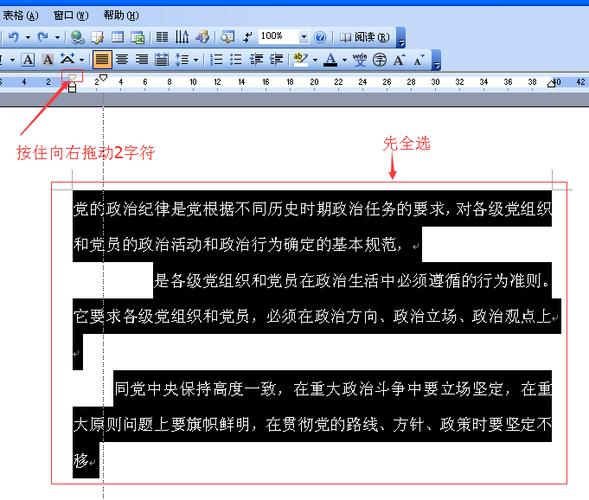
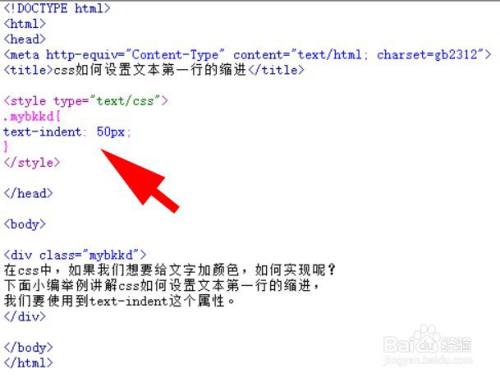
HTML本身不直接支持文本的首行缩进,因为HTML主要负责网页的结构和内容,而文本的样式和布局则通常通过CSS(层叠样式表)来控制。要实现HTML文本首行缩进2字符的效果,可以通过CSS的text-indent属性来实现。若希望缩进为2个中文字符(注意,字符宽度可能因字体而异,这里假设每个中文字符大约等于1em或特定像素值),可以这样设置CSS样式:,,``css,p {, text-indent: 2em; /* 使用em单位,大致相当于两个中文字符的宽度,具体取决于字体 */, /* 或者使用具体像素值,如 text-indent: 32px; 假设每个中文字符大约16px宽 */,},`,,将上述CSS样式应用于HTML中的`标签(或其他任何需要首行缩进的元素),即可实现首行缩进的效果。
### 标题:HTML中实现首行缩进2字符的简易方法

在网页设计中,文本的排版和格式设置是至关重要的一环,为了提升阅读体验或遵循特定的排版规范,我们需要对文本进行首行缩进处理,虽然HTML本身并不直接支持文本的首行缩进(因为它主要关注内容的结构而非样式),但我们可以通过CSS(层叠样式表)来实现这一效果,下面,我将介绍几种在HTML中通过CSS实现首行缩进2字符的简易方法。

#### 方法一:使用`text-indent`属性

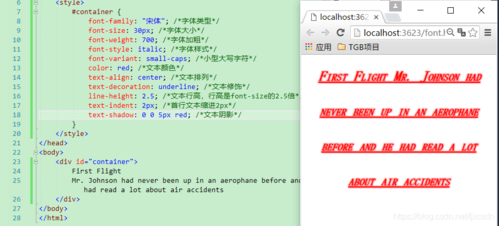
`text-indent`属性是CSS中用于设置文本首行缩进的最直接方式,你可以通过指定一个长度值(如像素px、em单位等)来定义缩进的量,为了实现首行缩进2字符的效果,我们可以使用`em`单位,因为`em`是相对于当前字体尺寸的,这样无论字体大小如何变化,缩进都能保持相对的一致性。

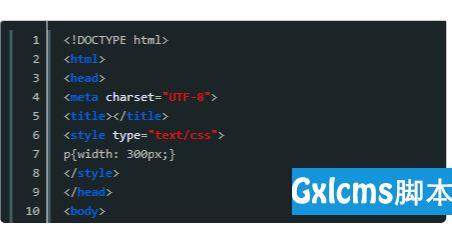
```html

这是一个段落,它使用了CSS的text-indent属性来实现首行缩进2em的效果,注意,这里的2em大致相当于2个字符的宽度,但具体取决于字体的实际尺寸。

```

需要注意的是,`2em`并不严格等于两个字符的宽度,因为`em`是基于当前字体尺寸的,如果你的字体特别大或特别小,`2em`的缩进量也会相应变化,如果你需要精确到两个字符的宽度,可能需要通过其他方式(如使用JavaScript动态计算)来实现。

#### 方法二:使用`ch`单位(如果支持)

CSS3引入了一个新的长度单位`ch`,它代表数字`0`的宽度(在当前的字体中),这意味着,如果你想要精确地缩进两个字符,可以直接使用`2ch`,不过,需要注意的是,并非所有浏览器都支持`ch`单位,因此在使用时需要考虑兼容性。

```html

```

#### 方法三:使用JavaScript动态计算

如果你需要更精确地控制缩进量,或者你的网页需要在不同环境下(如不同字体、不同屏幕尺寸)保持一致的缩进效果,可以考虑使用JavaScript来动态计算并设置缩进量,这种方法相对复杂,但可以实现高度的自定义和灵活性。

#### 常见问题解答

**Q: 为什么HTML本身不支持首行缩进?

A: HTML(超文本标记语言)主要用于定义网页的结构和内容,而不是样式,样式(包括文本的缩进、颜色、字体等)通常通过CSS(层叠样式表)来控制,HTML本身不提供直接控制文本缩进的功能。

**Q: 如何在不使用CSS的情况下实现首行缩进?

A: 如果不使用CSS,很难在HTML中直接实现首行缩进,一种非常古老且不推荐的方法是使用空格或制表符(Tab)在文本前手动添加缩进,但这不仅效率低下,而且难以维护,且在不同浏览器或设备上的显示效果可能不一致,推荐使用CSS的`text-indent`属性来实现首行缩进。

**Q: `text-indent`的负值有什么用途?

A: `text-indent`属性也可以接受负值,虽然这在常规的首行缩进场景中不常见,但负值可以用于将文本的第一行向左移动,创造出一种特殊的视觉效果或布局,在创建悬挂缩进(hanging indent)时,就可以使用负值的`text-indent`来实现。

评论已关闭


