HTML5中,将`(无序列表)元素内的列表项()横向排列,通常不直接通过HTML实现,而是借助CSS样式来完成。一种常见的方法是通过设置的display属性为flex(弹性盒模型),并设置flex-direction为row(默认值,表示子元素水平排列),或者使用inline-block、float等传统布局方式。使用Flexbox,可以这样写CSS:,,`css,ul {, list-style-type: none; /* 移除列表前的默认标记 */, padding: 0; /* 移除默认的内边距 */, display: flex; /* 启用Flexbox */, flex-direction: row; /* 子元素水平排列 */,},,li {, /* 可以添加一些间距或样式 */, margin-right: 10px; /* 列表项之间的间距 */,},`,,这样,内的`元素就会横向排列了。
### 标题:HTML5中轻松实现ul列表横向排列的几种方法

(图片来源网络,侵删)
- `)中的项目横向排列的情况,以节省空间或达到特定的视觉效果,HTML5本身并不直接提供将`
- `元素设置为`inline`或`inline-block`,`inline`元素不会独占一行,而`inline-block`元素则既具有`inline`的特性(不会独占一行),又允许设置宽度和高度。
```html
 (图片来源网络,侵删)
(图片来源网络,侵删)- 项目一
- 项目二
- 项目三
```
 (图片来源网络,侵删)
(图片来源网络,侵删)#### 方法二:使用Flexbox布局
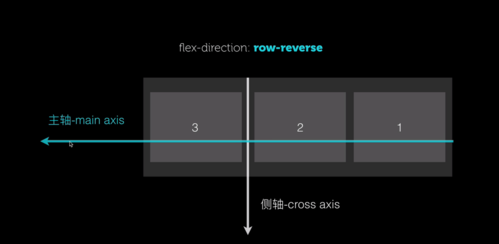
 Flexbox(弹性盒子模型)是一个更加强大和灵活的布局方式,它允许我们轻松地对容器内的项目进行排列、对齐和分配空间,包括横向排列`(图片来源网络,侵删)
Flexbox(弹性盒子模型)是一个更加强大和灵活的布局方式,它允许我们轻松地对容器内的项目进行排列、对齐和分配空间,包括横向排列`(图片来源网络,侵删)- `列表。
- 项目一
- 项目二
- 项目三
- 项目一
- 项目二
- 项目三
```html
 (图片来源网络,侵删)
(图片来源网络,侵删)```
 (图片来源网络,侵删)
(图片来源网络,侵删)#### 方法三:使用CSS Grid布局
 虽然Grid布局主要用于二维布局(行和列),但它同样可以用来实现`(图片来源网络,侵删)
虽然Grid布局主要用于二维布局(行和列),但它同样可以用来实现`(图片来源网络,侵删)- `列表的横向排列,尤其是当你需要更复杂的布局时。
```html
 (图片来源网络,侵删)
(图片来源网络,侵删)```
 (图片来源网络,侵删)
(图片来源网络,侵删)### 解答问题:
 **问:在HTML5中,除了使用CSS的`display: inline-block;`,还有哪些方式可以实现`(图片来源网络,侵删)
**问:在HTML5中,除了使用CSS的`display: inline-block;`,还有哪些方式可以实现`(图片来源网络,侵删)- `列表的横向排列?**答:除了使用`display: inline-block;`,还可以使用Flexbox布局(通过设置`display: flex;`)和CSS Grid布局(通过设置`display: grid;`)来实现`
- `列表的横向排列,Flexbox提供了更灵活的布局选项,如对齐和分配空间,而Grid布局则更适合于复杂的二维布局需求,选择哪种方式取决于你的具体需求和项目复杂度。
- `列表横向显示的属性,但我们可以借助CSS(层叠样式表)来实现这一需求,下面介绍几种常用的方法,让你的`
- `列表轻松实现横向排列。
#### 方法一:使用`display: inline`或`display: inline-block`

(图片来源网络,侵删)
- `列表中的每个`
最后修改时间:
文章相关标签:HTML5水平列表(或 横向UL)
Win10 64位系统畅玩红色警戒2的完全指南
上一篇
2024年08月03日 08:32
探秘ICO,小巧而强大的图标文件格式
下一篇
2024年08月03日 08:34
相关文章
评论已关闭


