HTML中的自动缩进是提升代码可读性和整洁度的有效秘诀。通过合理的缩进,可以清晰地划分HTML文档的结构,如元素嵌套关系,使代码更加层次分明、易于维护。使用空格或制表符(Tab)作为缩进单位,根据元素层级进行适当缩进,能够显著提升代码的可读性,帮助开发者快速定位和理解代码逻辑。自动缩进工具或IDE(集成开发环境)的自动格式化功能可大大简化这一过程,使代码编写更加高效。
在编写HTML代码时,良好的缩进习惯不仅能让代码看起来更加整洁、易于阅读,还能帮助开发者快速定位问题,尤其是在处理复杂的网页结构时,HTML本身并不直接支持像某些编程语言那样的自动缩进功能(比如Python的自动缩进),不过,我们可以通过一些方法和工具来实现或辅助HTML代码的自动缩进。
1. 文本编辑器或IDE的自动缩进功能
大多数现代文本编辑器和集成开发环境(IDE)都提供了自动缩进的功能,Visual Studio Code、Sublime Text、Atom等流行的编辑器都支持HTML的自动缩进,这些工具通常会在你输入标签时自动添加适当的缩进,或者在你格式化代码时(通常通过快捷键触发,如VS Code中的Shift + Alt + F)自动调整缩进。
2. 使用在线格式化工具
如果你没有安装任何文本编辑器或IDE,或者想要快速格式化一段HTML代码,可以使用在线的HTML格式化工具,这些工具通常提供简单的界面,你只需要将HTML代码粘贴进去,点击格式化按钮,就能得到缩进整齐的HTML代码,一些流行的在线HTML格式化工具包括“Dirty Markup”、“HTML Beautifier”等。
3. 编写HTML时遵循缩进规范
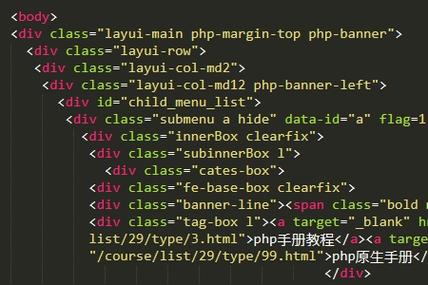
虽然HTML本身不强制要求缩进,但遵循一定的缩进规范可以让代码更加清晰,每个嵌套的HTML元素都应该比其父元素多一层缩进。
页面标题
在这个例子中,</code>是<code><head></code>的子元素,所以它被缩进了一层,同理,<code><div></code>、<code><p></code>、<code><ul></code>和<code><li></code>等元素也根据它们的嵌套关系进行了适当的缩进。</p><div style="text-align:center;"><img style="max-width: 100%;" alt="在这个例子中,<head>和<body>是<html>的直接子元素,因此它们与<html>标签对齐,而<title>是<head>的子元素,所以它被缩进了一层,同理,<div>、<p>、<ul>和<li>等元素也根据它们的嵌套关系进行了适当的缩进。" src="https://vps.cmy.cn/zb_users/upload/2024/08/20240805214816172286569624022.jpeg"></div><div><div style="color:#999;text-align:center;">(图片来源网络,侵删)</div></div><p style="text-indent:2em;">解答HTML中自动缩进相关问题</p><div style="text-align:center;"><img style="max-width: 100%;" alt="解答HTML中自动缩进相关问题" src="https://vps.cmy.cn/zb_users/upload/2024/08/20240805214817172286569798649.jpeg"></div><div><div style="color:#999;text-align:center;">(图片来源网络,侵删)</div></div><p style="text-indent:2em;"><strong>问题:如何在Visual Studio Code中自动缩进HTML代码?</strong></p><div style="text-align:center;"><img style="max-width: 100%;" alt="问题:如何在Visual Studio Code中自动缩进HTML代码?" src="https://vps.cmy.cn/zb_users/upload/2024/08/20240805214818172286569863634.jpeg"></div><div><div style="color:#999;text-align:center;">(图片来源网络,侵删)</div></div><p style="text-indent:2em;">在Visual Studio Code中,你可以通过几种方式自动缩进HTML代码,最直接的方法是使用快捷键<code>Shift + Alt + F</code>,这会格式化当前文档,包括自动调整缩进,你也可以在编辑器的设置中调整HTML的格式化规则,以符合你的编码风格,具体做法是打开设置(<code>Ctrl + ,</code> 或<code>Cmd + ,</code>),搜索“format”或“html format”相关的选项,然后根据需要进行调整。</p><div style="text-align:center;"><img style="max-width: 100%;" alt="在Visual Studio Code中,你可以通过几种方式自动缩进HTML代码,最直接的方法是使用快捷键Shift + Alt + F,这会格式化当前文档,包括自动调整缩进,你也可以在编辑器的设置中调整HTML的格式化规则,以符合你的编码风格,具体做法是打开设置(Ctrl + , 或Cmd + ,),搜索“format”或“html format”相关的选项,然后根据需要进行调整。" src="https://vps.cmy.cn/zb_users/upload/2024/08/20240805214820172286570065407.jpeg"></div><div><div style="color:#999;text-align:center;">(图片来源网络,侵删)</div></div><p style="text-indent:2em;">通过这些方法,你可以轻松实现HTML代码的自动缩进,让你的代码更加整洁、易于维护。</p><div style="text-align:center;"><img style="max-width: 100%;" alt="通过这些方法,你可以轻松实现HTML代码的自动缩进,让你的代码更加整洁、易于维护。" src="https://vps.cmy.cn/zb_users/upload/2024/08/20240805214821172286570181412.jpeg"></div><div><div style="color:#999;text-align:center;">(图片来源网络,侵删)</div></div></div>
<div class="cmy-23zy h-time">
最后修改时间:<time itemprop="dateModified" content="2024-08-05T21:48:04+08:00" datetime="2024-08-05T21:48:04+08:00">2024-08-05 21:48:04</time>
</div>
<div class="cmy-23zy tag-wrap">
文章相关标签:<a href="https://vps.cmy.cn/tags/HTML%E8%87%AA%E5%8A%A8%E7%BC%A9%E8%BF%9B/" title="HTML自动缩进" target="_blank" rel="tag">HTML自动缩进</a><a href="https://vps.cmy.cn/tags/%E4%BB%A3%E7%A0%81%E6%95%B4%E6%B4%81%E7%A7%98%E8%AF%80/" title="代码整洁秘诀" target="_blank" rel="tag">代码整洁秘诀</a></div>
</article>
<div class="cmy-23zy list-post list-copyright">
<img class="cmy-23zy footer-logo-img" src="https://vps.cmy.cn/zb_users/avatar/0.png" alt="小小茶猫">
<div class="cmy-23zy footer-logo-content">
<p class="cmy-23zy content-text">本文仅代表作者观点,不代表平台立场</p>
<p class="cmy-23zy content-text">内容由 <a href="https://vps.cmy.cn/author-2.html" title="小小茶猫" target="_blank">小小茶猫</a> 发布,转载请注明内容出处</p>
</div>
<div class="cmy-23zy footer-prise-content">
<div class="cmy-23zy prise">
<a href="javascript:;" id="qibao_prise_id-64570" onclick="qibao_prise('64570')" class="like qibao_prise" title="喜欢本文内容,就点赞支持一下!"><i class="iconfont icon-dianzan2"></i><span>0</span></a></div>
</div>
</div>
<div class="cmy-23zy entry-page">
<div class="cmy-23zy entry-page-prev">
<a href="https://vps.cmy.cn/p/64569.html" title="HTML中轻松添加本地图片,让你的网页更生动!" rel="prev">
<span>HTML中轻松添加本地图片,让你的网页更生动!</span>
</a>
<div class="cmy-23zy entry-page-info">
<span class="cmy-23zy pull-left pull-left-ico">上一篇</span>
<span class="cmy-23zy pull-right">2024年08月05日 21:43</span>
</div>
</div>
<div class="cmy-23zy entry-page-next">
<a href="https://vps.cmy.cn/p/64571.html" title="Linux下Tomcat无法关闭问题的全面解析与解决方案" rel="next">
<span>Linux下Tomcat无法关闭问题的全面解析与解决方案</span>
</a>
<div class="cmy-23zy entry-page-info">
<span class="cmy-23zy pull-right pull-right-ico">下一篇</span>
<span class="cmy-23zy pull-left">2024年08月05日 21:58</span>
</div>
</div>
</div>
<div class="cmy-23zy list-post">
<p class="cmy-23zy comment-title"><span>评论已关闭</span></p>
</div>
</div>
<aside id="sidebar" class="cmy-23zy fr">
<div class="cmy-23zy theiaStickySidebar">
<!-- 作者介绍 -->
<section class="widget_about">
<img class="bg" src="https://vps.cmy.cn/zb_users/upload/2023/01/202301141673673545721414.png" alt="小小茶猫">
<div class="avatar">
<img class="img" src="https://vps.cmy.cn/zb_users/avatar/0.png" alt="小小茶猫">
</div>
<div class="wrap">
<p class="name">小小茶猫<i class="iconfont icon--vip"></i></p>
<p class="info"></p>
<div class="row">
<div class="col">
<div class="font-theme">17834</div>
<div class="text-muted">文章</div>
</div>
<div class="col">
<div class="font-theme">0</div>
<div class="text-muted">评论</div>
</div>
</div>
</div>
</section>
<!-- 热门文章 -->
<section class="widget_hotlist">
<p class="sidebar-title">
<span>热门文章</span>
</p>
<ul class="aside_hotlist">
<li class="list">
<span class="img">
<a href="https://vps.cmy.cn/p/27349.html" title="解决Windows卸载软件时提示"请等待当前程序完成卸载或更改"的方法" target="_blank">
<img src="https://vps.cmy.cn/zb_users/theme/qibao/image/thumb.png" alt="解决Windows卸载软件时提示"请等待当前程序完成卸载或更改"的方法" width="100" height="70">
</a>
</span>
<div class="text">
<p class="title">
<a href="https://vps.cmy.cn/p/27349.html" title="解决Windows卸载软件时提示"请等待当前程序完成卸载或更改"的方法" target="_blank">
解决Windows卸载软件时提示"请等待当前程序完成卸载或更改"的方法</a>
</p>
<div class="info">
<span class="time">2023-12-15</span>
</div>
</div>
</li>
<li class="list">
<span class="img">
<a href="https://vps.cmy.cn/p/27027.html" title="一键便捷搜天翼云盘资源!全新天翼云盘资源搜索引擎现已上线" target="_blank">
<img src="https://vps.cmy.cn/zb_users/theme/qibao/image/thumb.png" alt="一键便捷搜天翼云盘资源!全新天翼云盘资源搜索引擎现已上线" width="100" height="70">
</a>
</span>
<div class="text">
<p class="title">
<a href="https://vps.cmy.cn/p/27027.html" title="一键便捷搜天翼云盘资源!全新天翼云盘资源搜索引擎现已上线" target="_blank">
一键便捷搜天翼云盘资源!全新天翼云盘资源搜索引擎现已上线</a>
</p>
<div class="info">
<span class="time">2023-12-13</span>
</div>
</div>
</li>
<li class="list">
<span class="img">
<a href="https://vps.cmy.cn/p/40449.html" title="阿里云邮箱登录Outlook邮箱的方法" target="_blank">
<img src="https://vps.cmy.cn/zb_users/theme/qibao/image/thumb.png" alt="阿里云邮箱登录Outlook邮箱的方法" width="100" height="70">
</a>
</span>
<div class="text">
<p class="title">
<a href="https://vps.cmy.cn/p/40449.html" title="阿里云邮箱登录Outlook邮箱的方法" target="_blank">
阿里云邮箱登录Outlook邮箱的方法</a>
</p>
<div class="info">
<span class="time">2024-02-11</span>
</div>
</div>
</li>
<li class="list">
<span class="img">
<a href="https://vps.cmy.cn/p/33660.html" title="俄罗斯云服务器与欧洲VPS:优势比较与选择" target="_blank">
<img src="https://vps.cmy.cn/zb_users/theme/qibao/image/thumb.png" alt="俄罗斯云服务器与欧洲VPS:优势比较与选择" width="100" height="70">
</a>
</span>
<div class="text">
<p class="title">
<a href="https://vps.cmy.cn/p/33660.html" title="俄罗斯云服务器与欧洲VPS:优势比较与选择" target="_blank">
俄罗斯云服务器与欧洲VPS:优势比较与选择</a>
</p>
<div class="info">
<span class="time">2024-01-12</span>
</div>
</div>
</li>
<li class="list">
<span class="img">
<a href="https://vps.cmy.cn/p/26986.html" title="Windows Modules Installer占用内存问题详解" target="_blank">
<img src="https://vps.cmy.cn/zb_users/theme/qibao/image/thumb.png" alt="Windows Modules Installer占用内存问题详解" width="100" height="70">
</a>
</span>
<div class="text">
<p class="title">
<a href="https://vps.cmy.cn/p/26986.html" title="Windows Modules Installer占用内存问题详解" target="_blank">
Windows Modules Installer占用内存问题详解</a>
</p>
<div class="info">
<span class="time">2023-12-13</span>
</div>
</div>
</li>
<li class="list">
<span class="img">
<a href="https://vps.cmy.cn/p/28560.html" title="美国十次啦网站:打造全球领先的在线教育平台" target="_blank">
<img src="https://vps.cmy.cn/zb_users/theme/qibao/image/thumb.png" alt="美国十次啦网站:打造全球领先的在线教育平台" width="100" height="70">
</a>
</span>
<div class="text">
<p class="title">
<a href="https://vps.cmy.cn/p/28560.html" title="美国十次啦网站:打造全球领先的在线教育平台" target="_blank">
美国十次啦网站:打造全球领先的在线教育平台</a>
</p>
<div class="info">
<span class="time">2023-12-20</span>
</div>
</div>
</li>
<li class="list">
<span class="img">
<a href="https://vps.cmy.cn/p/24583.html" title="阿里云邮箱个人手机版:打造您的专属移动办公空间(阿里云邮箱个人手机版)" target="_blank">
<img src="https://vps.cmy.cn/zb_users/theme/qibao/image/thumb.png" alt="阿里云邮箱个人手机版:打造您的专属移动办公空间(阿里云邮箱个人手机版)" width="100" height="70">
</a>
</span>
<div class="text">
<p class="title">
<a href="https://vps.cmy.cn/p/24583.html" title="阿里云邮箱个人手机版:打造您的专属移动办公空间(阿里云邮箱个人手机版)" target="_blank">
阿里云邮箱个人手机版:打造您的专属移动办公空间(阿里云邮箱个人手机版)</a>
</p>
<div class="info">
<span class="time">2023-11-28</span>
</div>
</div>
</li>
<li class="list">
<span class="img">
<a href="https://vps.cmy.cn/p/24424.html" title="耐思云虚拟主机:打造高效、稳定、安全的云端解决方案(耐思云虚拟主机)" target="_blank">
<img src="https://vps.cmy.cn/zb_users/theme/qibao/image/thumb.png" alt="耐思云虚拟主机:打造高效、稳定、安全的云端解决方案(耐思云虚拟主机)" width="100" height="70">
</a>
</span>
<div class="text">
<p class="title">
<a href="https://vps.cmy.cn/p/24424.html" title="耐思云虚拟主机:打造高效、稳定、安全的云端解决方案(耐思云虚拟主机)" target="_blank">
耐思云虚拟主机:打造高效、稳定、安全的云端解决方案(耐思云虚拟主机)</a>
</p>
<div class="info">
<span class="time">2023-11-27</span>
</div>
</div>
</li>
</ul>
</section>
<!-- 热门标签 -->
<section class="widget_tags">
<p class="sidebar-title">
<span>热门标签</span>
</p>
<ul>
<li><a href="https://vps.cmy.cn/tags/%E4%BA%91%E8%AE%A1%E7%AE%97/" title="云计算" aria-label="云计算 共计 1225 条内容" target="_blank">云计算</a></li><li><a href="https://vps.cmy.cn/tags/%E7%B3%BB%E7%BB%9F/" title="系统" aria-label="系统 共计 1150 条内容" target="_blank">系统</a></li><li><a href="https://vps.cmy.cn/tags/%E4%BA%91%E6%9C%8D%E5%8A%A1%E5%99%A8/" title="云服务器" aria-label="云服务器 共计 949 条内容" target="_blank">云服务器</a></li><li><a href="https://vps.cmy.cn/tags/%E6%97%A0/" title="无" aria-label="无 共计 920 条内容" target="_blank">无</a></li><li><a href="https://vps.cmy.cn/tags/cn/" title="cn" aria-label="cn 共计 778 条内容" target="_blank">cn</a></li><li><a href="https://vps.cmy.cn/tags/%E6%9C%8D%E5%8A%A1%E5%99%A8/" title="服务器" aria-label="服务器 共计 671 条内容" target="_blank">服务器</a></li><li><a href="https://vps.cmy.cn/tags/%E8%B4%AD%E4%B9%B0/" title="购买" aria-label="购买 共计 657 条内容" target="_blank">购买</a></li><li><a href="https://vps.cmy.cn/tags/%E5%B8%A6%E5%AE%BD/" title="带宽" aria-label="带宽 共计 645 条内容" target="_blank">带宽</a></li><li><a href="https://vps.cmy.cn/tags/%E5%AF%86%E7%A0%81/" title="密码" aria-label="密码 共计 642 条内容" target="_blank">密码</a></li><li><a href="https://vps.cmy.cn/tags/https/" title="https" aria-label="https 共计 562 条内容" target="_blank">https</a></li><li><a href="https://vps.cmy.cn/tags/%E8%99%9A%E6%8B%9F%E4%B8%BB%E6%9C%BA/" title="虚拟主机" aria-label="虚拟主机 共计 491 条内容" target="_blank">虚拟主机</a></li><li><a href="https://vps.cmy.cn/tags/%E9%A6%99%E6%B8%AF%E6%9C%8D%E5%8A%A1%E5%99%A8/" title="香港服务器" aria-label="香港服务器 共计 425 条内容" target="_blank">香港服务器</a></li><li><a href="https://vps.cmy.cn/tags/%E6%95%B0%E6%8D%AE%E5%A4%87%E4%BB%BD/" title="数据备份" aria-label="数据备份 共计 421 条内容" target="_blank">数据备份</a></li><li><a href="https://vps.cmy.cn/tags/%E5%9F%9F%E5%90%8D%E6%B3%A8%E5%86%8C/" title="域名注册" aria-label="域名注册 共计 421 条内容" target="_blank">域名注册</a></li><li><a href="https://vps.cmy.cn/tags/%E4%BA%91%E4%B8%BB%E6%9C%BA/" title="云主机" aria-label="云主机 共计 405 条内容" target="_blank">云主机</a></li><li><a href="https://vps.cmy.cn/tags/%E8%B4%9F%E8%BD%BD%E5%9D%87%E8%A1%A1/" title="负载均衡" aria-label="负载均衡 共计 376 条内容" target="_blank">负载均衡</a></li><li><a href="https://vps.cmy.cn/tags/%E8%85%BE%E8%AE%AF%E4%BA%91/" title="腾讯云" aria-label="腾讯云 共计 341 条内容" target="_blank">腾讯云</a></li><li><a href="https://vps.cmy.cn/tags/%E5%9F%9F%E5%90%8D%E8%A7%A3%E6%9E%90/" title="域名解析" aria-label="域名解析 共计 335 条内容" target="_blank">域名解析</a></li><li><a href="https://vps.cmy.cn/tags/%E9%80%89%E6%8B%A9%E6%9C%8D%E5%8A%A1%E5%99%A8/" title="选择服务器" aria-label="选择服务器 共计 304 条内容" target="_blank">选择服务器</a></li><li><a href="https://vps.cmy.cn/tags/%E4%B8%93%E7%94%A8%E6%9C%8D%E5%8A%A1%E5%99%A8/" title="专用服务器" aria-label="专用服务器 共计 290 条内容" target="_blank">专用服务器</a></li><li><a href="https://vps.cmy.cn/tags/%E7%BE%8E%E5%9B%BD%E6%9C%8D%E5%8A%A1%E5%99%A8/" title="美国服务器" aria-label="美国服务器 共计 285 条内容" target="_blank">美国服务器</a></li><li><a href="https://vps.cmy.cn/tags/%E6%9C%8D%E5%8A%A1%E5%99%A8%E7%A7%9F%E7%94%A8/" title="服务器租用" aria-label="服务器租用 共计 283 条内容" target="_blank">服务器租用</a></li><li><a href="https://vps.cmy.cn/tags/%E5%A4%A7%E6%95%B0%E6%8D%AE/" title="大数据" aria-label="大数据 共计 275 条内容" target="_blank">大数据</a></li><li><a href="https://vps.cmy.cn/tags/%E4%BA%91%E8%AE%A1%E7%AE%97%E6%9C%8D%E5%8A%A1/" title="云计算服务" aria-label="云计算服务 共计 249 条内容" target="_blank">云计算服务</a></li><li><a href="https://vps.cmy.cn/tags/%E5%A4%87%E4%BB%BD%E6%95%B0%E6%8D%AE/" title="备份数据" aria-label="备份数据 共计 246 条内容" target="_blank">备份数据</a></li></ul>
</section>
</div>
</aside>
</div>
</main>
<div id="mask-hidden" class="cmy-23zy mask-hidden transition"></div>
<div id="toolbar" class="cmy-23zy toolbar">
<div id="totop" class="cmy-23zy btn hidden sb br" style="display: none;">
<i class="cmy-23zy iconfont icon-shang2"></i>
</div>
</div>
<footer class="cmy-23zy footer">
<div class="cmy-23zy container">
<div class="cmy-23zy footer-main fl">
<div class="cmy-23zy copyright">茶猫云,优质云服务器提供商,程序由 Zblog 驱动</div>
<div class="cmy-23zy icp"><a href="https://beian.miit.gov.cn/#/Integrated/index" target="_blank" rel="nofollow" title="查看 茶猫云 备案">蜀ICP备2024091649号-1</a>,川公网安备 51019002004307号</div>
<div class="cmy-23zy intro"><b><i><a href="https://vps.cmy.cn/llxs/">流量消失器网页版</a></i></b></div>
</div>
<div class="cmy-23zy footer-col-sns">
<div class="cmy-23zy footer-sns">
</div>
</div>
<div class="cmy-23zy clear"></div>
</div>
</footer>
<script src="https://vps.cmy.cn/zb_users/theme/qibao/script/script.js" type="text/javascript"></script>
<script type='text/javascript' src="https://vps.cmy.cn/zb_users/theme/qibao/script/jquery-ias.js"></script>
<script>
var ias = $.ias({
container: ".post-content",
item: ".post-con",
pagination: ".nav-links",
next: ".nav-links a.next",
});
ias.extension(new IASSpinnerExtension({
html: '<div class="cmy-23zy ias-trigger">加载中</div>'
}));
ias.on('rendered', function(items) {
$("img.lazyload").lazyload();
})
</script>
</body>
</html>
<!--817.30 ms , 20 queries , 3764kb memory , 0 error-->