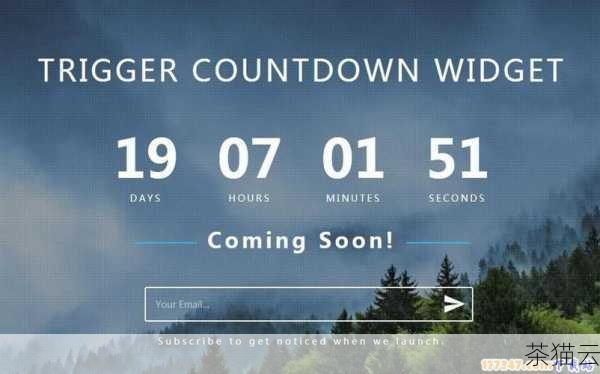
在网页开发中,倒计时功能常常被运用在各种场景中,比如活动倒计时、限时优惠倒计时等,而 HTML5 为我们实现倒计时提供了便捷的手段。

我们需要理解倒计时的基本原理,它实际上就是通过不断计算当前时间与设定的结束时间之间的时间差,并将这个时间差以合适的形式展示出来。

在 HTML5 中,我们可以借助 JavaScript 来完成倒计时的逻辑,以下是一个简单的示例代码:

// 获取结束时间(可以根据实际需求设置)
const endTime = new Date('2023-12-31 23:59:59').getTime();
// 每隔一秒更新一次倒计时
setInterval(() => {
const currentTime = new Date().getTime();
const timeLeft = endTime - currentTime;
// 将剩余时间转换为天、小时、分钟、秒等格式
const days = Math.floor(timeLeft / (1000 * 60 * 60 * 24));
const hours = Math.floor((timeLeft % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
const minutes = Math.floor((timeLeft % (1000 * 60 * 60)) / (1000 * 60));
const seconds = Math.floor((timeLeft % (1000 * 60)) / 1000);
// 在这里可以将倒计时信息显示在页面上
console.log(还剩${days}天${hours}小时${minutes}分钟${seconds}秒);
}, 1000);在上述代码中,我们先设定了一个结束时间,然后通过setInterval 函数每隔一秒计算一次时间差,并将其转换为具体的时间格式。

这只是一个基础的示例,在实际应用中,还需要考虑更多的细节和优化,如何处理时间格式的显示、如何在倒计时结束后进行相应的操作等。

还可以结合 CSS 来美化倒计时的显示效果,使其更加吸引人。

HTML5 倒计时,以下是一些常见问题解答:

问题 1:如何实现精确到毫秒的倒计时?

答:要实现精确到毫秒的倒计时,可以将时间差的计算单位改为毫秒,而不是秒,即每次计算时间差时,使用getTime() 得到的时间值精确到毫秒级别。

问题 2:倒计时结束后如何触发特定的事件?

答:可以在计算时间差的代码中,当时间差为 0 时,执行相应的事件处理函数,可以弹出一个提示框或者执行其他的逻辑操作。

问题 3:如何在多个页面上共享倒计时?

答:可以将倒计时的逻辑封装成一个单独的模块或服务,然后在多个页面中引入并使用该模块或服务,这样可以确保多个页面上的倒计时是同步的,并且便于维护和管理。

HTML5 倒计时是一个非常实用的功能,通过合理的设计和实现,可以为网页增添不少交互性和吸引力,希望以上内容对大家有所帮助。

最后修改时间:
Windows10 启用鼠标指针跟踪的详细教程,Windows10 启用鼠标指针跟踪教程
上一篇
2024年08月08日 23:27
PPT 误删别慌,教你轻松恢复原状,PPT 误删后的轻松恢复之法
下一篇
2024年08月09日 00:27
相关文章
评论已关闭


