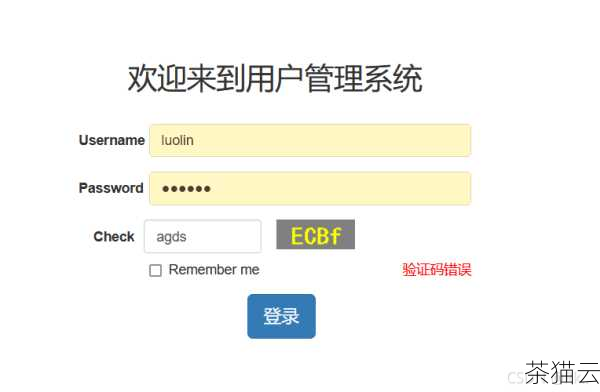
在当今的互联网世界中,验证码是保障网站安全和用户体验的重要组成部分,验证码可以有效防止恶意程序的自动攻击和滥用,确保用户的操作是真实有效的,在 HTML 中,我们可以通过一些简单的步骤来实现验证码。

我们需要了解验证码的基本原理,验证码通常是由一些随机生成的字符、数字或图像组成,用户需要正确输入这些内容才能完成操作,验证码的目的是验证用户的身份和操作意图,防止机器自动攻击和滥用。

在 HTML 中,我们可以使用 JavaScript 来生成验证码,下面是一个简单的示例代码:

在上述代码中,我们定义了一个名为generateCode 的函数,该函数用于生成一个随机的 4 位数字验证码,在函数内部,我们使用一个循环来生成 4 个随机数字,并将它们组合成一个字符串,我们调用generateCode 函数,并将生成的验证码输出到页面上。

这只是一个简单的示例,实际的验证码可能会更加复杂,例如使用字母、数字和特殊字符的组合,或者使用图像验证码等,为了提高验证码的安全性,我们还可以采取一些其他的措施,例如限制验证码的有效期、增加验证码的难度等。

除了生成验证码,我们还需要在用户输入验证码后进行验证,在 HTML 中,我们可以使用 JavaScript 来实现验证码的验证,下面是一个简单的示例代码:

在上述代码中,我们定义了一个名为validateCode 的函数,该函数用于验证用户输入的验证码是否正确,在函数内部,我们将用户输入的验证码与我们预先生成的验证码进行比较,如果相等,则返回 true,否则返回 false,我们使用prompt 函数获取用户输入的验证码,并调用validateCode 函数进行验证,根据验证结果输出相应的提示信息。

这只是一个简单的示例,实际的验证码验证可能会更加复杂,例如使用服务器端验证、加密验证等,为了提高验证码的安全性,我们还可以采取一些其他的措施,例如限制验证码的输入次数、记录验证码的使用情况等。

在 HTML 中实现验证码是一个比较简单的任务,我们可以通过使用 JavaScript 来生成和验证验证码,为了提高验证码的安全性和可靠性,我们还需要考虑很多其他的因素,例如验证码的有效期、难度、使用方式等,希望本文能够对大家有所帮助。

问题解答:

问:在 HTML 中如何生成一个包含字母和数字的验证码?

答:可以通过修改生成验证码的函数,使其不仅能生成数字,还能生成字母,比如可以定义一个包含所有字母和数字的字符串,然后通过随机选择字符来生成验证码,具体实现可以根据实际需求进行调整。

相关文章
- 深入探索,HTML 中 jQuery 的巧妙运用之道,深入探索 HTML 中 jQuery 的运用之道
- 深入探究,HTML 制作 CHM 文件的详细步骤与技巧,HTML 制作 CHM 文件,深入探究步骤与技巧
- 深入探索,HTML 中实现垂直文字居中的 CSS 技巧,HTML 中垂直文字居中的 CSS 技巧探索
- 深入探究,HTML 中获取 li 元素内值的有效方法,HTML 中获取 li 元素内值的深度探究方法
- 深入探索 HTML 中设置 br 间距的技巧与方法,探索 HTML 中 br 间距的设置技巧与方法
- 探索 HTML 中让 H1 元素垂直居中的精妙方法,探索 HTML 中 H1 元素垂直居中的精妙之法
评论已关闭


