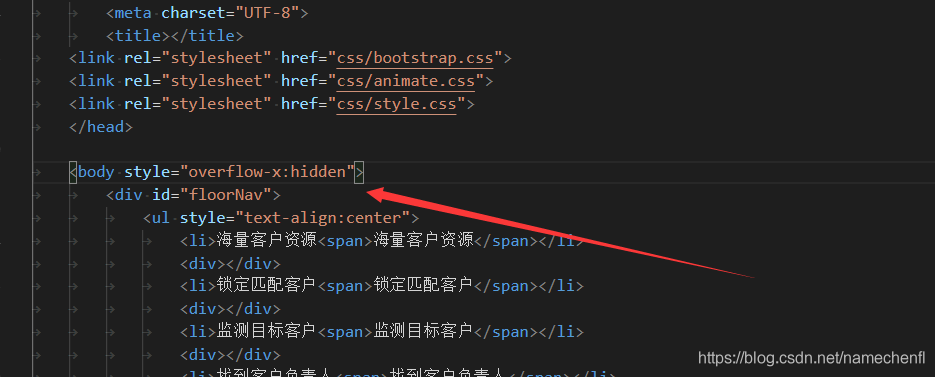
在HTML中,直接通过HTML代码本身无法直接让滚动条不动,因为滚动条的行为通常是由浏览器根据页面内容是否超出视口(viewport)自动控制的。你可以通过CSS(层叠样式表)或JavaScript来控制滚动行为,以达到让滚动条不动的效果。,,一种常见的方法是通过CSS设置overflow属性为hidden,这样可以隐藏滚动条并防止内容滚动。如果你想要让一个`元素内的内容不滚动,可以对该设置样式:overflow: hidden;。,,使用JavaScript也可以动态地控制滚动行为,比如通过监听滚动事件并阻止其默认行为,或者使用position: fixed;或position: absolute;配合适当的top、left`等属性来固定元素位置,从而间接实现滚动条不动的效果。但请注意,这些方法并不直接“让滚动条不动了”,而是通过控制内容或容器的显示方式来达到类似的效果。
### 标题:HTML中让滚动条静止不动的几种方法

在网页设计中,有时候我们需要控制滚动条的行为,比如让页面在特定情况下不出现滚动条或者让滚动条保持静止不动,这种需求在创建全屏应用、图片画廊、或是需要精确控制用户视图的场景中尤为常见,下面,我们将探讨几种在HTML中实现滚动条不动的方法。

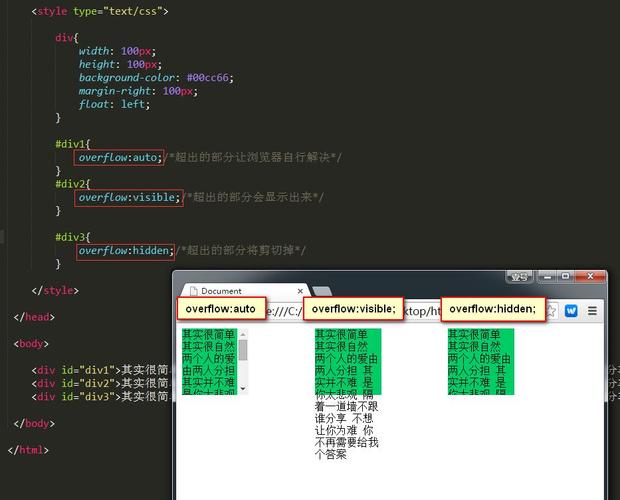
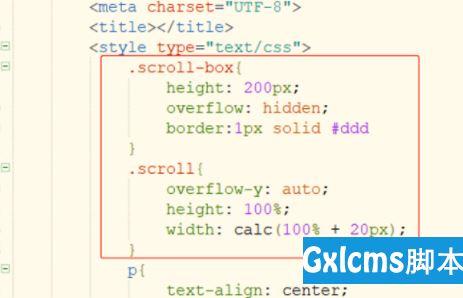
#### 方法一:使用CSS的`overflow`属性

最直接的方法是使用CSS的`overflow`属性,通过设置元素的`overflow`属性为`hidden`,可以隐藏滚动条并防止内容溢出时产生滚动,这种方法适用于单个元素或容器。

```html

这是一段很长的文本,但由于父容器设置了overflow: hidden,所以不会显示滚动条,内容也不会滚动。

```

#### 方法二:使用JavaScript禁用滚动

如果你想要在整个页面上禁用滚动,而不仅仅是某个容器,可以使用JavaScript来动态地修改`body`或`html`元素的滚动行为。

```javascript

// 禁用滚动

function disableScroll() {

document.body.style.overflow = 'hidden';

// 或者同时禁用html的滚动,以防body的overflow设置不起作用

document.documentElement.style.overflow = 'hidden';

// 启用滚动

function enableScroll() {

document.body.style.overflow = '';

document.documentElement.style.overflow = '';
// 调用函数禁用滚动

disableScroll();

```

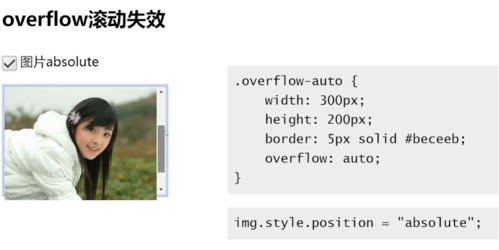
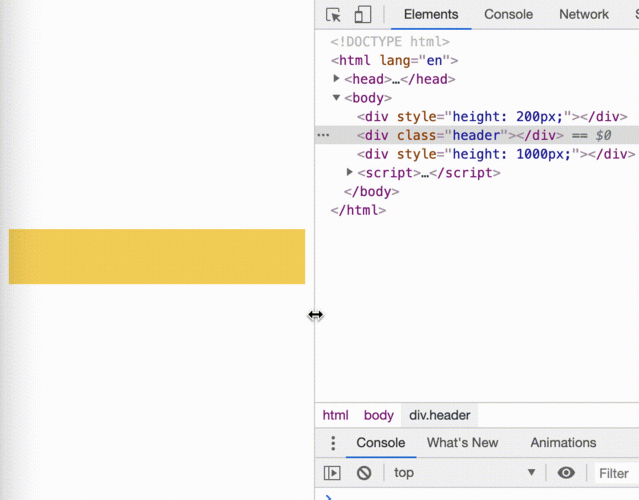
#### 方法三:使用CSS的`position: fixed`或`position: sticky`

虽然这不是直接让滚动条不动的方法,但通过将页面元素设置为`position: fixed`或`position: sticky`,可以使这些元素在滚动时保持在视窗的固定位置,从而间接影响用户的滚动体验。

```html

头部内容

...

```

#### 解答问题:

**问题:HTML中如何让整个页面的滚动条完全不动?

```javascript

document.body.style.overflow = 'hidden';

document.documentElement.style.overflow = 'hidden';

```

这种方法适用于需要在特定情况下完全禁用页面滚动的场景。

评论已关闭


