HTML,作为构建网页的基石,是超文本标记语言(HyperText Markup Language)的缩写。它定义了网页内容的结构,通过一系列标签(tags)来组织文本、图片、链接、表格等元素,使网页内容得以在浏览器中正确显示。掌握HTML是前端开发的基础,对于创建动态、交互性强的网页至关重要。了解HTML,意味着能够设计并构建出结构清晰、易于维护的网页界面。
在数字化时代,互联网已成为我们生活中不可或缺的一部分,而网页则是我们与互联网世界交互的主要窗口,你是否好奇过,这些丰富多彩的网页是如何被创建出来的呢?答案就藏在HTML格式中,HTML,全称HyperText Markup Language(超文本标记语言),它是构建和设计网页的基础语言,就像是建造房子的砖块和水泥,没有它,我们就无法搭建起复杂的网页结构。

HTML的基本概念

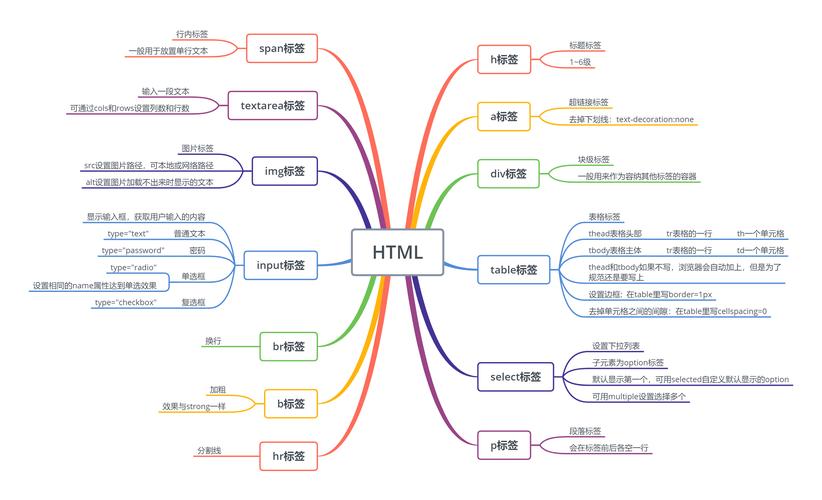
HTML是一种用于创建网页内容的标准标记语言,它不是一种编程语言,因为它不包含传统意义上的变量、函数或控制结构,相反,HTML通过一系列预定义的标签(tags)来告诉浏览器如何显示网页上的内容,比如文本、图片、链接、表格等,这些标签被包裹在尖括号< >中,如、、等,它们定义了网页的结构和内容的布局。

HTML的工作原理

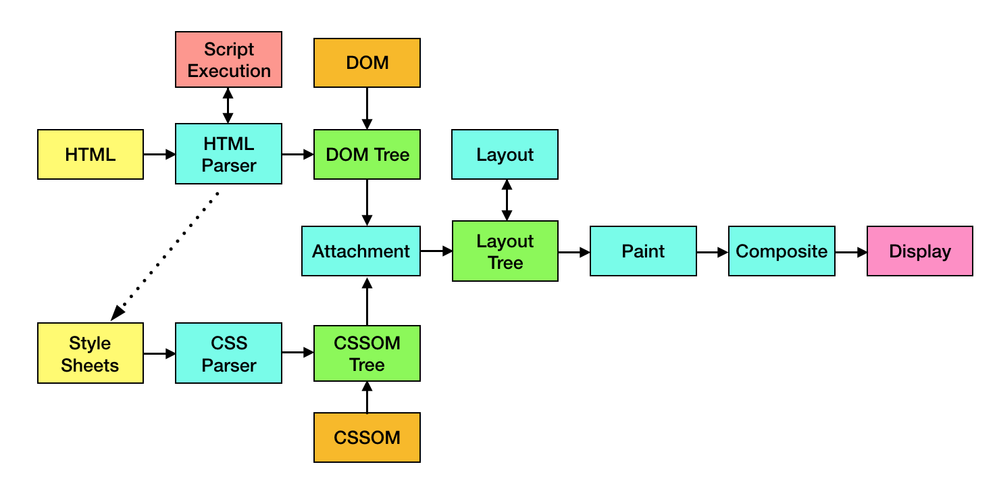
当你访问一个网页时,你的浏览器会读取该网页的HTML代码,并根据这些代码中的标签来解析和显示内容,浏览器会忽略HTML代码中的大部分标签本身,只关注它们所包围的内容以及这些标签所指示的显示方式。标签用于定义最大的标题,而标签则用于定义段落,浏览器会根据这些标签的语义来格式化网页,使其呈现出我们看到的样子。

HTML的重要性

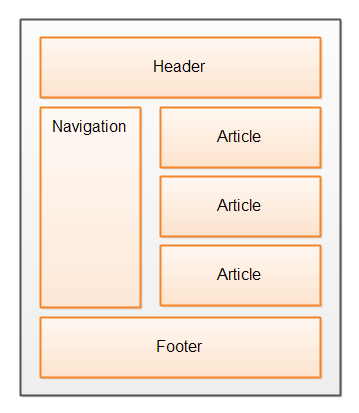
HTML不仅是构建网页的基础,也是Web开发的核心技术之一,无论是简单的个人博客,还是复杂的电子商务网站,都离不开HTML的支持,随着Web技术的不断发展,HTML也在不断进化,引入了更多的标签和属性来满足日益增长的网页设计需求,HTML5作为最新的HTML标准,不仅增加了许多新的语义化标签(如、等),还引入了视频、音频等多媒体内容的原生支持,极大地丰富了网页的表现力。

常见问题解答

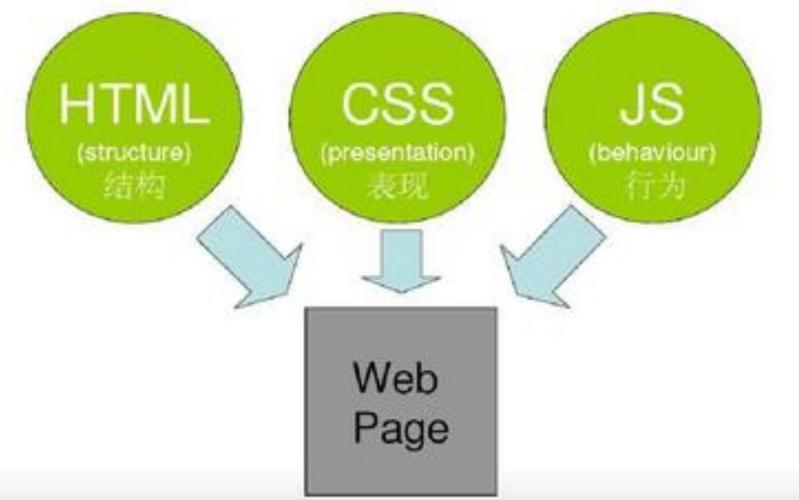
问题一:HTML格式与CSS、JavaScript有什么关系?

HTML定义了网页的结构和内容,而CSS(层叠样式表)则用于控制网页的布局和样式,比如字体大小、颜色、边距等,JavaScript则是一种脚本语言,用于实现网页的交互性,比如响应用户点击、动态更新页面内容等,这三者共同构成了现代Web开发的基础,缺一不可。

问题二:学习HTML难吗?
对于初学者来说,HTML的入门门槛相对较低,它的语法结构相对简单直观,而且网上有大量的教程和资源可供学习,要想精通HTML并创作出高质量的网页,还需要不断学习和实践。

问题三:HTML5相比之前的版本有哪些主要改进?

HTML5相比之前的版本,在多个方面进行了重大改进,它增加了许多新的语义化标签,使得网页的结构更加清晰、易于理解和维护,HTML5引入了视频、音频等多媒体内容的原生支持,无需再依赖第三方插件即可在网页上播放多媒体内容,HTML5还增强了表单功能,提供了更多的输入类型和验证机制,使得网页表单的创建和验证变得更加简单和高效。

评论已关闭


