互性。探索HTML格式,就是理解网页设计的核心,掌握构建和美化网页的基本技能。
在数字化时代,互联网已成为我们生活中不可或缺的一部分,无论是浏览新闻、观看视频、在线购物还是社交互动,背后都离不开网页的支持,而构成这些网页的基础语言之一,就是HTML(HyperText Markup Language,超文本标记语言),HTML格式到底是什么意思呢?让我们一同揭开它的神秘面纱。

HTML格式的基础概念

HTML是一种用于创建网页的标准标记语言,它不是一种编程语言,而是一种用于告诉浏览器如何显示内容、结构和样式的指令集,通过HTML,我们可以将文本、图片、链接、表格、列表等元素组合起来,形成丰富多彩的网页内容。

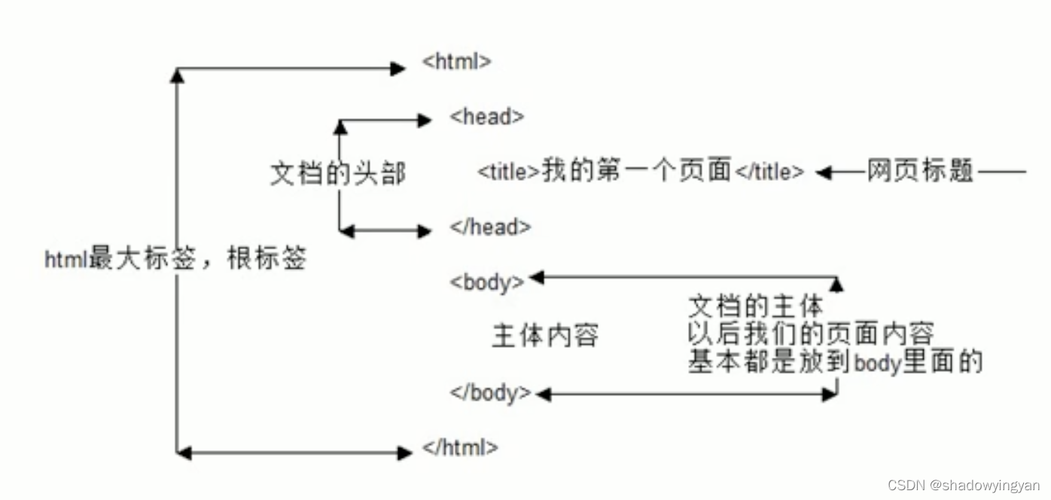
HTML文档由一系列的“标签”(Tags)组成,这些标签被尖括号< >包围,用于定义文档的结构和内容。标签表示整个HTML文档的开始和结束,标签内包含了文档的元数据(如标题、字符集定义等),而标签则包含了网页的可见内容,如文本、图片等。

HTML格式的核心要素

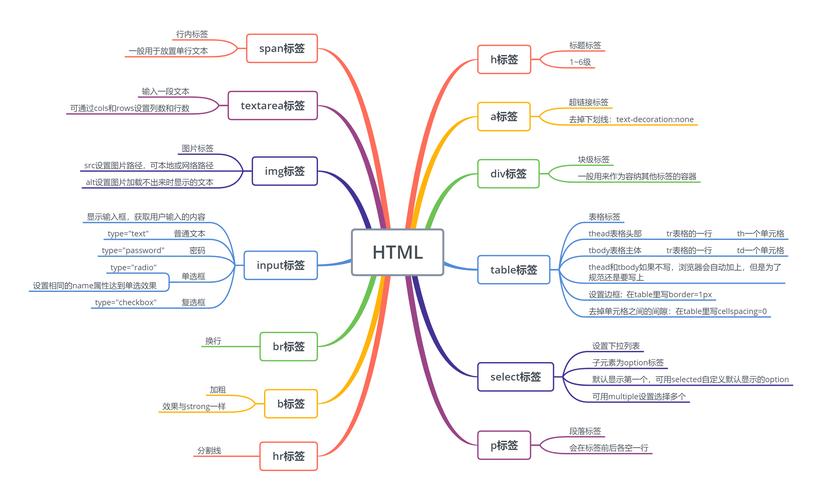
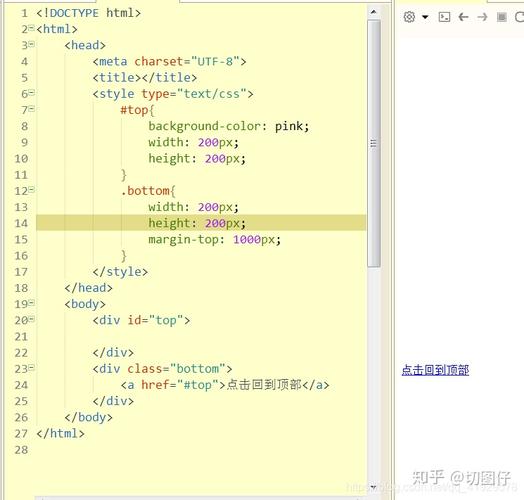
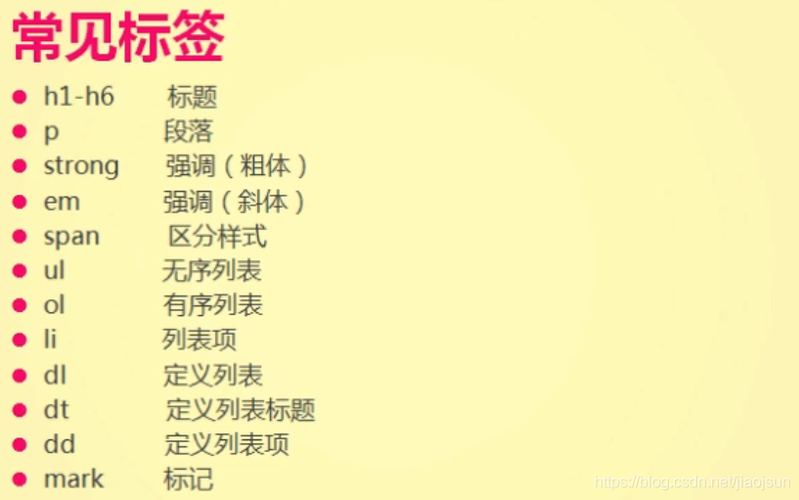
1、标签(Tags):如前所述,HTML通过标签来定义网页的结构和内容,标签通常是成对出现的,比如(段落)标签以开始,以
![]()

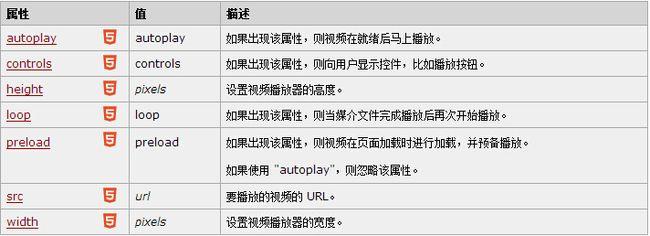
2、属性(Attributes):标签可以包含属性,这些属性提供了关于HTML元素的额外信息。
src和alt就是
3、元素(Elements):HTML元素是由开始标签、内容(如果有的话)和结束标签组成的。 这是一个段落。

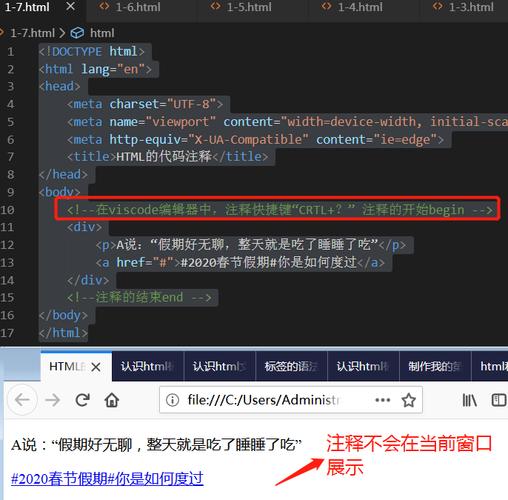
4、注释(Comments):HTML还允许在代码中添加注释,这些注释对网页的显示没有任何影响,但可以帮助开发者理解代码的结构和意图,注释以开始,以-->结束。

HTML格式的应用场景

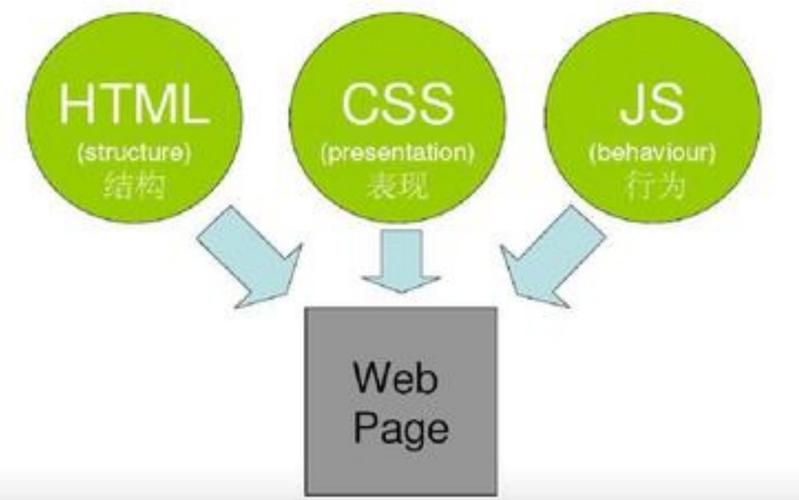
HTML是构建网页的基石,几乎所有的网页都离不开HTML,无论是个人博客、企业官网、电商平台还是社交媒体平台,其前端页面都是通过HTML来定义的,随着Web技术的不断发展,HTML还与其他技术(如CSS、JavaScript)紧密结合,共同构成了现代Web开发的三大基石。

常见问题解答

问题一:HTML格式与CSS、JavaScript有什么关系?

HTML定义了网页的结构和内容,而CSS(层叠样式表)则用于控制网页的布局和样式,JavaScript则是一种脚本语言,用于实现网页的动态效果和交互功能,这三者相辅相成,共同构成了现代Web开发的核心。

问题二:HTML5是什么?与HTML有什么不同?

HTML5是HTML的最新版本,它引入了许多新的元素和属性,以支持更丰富的网页内容和更强大的功能,与之前的HTML版本相比,HTML5更加注重语义化、表单控制、多媒体支持、图形绘制以及设备兼容性等方面。

问题三:学习HTML需要编程基础吗?
学习HTML本身并不需要深厚的编程基础,HTML的语法相对简单直观,易于上手,要成为一名优秀的Web开发者,除了掌握HTML外,还需要学习CSS、JavaScript等相关技术,并具备一定的编程思维和问题解决能力。
通过本文的介绍,相信大家对HTML格式有了更加清晰的认识,作为网页构建的基石,HTML在Web开发中扮演着至关重要的角色,无论是初学者还是资深开发者,都应该不断学习和探索HTML及其相关技术,以适应不断变化的Web开发需求。

评论已关闭


