HTML5图片轮播是提升网页视觉吸引力的实用技巧,通过简单代码即可实现动态图片展示效果。本指南提供轻松打造图片轮播的详细步骤,帮助开发者或设计爱好者无需复杂插件即可在网页中嵌入自动播放的图片轮播,增强用户体验,让网站内容更加生动有趣。
在网页设计中,图片轮播(也称为幻灯片或轮播图)是一种非常流行的元素,它能够吸引用户的注意力,展示多个重要内容或产品而不占用过多空间,HTML5结合CSS3和JavaScript,为我们提供了强大的工具来实现这一功能,下面,我将详细介绍如何使用这些技术来创建一个基本的图片轮播效果。

第一步:HTML结构搭建

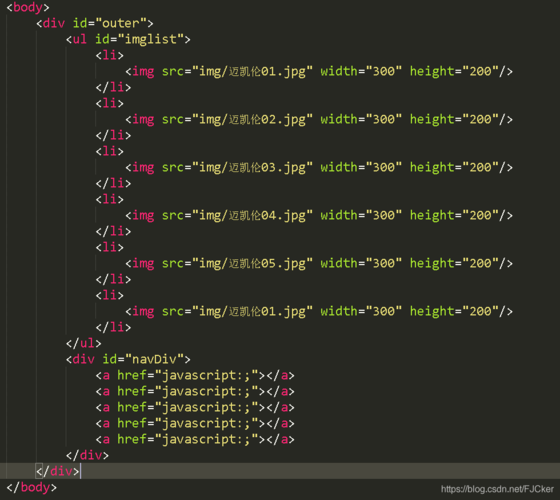
我们需要在HTML文档中定义轮播图的基本结构,这通常包括一个容器(如 注意,这里所有的图片都被包裹在一个 第二步:CSS样式设计 我们使用CSS来设置轮播图的样式,包括图片的大小、位置、过渡效果等。 第三步:JavaScript实现轮播逻辑 我们使用JavaScript来添加轮播的逻辑,包括自动播放、手动切换等功能。 解答HTML5图片轮播相关问题 问题:如何在HTML5图片轮播中添加前后翻页按钮? 答:在HTML中添加两个按钮元素(如 问题:如何实现图片轮播的指示点(小圆点)功能? 答:在HTML中添加一系列表示指示点的小圆点(通常使用 评论已关闭
.slides的


.slider {
width: 600px; /* 轮播图宽度 */
overflow: hidden; /* 隐藏超出容器的部分 */
position: relative; /* 为后续添加控制按钮定位做准备 */
}
.slides img {
width: 100%; /* 图片宽度填满容器 */
display: none; /* 默认隐藏所有图片 */
transition: opacity 0.5s ease; /* 淡入淡出效果 */
}
.slides img:first-child {
display: block; /* 显示第一张图片 */
}
/* 后续可以添加控制按钮和指示点的样式 */

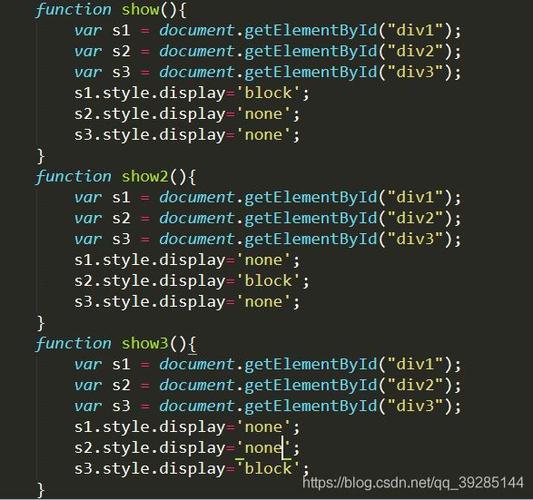
let currentSlide = 0; // 当前显示的图片索引
const slides = document.querySelectorAll('.slides img'); // 获取所有图片
const totalSlides = slides.length; // 图片总数
function showSlide(index) {
slides.forEach((slide, idx) => {
slide.style.display = 'none'; // 先隐藏所有图片
if (idx === index) {
slide.style.display = 'block'; // 显示指定索引的图片
}
});
}
// 自动播放
setInterval(() => {
currentSlide = (currentSlide + 1) % totalSlides; // 循环显示图片
showSlide(currentSlide);
}, 3000); // 每3秒切换一次
// 可选:添加手动切换的逻辑,如点击按钮或指示点

),并为它们指定唯一的ID或类名,在JavaScript中,为这些按钮添加点击事件监听器,当点击时,根据当前显示的图片索引,更新索引值并调用showSlide函数来显示新的图片,点击“下一张”按钮时,可以将currentSlide增加1,并取模以避免索引超出范围。

或元素),并为它们分配一个共同的类名和一个唯一的ID或数据属性以标识对应的图片,在CSS中设置这些指示点的样式,在JavaScript中,为每个指示点添加点击事件监听器,当点击时,根据指示点的索引来更新currentSlide并显示相应的图片,还需要更新所有指示点的样式,以突出显示当前选中的指示点。
![]()





