网页制作中超链接的创建是基本且重要的技能。在Dreamweaver中,制作超链接的全攻略包括:选中要作为链接的文本或图片;在属性面板中找到“链接”输入框,输入目标网页的URL地址;若链接到网站内页面,可使用相对路径;对于外部网站,则输入完整URL。还可设置链接的打开方式(如新窗口打开)、标题提示等属性。通过熟练掌握这些步骤,即可在Dreamweaver中高效创建超链接,提升网页的导航性和用户体验。
在网页设计中,超链接是连接不同页面、网站或文件的重要元素,它为用户提供了便捷的导航方式,无论是初学者还是资深设计师,掌握超链接的制作方法都是必不可少的技能,本文将详细介绍在网页制作中如何创建超链接,并特别讲解在Dreamweaver这一流行网页设计软件中如何操作。
超链接的基本概念

超链接(Hyperlink)是HTML语言中的一个基本元素,通过标签实现,它允许用户点击一个文本、图片等元素,从而跳转到另一个页面、网站、文件或页面内的某个位置。标签的href属性指定了链接的目标地址,可以是URL、文件路径或锚点。
网页制作中超链接的创建方法

1、文本超链接
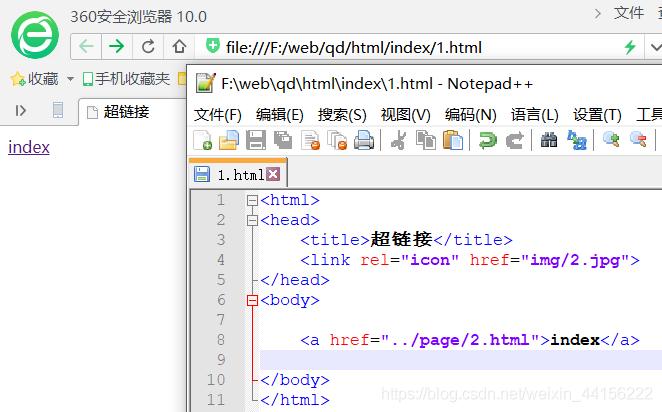
在HTML中,创建文本超链接的基本语法如下:
```html
```
要创建一个指向百度首页的链接,可以写成:
```html
```
2、图片超链接
```html
```
3、锚点链接
锚点链接用于页面内部跳转,首先需要在目标位置设置锚点(使用标签的id或name属性),然后在链接中指定该锚点的名称(以#开头):
```html
第一节
```
4、邮箱链接
创建邮箱链接时,href属性中填写mailto:加上邮箱地址,点击链接会尝试打开用户的默认邮件客户端并填写好收件人地址:
```html
```
Dreamweaver中制作超链接

Dreamweaver是一款强大的网页设计软件,它提供了直观易用的界面来创建和管理超链接,以下是在Dreamweaver中制作超链接的步骤:
1、选中要链接的文本或图像
在Dreamweaver的文档窗口中,使用鼠标选中你想要设置为超链接的文本或图像。
2、插入超链接
可以通过两种方式来插入超链接:
- 使用“插入”菜单:点击顶部菜单中的“插入”->“超链接”(或“图像链接”如果是图像),然后在弹出的对话框中输入目标URL,并设置其他选项(如目标窗口、标题等),最后点击“确定”。
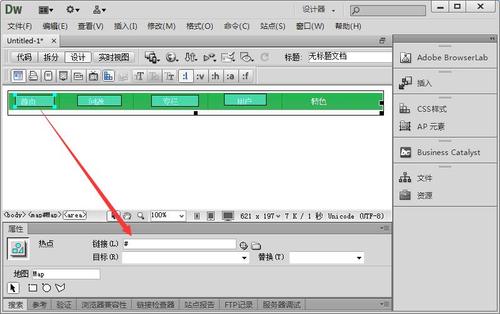
- 使用“链接”面板:在右侧的“属性”面板中,找到“链接”字段,直接输入目标URL,同样可以设置其他选项。
3、设置超链接属性
在插入超链接时,可以设置多个属性来优化用户体验,如:
目标:指定链接打开的方式,如_blank(在新窗口中打开)、_self(在同一窗口中打开)等。
:鼠标悬停在链接上时显示的文本,有助于提升用户体验。
样式:通过CSS设置超链接的样式,如颜色、下划线等。
4、修改和删除超链接
如果需要修改已存在的超链接,只需选中该链接,然后在“属性”面板中修改相应的属性即可,要删除超链接,只需选中链接并按下“Delete”键。
常见问题解答

Q:在Dreamweaver中如何快速检查超链接是否有效?
A:在Dreamweaver中,你可以通过“文件”菜单下的“检查站点内的链接”功能来检查所有超链接的有效性,这个功能会扫描整个网站,并报告哪些链接是断开的或无法访问的。
Q:如何设置超链接在新窗口中打开?
A:在Dreamweaver中,设置超链接在新窗口中打开非常简单,只需在插入超链接时,在“目标”选项中选择_blank即可,这样,当用户点击链接时,链接目标就会在新浏览器窗口中打开。
Q:如何修改超链接的样式?
A:修改超链接的样式通常通过CSS来实现,你可以在HTML元素中直接
评论已关闭


