从设计到开发过程中,切图是关键环节之一,它涉及将设计师的精美界面图转化为前端可识别的代码与图像资源。需要切图的部分主要包括复杂图标、背景图案、按钮及特殊字体等,这些元素难以直接通过CSS或SVG实现。切图的奥秘在于精准测量与高效优化,确保图像质量同时减少文件大小,提升网页加载速度。合理命名与组织切图文件也是提升开发效率的关键。
在数字时代,无论是网页设计、移动应用开发还是各类视觉设计项目,切图都是一个不可或缺的重要环节,它像是一座桥梁,连接着设计师的创意世界与开发者的技术实现,究竟哪些部分需要切图?切图又具体指的是什么呢?我们就来揭开这个神秘面纱。

哪些部分需要切图?

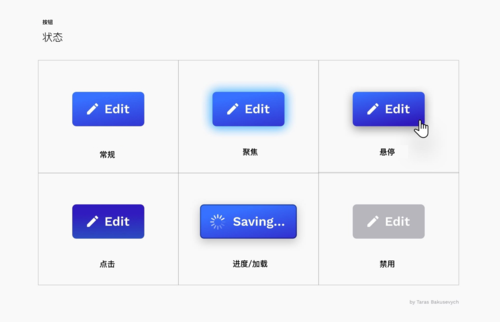
1、图标与按钮:在UI设计中,图标和按钮是用户交互的重要元素,设计师通常会使用Sketch、Figma等设计软件绘制出精美的图标和按钮样式,但这些设计稿并不能直接被代码识别,需要将它们从设计稿中“切割”出来,转换成PNG、SVG等格式的图片文件,供开发者使用。

2、背景图片与装饰元素:复杂的背景图案、渐变效果或是独特的装饰元素,如果难以通过CSS或SVG等技术直接实现,就需要通过切图的方式,将设计稿中的这部分内容转换成图片文件,这样做既能保证设计效果的还原度,又能减少开发难度。

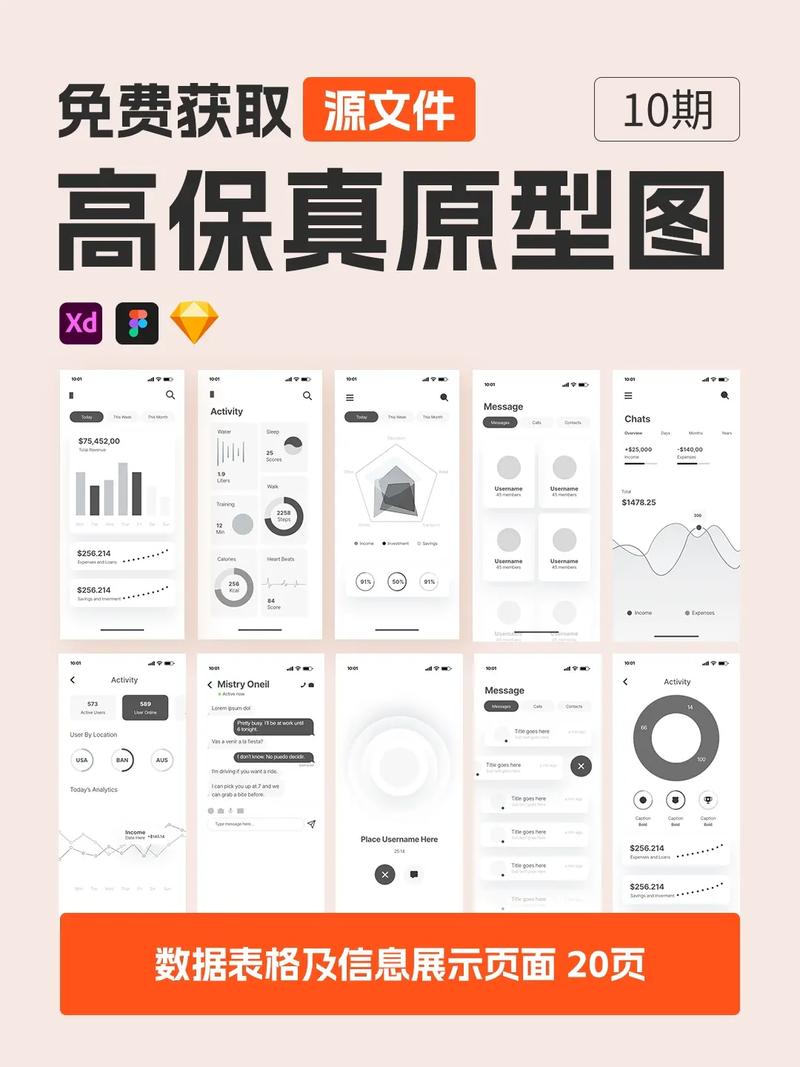
3、高保真原型中的关键页面:在制作高保真原型时,为了更真实地模拟最终产品的效果,设计师可能会创建一些包含复杂布局和视觉效果的页面,这些页面中的关键部分,如轮播图、特殊布局区域等,往往也需要通过切图来确保其在开发阶段的准确实现。

4、字体与特殊文字效果:虽然现代Web技术允许我们使用Web字体来展示各种字体样式,但某些特殊的文字效果(如文字渐变、文字阴影等)在特定情况下可能仍需要通过切图来实现,尤其是当这些效果无法通过CSS直接完美复现时。

什么叫切图?

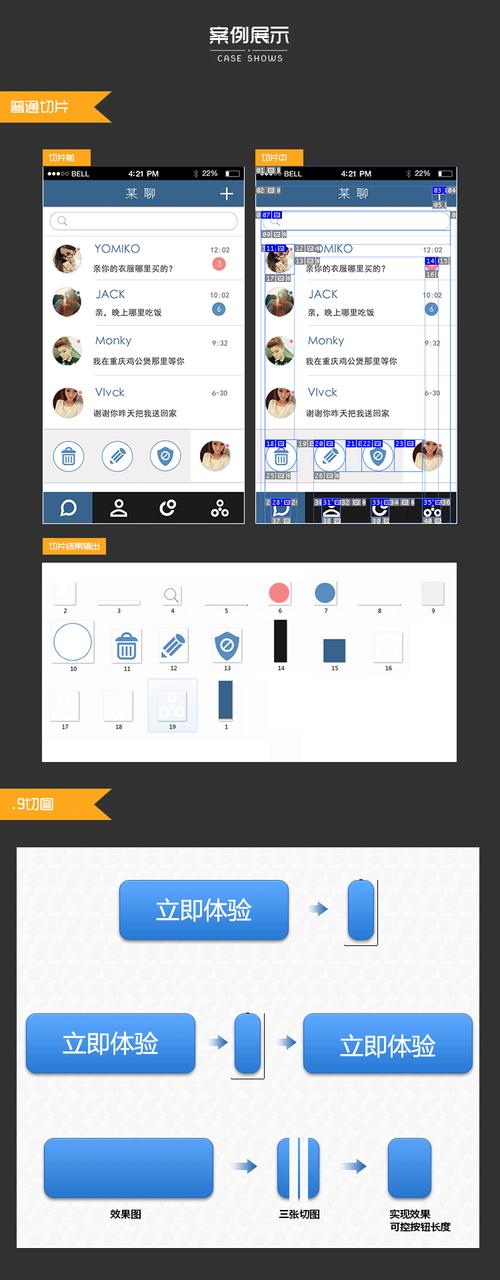
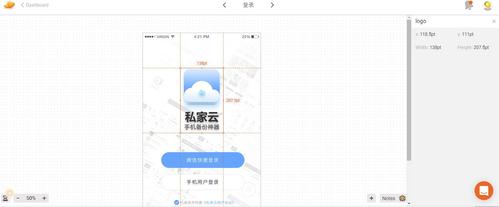
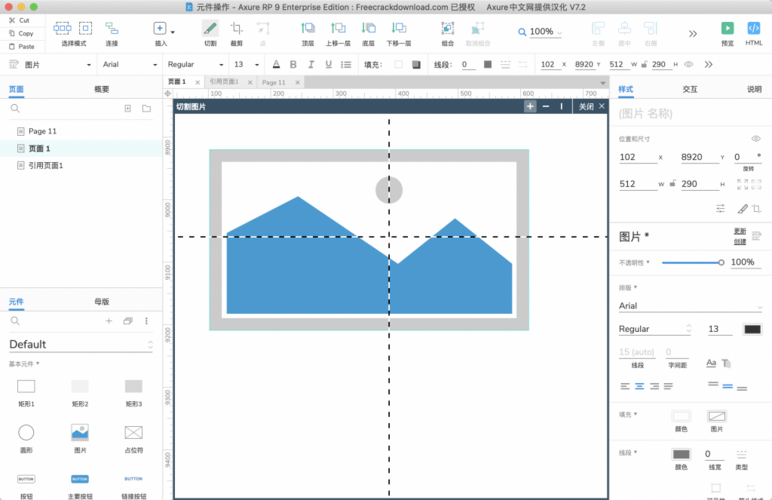
切图,就是将设计师在设计软件中完成的设计稿(如PSD、Sketch文件)中的元素或整个页面,按照开发需求,精确地切割成一张张图片或图形文件的过程,这些图片或图形文件随后会被开发者嵌入到网页或应用的代码中,以实现设计稿中的视觉效果。

切图不仅仅是简单地“裁剪”图片,它还需要考虑图片的尺寸、分辨率、格式以及如何在不同设备上保持良好的显示效果,切图师(或负责切图的设计师)需要具备扎实的设计基础、良好的审美能力和对前端技术的了解,以确保切出的图片既符合设计要求,又能满足开发需求。

切图作为设计与开发之间的桥梁,其重要性不言而喻,通过了解哪些部分需要切图以及切图的基本概念,我们可以更好地理解这一环节在项目开发中的作用和价值,无论是设计师还是开发者,都应该对切图有足够的认识和重视,以确保项目能够顺利推进并最终呈现出完美的视觉效果。

评论已关闭


