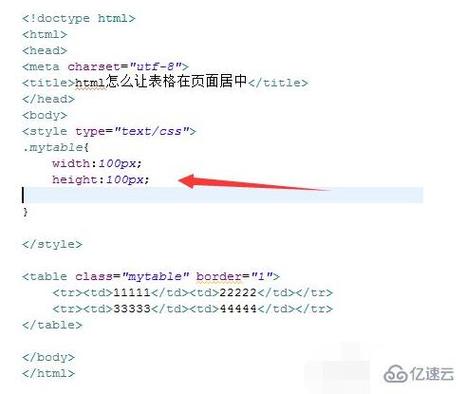
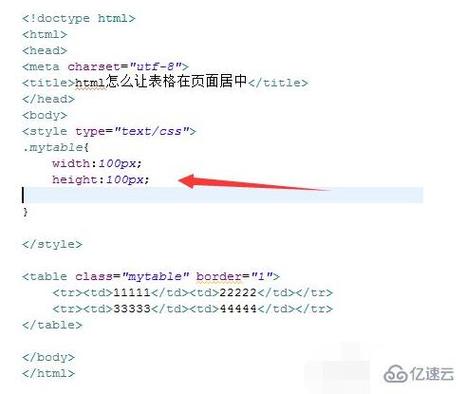
在HTML中,要使整个表格居中显示,可以通过对表格(`)元素应用CSS样式来实现。一种常见的方法是在标签中添加style属性,并设置margin: auto;以及为表格的父容器(如)设置text-align: center;(对于块级元素有效)或display: flex; justify-content: center;(对于更灵活的布局)。仅对使用margin: auto;通常不足以实现居中,除非父容器有明确的宽度。更直接且有效的方法是使用display: table; margin: auto;在父容器上,或者为设置display: block; margin-left: auto; margin-right: auto;`,同时确保父容器有宽度。这样,无论表格大小如何,都能实现居中显示。
### 标题:HTML中轻松实现表格居中的几种方法

(图片来源网络,侵删)
在网页设计中,表格(Table)是一种常用的布局元素,用于展示数据或组织内容,有时候我们需要将表格在页面中居中显示,以达到更好的视觉效果,HTML本身并不直接提供将表格居中的标签属性,但我们可以借助CSS(层叠样式表)来实现这一目标,下面介绍几种常用的方法,让你的表格在网页中优雅居中。

(图片来源网络,侵删)
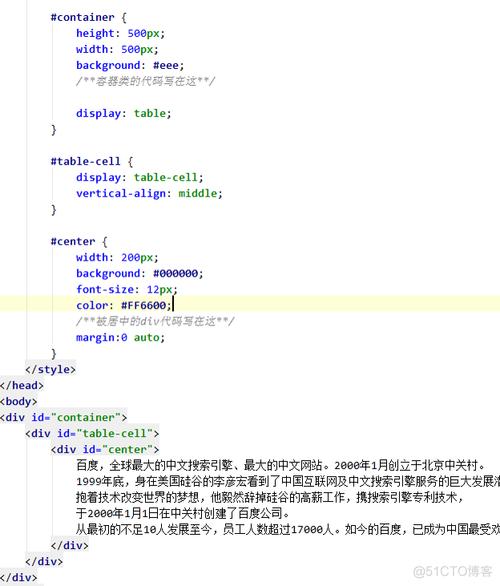
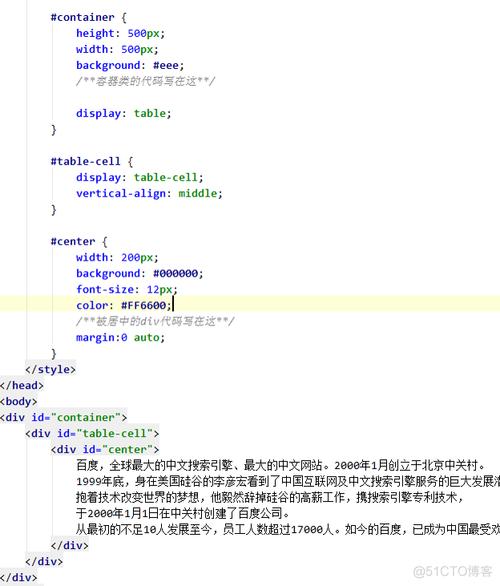
#### 方法一:使用CSS的`margin`属性

(图片来源网络,侵删)
`)具有明确的宽度。

 虽然`text-align: center;`通常用于文本居中,但在某些情况下,如果表格是块级元素(默认情况)的直接子元素,并且父容器设置了`text-align: center;`,表格也可能会居中,这种方法并不总是可靠,特别是当表格内部包含块级元素(如`
虽然`text-align: center;`通常用于文本居中,但在某些情况下,如果表格是块级元素(默认情况)的直接子元素,并且父容器设置了`text-align: center;`,表格也可能会居中,这种方法并不总是可靠,特别是当表格内部包含块级元素(如`
```html

(图片来源网络,侵删)
```

(图片来源网络,侵删)
#### 方法二:使用CSS的`text-align`属性(不推荐)

(图片来源网络,侵删)
`)时,可能会导致不期望的布局效果,更推荐使用第一种方法。






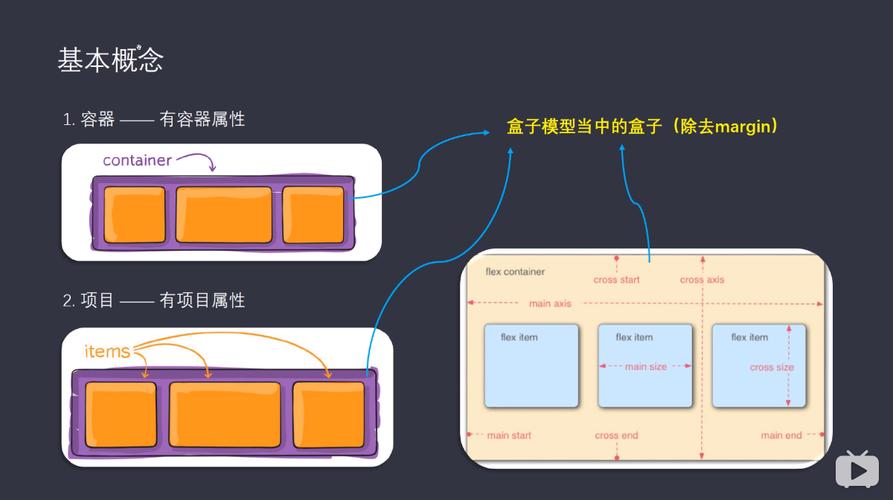
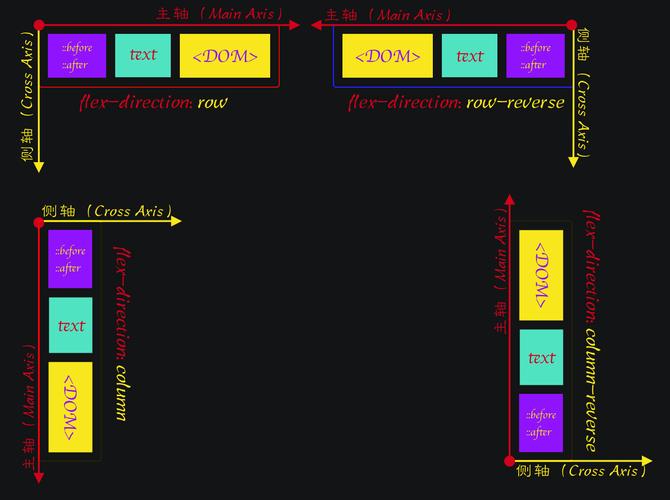
#### 方法三:使用Flexbox布局

(图片来源网络,侵删)
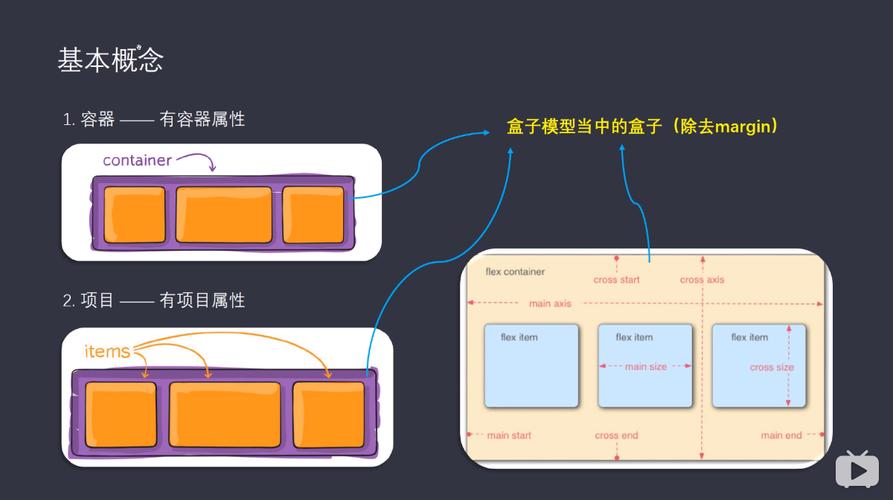
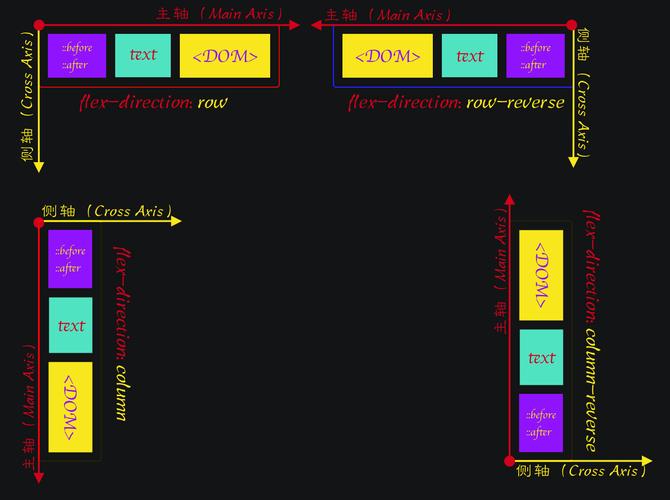
Flexbox(弹性盒子模型)是现代CSS布局的强大工具,可以轻松实现各种布局需求,包括居中表格,通过将表格的父容器设置为Flex容器,并应用`justify-content: center;`属性,可以轻松实现表格的水平居中。

(图片来源网络,侵删)
```html

(图片来源网络,侵删)
```

(图片来源网络,侵删)
### 解答HTML中让整个表格居中的相关问题

(图片来源网络,侵删)
**问题**: HTML中除了使用CSS的`margin`属性外,还有哪些方法可以实现表格的居中?

(图片来源网络,侵删)
**回答**: 除了使用CSS的`margin`属性外,还可以通过设置父容器的`text-align: center;`(尽管这种方法可能不够可靠),或者利用Flexbox布局(`display: flex;`和`justify-content: center;`)来实现表格的居中,Flexbox布局提供了更灵活和强大的布局能力,是现代网页设计中推荐的方法。

(图片来源网络,侵删)
最后修改时间:
html如何首行缩进2字符
上一篇
2024年08月03日 11:56
HTML中打造炫酷虚线的几种方法
下一篇
2024年08月03日 11:58
相关文章
评论已关闭


