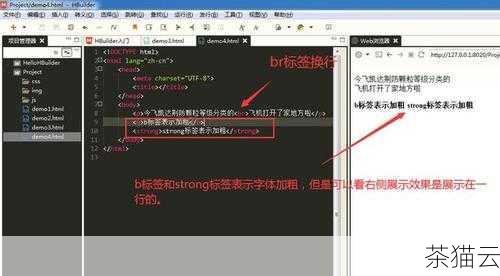
在 HTML 中,br 标签用于换行,但默认情况下它没有间距的设置,在实际的网页开发中,我们可能会遇到需要为br 标签设置间距的情况,以达到更好的页面布局效果。

要实现为br 标签设置间距,一种常见的方法是通过 CSS(层叠样式表)来进行,我们可以为包含br 标签的元素或者直接为br 标签本身应用样式。

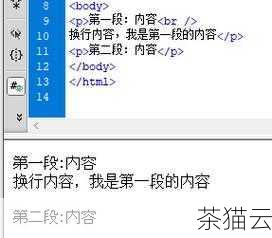
假设我们有一段 HTML 代码如下:

这是一段文字
这是换行后的文字
为了给br 标签设置间距,我们可以在 CSS 中这样写:

p br {
margin-top: 10px; /* 上外边距为 10 像素,实现间距 */
}上述代码中,margin-top 属性用于设置元素的上外边距,从而在br 标签换行后产生间距,您可以根据实际需求调整10px 这个值,以获得满意的间距效果。

我们还可以使用padding 属性来实现类似的效果。

p br {
padding-bottom: 15px; /* 下内边距为 15 像素,产生间距 */
}通过设置padding-bottom,我们在br 标签换行后的文字底部添加了间距。

需要注意的是,不同的浏览器对于 CSS 的解析可能会有细微的差异,所以在实际应用中,最好在多种主流浏览器中进行测试,以确保页面的显示效果一致。

接下来为您解答与“HTML 如何设置br 间距”相关的问题:

问题一:如果想要同时设置br 标签的上下间距,应该怎么做?

答:可以同时使用margin-top 和margin-bottom 来设置上下外边距,

p br {
margin-top: 10px;
margin-bottom: 15px;
}或者同时使用padding-top 和padding-bottom 来设置上下内边距,

p br {
padding-top: 5px;
padding-bottom: 8px;
}问题二:设置br 间距时,单位除了像素(px)还可以用什么?

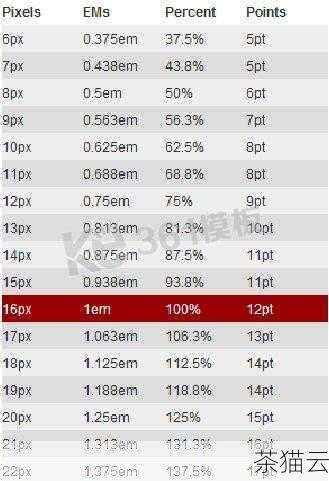
答:除了像素(px),还可以使用百分比(%)、em、rem 等单位,如果父元素的字体大小为 16px,设置margin-top: 2em; 则表示上边距为 32px(2 * 16px)。

问题三:设置的br 间距在不同屏幕尺寸下如何保持相对一致的显示效果?
答:为了在不同屏幕尺寸下保持相对一致的显示效果,可以使用相对单位,如百分比(%)或者em、rem 单位,结合响应式设计的媒体查询(Media Query),根据不同的屏幕宽度来调整间距的值,以达到更好的适配效果。

相关文章
- 深入探索,HTML 中 jQuery 的巧妙运用之道,深入探索 HTML 中 jQuery 的运用之道
- 深入探究,HTML 制作 CHM 文件的详细步骤与技巧,HTML 制作 CHM 文件,深入探究步骤与技巧
- 深入探索,HTML 中实现垂直文字居中的 CSS 技巧,HTML 中垂直文字居中的 CSS 技巧探索
- 深入探究,HTML 中获取 li 元素内值的有效方法,HTML 中获取 li 元素内值的深度探究方法
- 探索 HTML 中让 H1 元素垂直居中的精妙方法,探索 HTML 中 H1 元素垂直居中的精妙之法
- 探索 HTML 中让 Table 完美居中的秘诀,HTML 中 Table 完美居中的探索秘诀
评论已关闭


