在HTML中,将图片设置为背景通常通过CSS样式来实现。你可以使用background-image属性来指定背景图片的路径。在`标签内或外部CSS文件中,你可以为某个元素(如、等)设置background-image: url('图片路径');。还可以利用background-size、background-position和background-repeat`等属性来调整背景图片的大小、位置和是否重复。这样,你就可以灵活地将图片设置为网页或页面元素的背景了。
### 标题:HTML中轻松实现图片背景设置的几种方法

在网页设计中,将图片设置为背景是一种常见且有效的美化手段,能够极大地提升网页的视觉吸引力和用户体验,HTML结合CSS提供了多种灵活的方式来设置图片背景,无论是整个页面、特定容器还是某个元素,都能轻松实现,下面,我们就来探讨几种在HTML中设置图片背景的方法。

#### 方法一:直接在HTML元素中使用`style`属性

对于简单的需求,你可以直接在HTML元素的`style`属性中设置`background-image`属性来指定背景图片,这种方法适用于快速测试或小型项目,但不建议在大型或维护性要求高的项目中使用,因为它将样式与结构混合在一起,不利于样式的复用和维护。

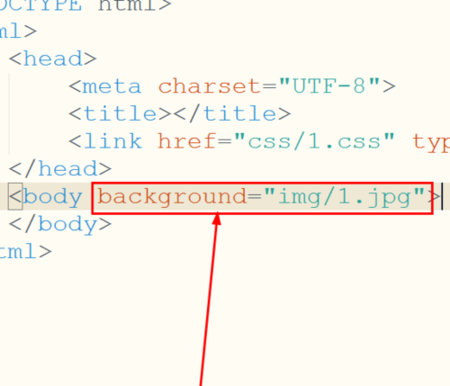
```html

```

在这个例子中,`background-image`属性用于指定背景图片的路径,`background-size: cover;`确保背景图片覆盖整个元素区域,同时保持图片的宽高比。

#### 方法二:使用内部或外部CSS

```

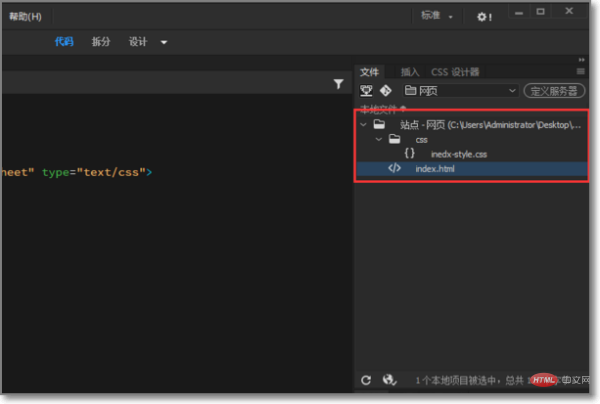
**外部CSS示例**:

创建一个CSS文件(如`styles.css`),并添加如下样式:

```css

.background-image {

background-image: url('background.jpg');

height: 500px;

width: 100%;

background-size: cover;

background-position: center;

```

在HTML文件中链接这个CSS文件:

```html

```

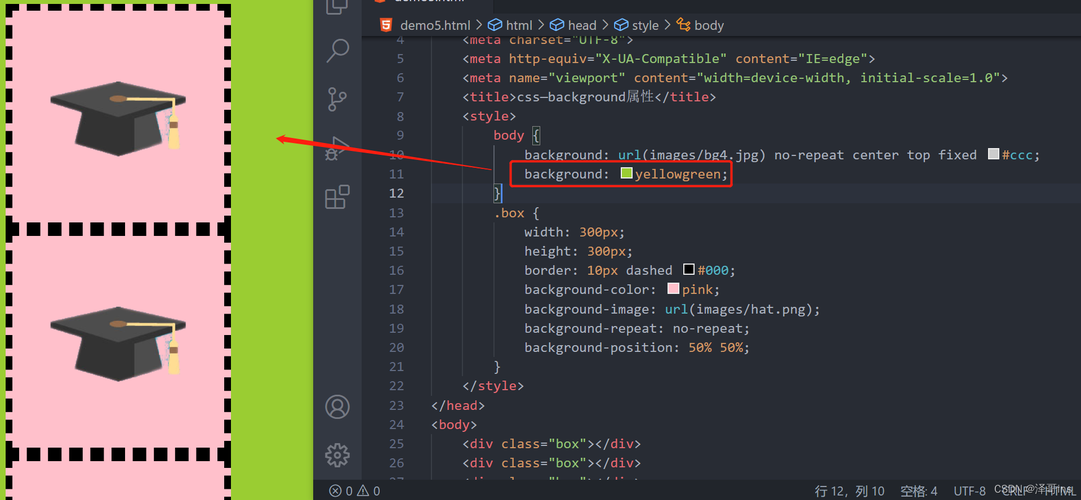
#### 方法三:使用CSS3的`background`简写属性

CSS3引入了`background`简写属性,允许你在一个声明中设置多个背景相关的属性,包括背景图片、位置、大小等,这可以进一步简化代码,提高可读性。

```css

.background-image {

background: url('background.jpg') no-repeat center center / cover;

height: 500px;

width: 100%;

```

在这个简写属性中,`url('background.jpg')`指定了背景图片的路径,`no-repeat`表示背景图片不重复,`center center`设置了背景图片的位置(水平和垂直方向都居中),`/ cover`是`background-size: cover;`的简写形式。

#### 常见问题解答

**Q: 如何确保背景图片不会随着页面滚动而移动?

```css

body {

background-image: url('background.jpg');

background-attachment: fixed;

background-size: cover;

```

或者,如果你只想在某个特定容器上实现这一效果:

```css

.fixed-background {

background-image: url('background.jpg');

background-attachment: fixed;

background-size: cover;

height: 500px; /* 或其他高度 */

width: 100%;

```

评论已关闭


