在 HTML 中,要实现图片的等比例缩放可以通过多种方式,我们来了解一下为什么需要等比例缩放图片,等比例缩放可以保持图片的原有比例,避免图片变形失真,从而提供更好的视觉效果。

一种常见的方法是使用 CSS 样式来进行等比例缩放,通过设置图片的宽度或高度,并将另一个维度设置为 auto,就可以实现等比例缩放,设置图片的宽度为 50%,高度自动调整,这样图片就会根据其原始比例进行缩放。

也可以通过 JavaScript 来动态地实现图片等比例缩放,可以获取图片的原始尺寸,然后根据需要计算出缩放后的尺寸,并进行相应的设置。

在实际应用中,还需要考虑图片的加载性能和兼容性等问题,选择合适的图片格式,如 JPEG、PNG 等,可以优化图片的加载速度,不同的浏览器对于图片缩放的支持可能会有所不同,需要进行充分的测试和兼容性处理。

下面来解答一个与 HTML 中如何等比例缩下图片相关的问题:
问:如果图片的原始尺寸较大,如何在不影响图片质量的情况下进行等比例缩放?

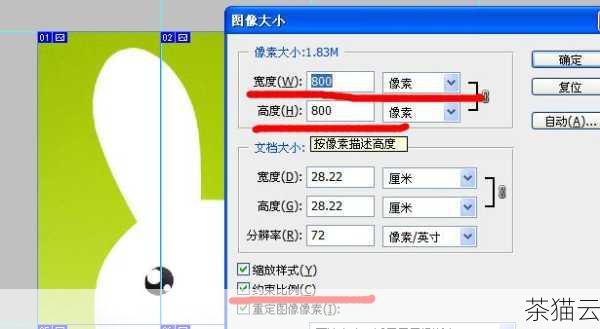
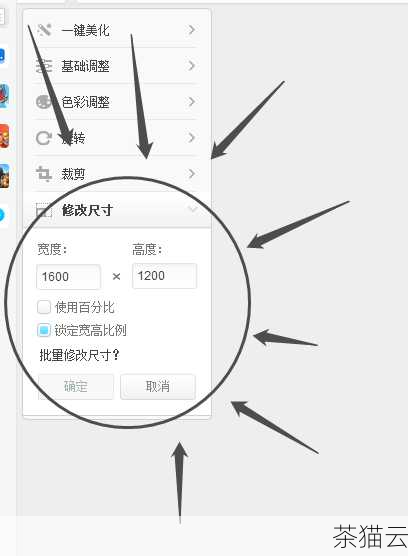
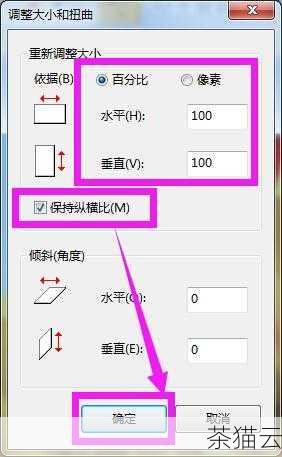
答:可以使用一些图片编辑工具,如 Adobe Photoshop 等,先对图片进行预处理,将其尺寸缩小到合适的范围,然后再在 HTML 中进行等比例缩放,这样可以在保证图片质量的同时,提高加载速度,也可以考虑使用一些图片压缩技术,减少图片文件的大小,进一步提高性能。

在 HTML 中实现图片等比例缩放需要综合考虑多种因素,包括样式设置、JavaScript 操作、图片格式、加载性能和兼容性等,通过合理的选择和处理,可以实现美观且高效的图片显示效果。

最后修改时间:
技嘉 B660M 主板全面解析,技嘉 B660M 主板全面解析,探索其卓越性能与特色
上一篇
2024年08月09日 13:58
Pycharm 中安装 Pymysql 包全攻略,Pycharm 安装 Pymysql 包攻略
下一篇
2024年08月09日 14:58
相关文章
- 深入探索,HTML 中 jQuery 的巧妙运用之道,深入探索 HTML 中 jQuery 的运用之道
- 深入探究,HTML 制作 CHM 文件的详细步骤与技巧,HTML 制作 CHM 文件,深入探究步骤与技巧
- 深入探索,HTML 中实现垂直文字居中的 CSS 技巧,HTML 中垂直文字居中的 CSS 技巧探索
- 深入探究,HTML 中获取 li 元素内值的有效方法,HTML 中获取 li 元素内值的深度探究方法
- 深入探索 HTML 中设置 br 间距的技巧与方法,探索 HTML 中 br 间距的设置技巧与方法
- 探索 HTML 中让 H1 元素垂直居中的精妙方法,探索 HTML 中 H1 元素垂直居中的精妙之法
评论已关闭


