HTML本身不直接支持文字首行缩进的样式设置,因为HTML主要负责网页的结构和内容,而样式则通常通过CSS(层叠样式表)来控制。要实现文字首行缩进的效果,可以通过CSS的text-indent属性来实现。你可以给需要首行缩进的元素(如`段落)添加一个CSS样式规则,设置text-indent: 2em;(2em是缩进量,可以根据需要调整),这样就可以实现文字首行缩进的效果了。
### 标题:HTML中实现文字首行缩进的简单方法

在网页设计中,文字排版是一个重要的环节,而文字首行缩进则是提升文章可读性和美观度的常用技巧,虽然HTML本身并不直接提供首行缩进的标签,但我们可以通过CSS(层叠样式表)来实现这一效果,下面,我将介绍几种在HTML中通过CSS实现文字首行缩进的方法。

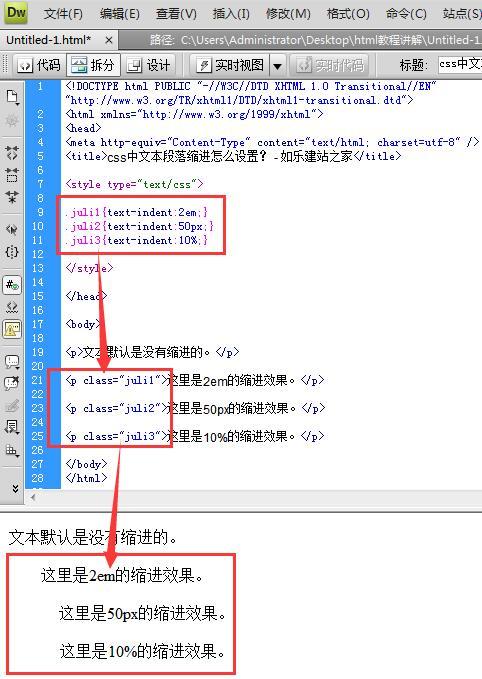
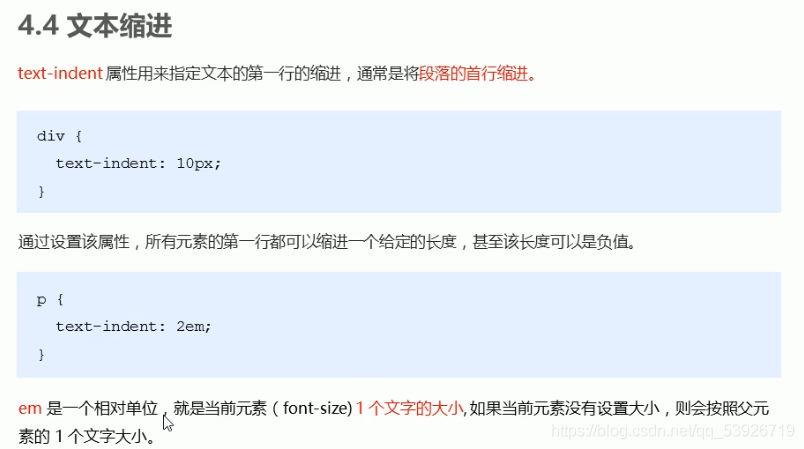
#### 方法一:使用`text-indent`属性

`、`

```html

这是一个段落,它的首行将会缩进,通过CSS的text-indent属性,我们可以轻松实现这一效果。

```

#### 方法二:使用`padding`属性

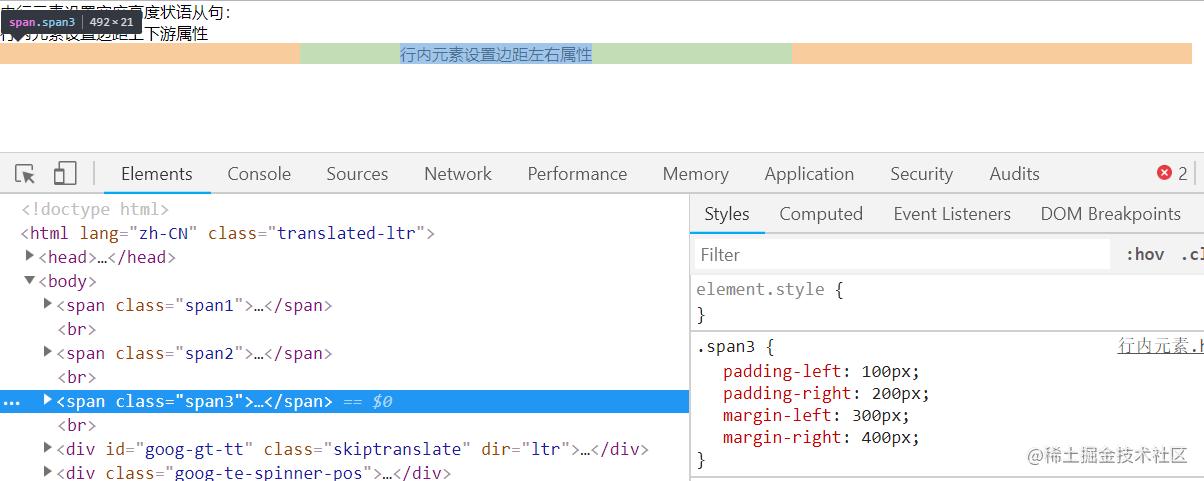
虽然`padding`属性主要用于设置元素的内边距,但在某些情况下,你也可以通过给元素添加左内边距(`padding-left`)来模拟首行缩进的效果,不过,这种方法并不是真正的首行缩进,因为它会影响元素内所有行的左边距,而不是仅首行。

```html

```

#### 方法三:使用`:first-line`伪元素(注意:不适用于首行缩进)

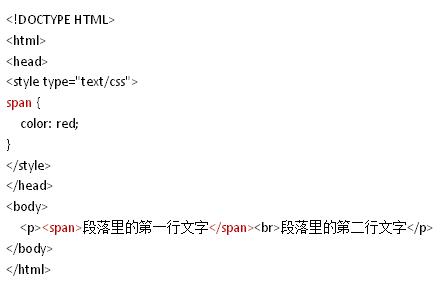
需要澄清的是,CSS的`:first-line`伪元素实际上并不用于设置首行的缩进,而是用于改变首行的样式(如字体、颜色等),它不能直接用于实现首行缩进的效果。

```css

p:first-line {

/* 这里不能设置缩进,但可以设置其他样式 */

font-weight: bold;

```

#### 常见问题解答

**问:`text-indent`属性可以设置为负值吗?

答:是的,`text-indent`属性可以设置为负值,当设置为负值时,文本的首行会向左缩进,这可能会导致文本超出其容器的边界,虽然这种用法比较少见,但在某些特定的设计需求下可能会用到。

**问:除了`text-indent`,还有其他方法可以实现首行缩进吗?

答:虽然`text-indent`是实现首行缩进最直接和常用的方法,但如前所述,通过`padding-left`也可以在一定程度上模拟首行缩进的效果,尽管这不是真正的首行缩进,除此之外,没有直接通过HTML或CSS实现首行缩进的其他方法。

**问:`text-indent`属性对哪些元素有效?

`、`

`-``等)和行内块级元素(如``设置为`display: inline-block;`)有效,对于纯行内元素(如``默认情况下),`text-indent`属性不会生效,因为这些元素不会形成新的文本块。
评论已关闭


