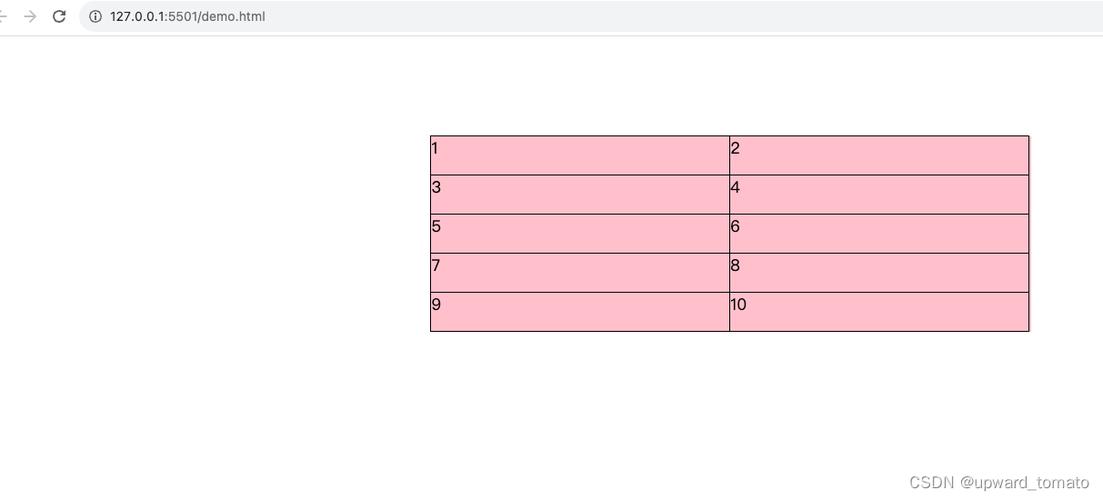
在HTML中制作表格,主要通过`标签来定义表格,标签定义表格的行,或标签定义表格的单元格,通常用于表头单元格。使用`标签开始和结束表格。在内部,每对标签定义一行。在每行内部,使用定义标准单元格,或`定义表头单元格。通过嵌套这些标签,可以创建出具有多行多列的表格。还可以使用CSS来美化表格,如设置边框、背景色、字体样式等。
### 如何在HTML中制作表格

(图片来源网络,侵删)
在网页设计中,表格是一种非常实用的元素,用于展示数据、对比信息或布局页面内容,HTML(HyperText Markup Language)提供了丰富的标签来支持表格的创建和定制,下面,我将详细介绍如何在HTML中制作表格,并解答一些常见问题。

(图片来源网络,侵删)
#### 一、HTML表格的基本结构

(图片来源网络,侵删)
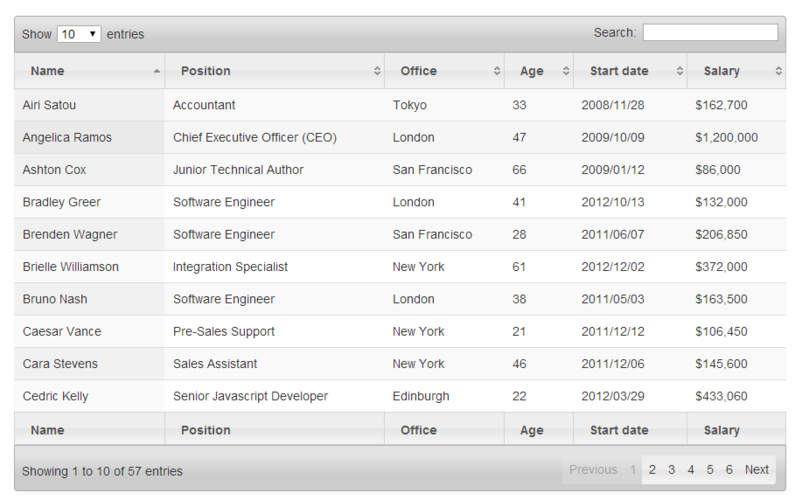
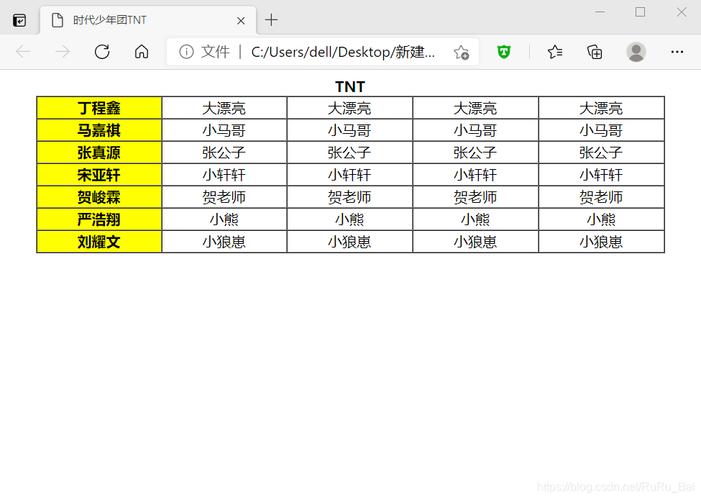
| `)、单元格(` | `)等元素,一个基本的表格结构如下: ```html  (图片来源网络,侵删)
```  (图片来源网络,侵删)
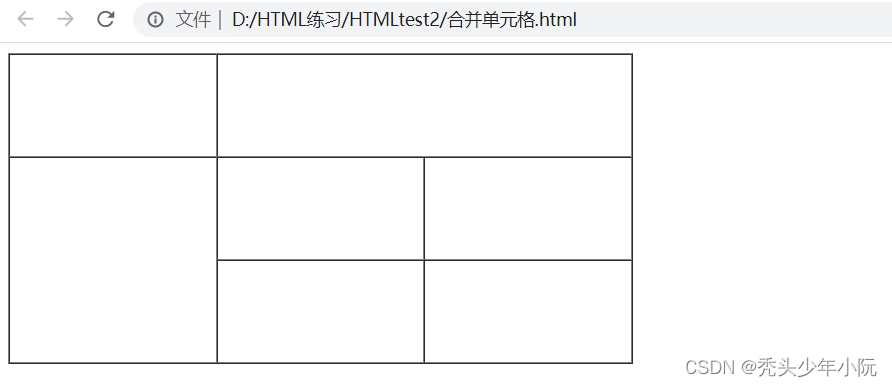
```  (图片来源网络,侵删) ```html  (图片来源网络,侵删) ```  (图片来源网络,侵删) **问题2:如何合并表格中的单元格?  (图片来源网络,侵删) | `或` | `标签中添加`colspan="2"`属性。 **问题3:如何为表格添加标题?  (图片来源网络,侵删) ```  (图片来源网络,侵删) 这样,浏览器就会在表格上方显示“学生信息表”作为标题。  (图片来源网络,侵删) 通过以上介绍,你应该已经掌握了在HTML中制作表格的基本方法和一些进阶技巧,希望这些信息能帮助你更好地在网页设计中运用表格元素。  (图片来源网络,侵删) |
|---|
最后修改时间:
电脑PS中如何旋转图层任意角度及单个图层图片
上一篇
2024年08月06日 11:33
轻松掌握HTML按钮跳转页面的魔法代码
下一篇
2024年08月06日 12:33
评论已关闭