掌握HTML中实现按钮跳转页面的魔法代码异常简单。通过为`标签添加onclick事件属性,并调用window.location.href`方法设置目标URL,即可实现点击按钮后跳转到指定页面的效果。这种方法无需复杂的JavaScript代码,仅几行代码即可轻松实现页面间的导航跳转,为网页交互增添便捷性。
在网页设计中,按钮是引导用户进行交互的重要元素之一,通过点击按钮,用户可以执行各种操作,比如提交表单、打开新页面等,我们就来聊聊如何用HTML结合一点点JavaScript(虽然纯HTML本身不直接支持页面跳转,但结合JavaScript可以轻松实现),给按钮赋予跳转页面的“魔法”。

HTML按钮基础

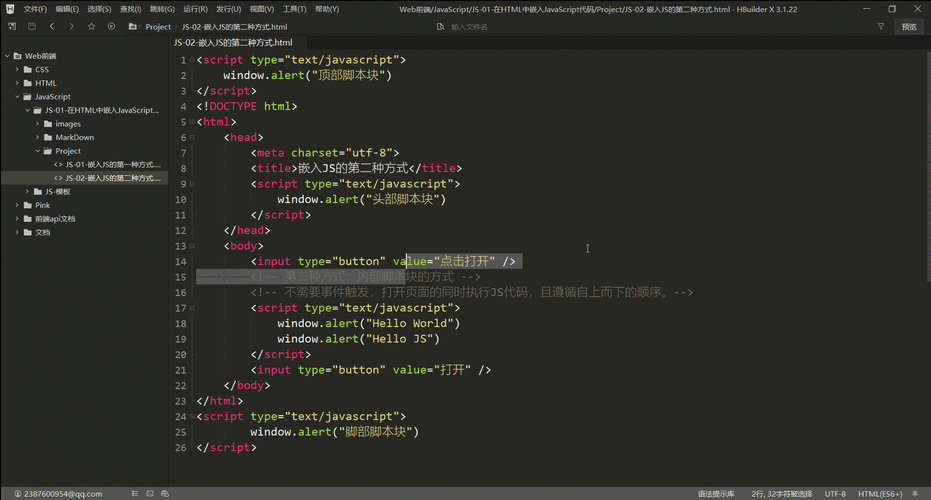
我们来看看HTML中如何创建一个基本的按钮,HTML提供了标签来创建按钮,它既可以作为表单的一部分提交数据,也可以作为独立的元素用于其他目的,比如页面跳转。

这里的type="button"表示这是一个普通的按钮,不会提交表单(如果你的按钮在表单内且希望它提交表单,应使用type="submit")。

实现页面跳转

要实现点击按钮后跳转到另一个页面的功能,我们通常会用到JavaScript的window.location.href属性,这个属性可以获取或设置当前窗口的URL。

方法一:直接在HTML中使用onclick事件

在这个例子中,当按钮被点击时,onclick事件会被触发,并执行JavaScript代码window.location.href='https://www.example.com';,从而改变当前页面的URL,实现页面跳转。

方法二:使用JavaScript函数

为了保持HTML的清洁和可维护性,通常建议将JavaScript代码与HTML分离,你可以定义一个JavaScript函数来处理页面跳转,然后在HTML中通过onclick事件调用这个函数。

页面跳转示例
在这个例子中,我们定义了一个名为goToExample的JavaScript函数,它负责改变当前页面的URL,在HTML的标签中,我们通过onclick事件调用了这个函数。

常见问题解答

问题1:为什么有时候使用onclick直接在HTML中写JavaScript代码会被视为不好的做法?

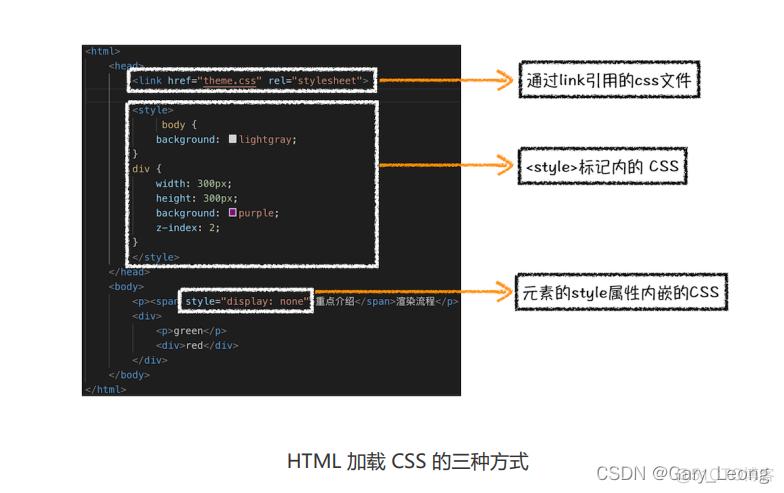
答:直接在HTML中使用onclick等事件属性来编写JavaScript代码虽然简单快捷,但这种做法有几个缺点,它使得HTML和JavaScript代码紧密耦合,降低了代码的可维护性和可读性,当页面中的JavaScript代码量增加时,这种方式会使得HTML文件变得庞大且难以管理,推荐的做法是将JavaScript代码放在单独的.js文件中,并通过


