在网页设计中,背景图片的运用常常能为页面增添独特的魅力和风格,而如何准确地调整背景图片的大小,使其恰到好处地适应页面布局,这是许多网页开发者都关心的问题。

让我们来了解一下在 HTML 中设置背景图片的基本方法,我们可以使用 CSS 来实现背景图片的设置,通过在样式表中指定元素的 background-image 属性,我们可以为该元素添加背景图片。

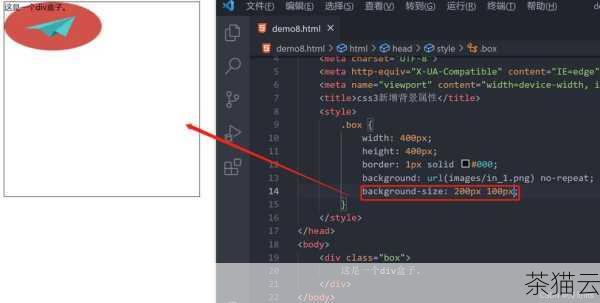
具体如何调整背景图片的大小呢?一种常见的方法是使用 background-size 属性,这个属性可以让我们指定背景图片的尺寸,有几种不同的设置方式,我们可以直接设置具体的像素值,background-size: 200px 100px; 这样就明确地规定了图片的宽度为 200 像素,高度为 100 像素。

我们还可以使用百分比来设置背景图片的大小,background-size: 50% 50%; 这样图片就会按照元素的尺寸比例进行缩放,填满 50%的宽度和 50%的高度。

还有一些特殊的值可以使用,cover 和 contain,当设置为 cover 时,图片会自动缩放以完全覆盖元素,可能会导致图片的部分区域超出元素范围;而 contain 则会使图片在元素内完整显示,可能会在元素的某些区域留下空白。

除了 background-size 属性,我们还可以通过其他方式来间接地影响背景图片的大小,比如调整元素的尺寸,那么背景图片也会相应地进行缩放。

在实际应用中,我们需要根据具体的需求和设计来选择合适的方法来调整背景图片大小,有时候可能需要多次尝试和调整,才能达到最佳的效果。

现在来回答一些与 HTML 如何调整背景图片大小相关的问题:

问题 1:如果我设置了 background-size: cover,但是图片变形了怎么办?

答:这可能是因为图片的原始比例与元素的比例不匹配,可以尝试选择更合适比例的图片,或者考虑使用其他的调整方式,比如根据元素的尺寸计算出合适的像素值来设置背景图片大小。

问题 2:我可以同时设置 background-size 和元素的尺寸来调整图片大小吗?

答:当然可以,它们会相互作用来确定最终背景图片的显示效果。

问题 3:设置背景图片大小后,图片在不同分辨率的屏幕上显示效果会不同吗?

答:会的,不同分辨率的屏幕会对图片的显示产生影响,在设计时需要考虑到多种分辨率的情况,以确保在各种设备上都能有较好的显示效果。

相关文章
- 深入探索,HTML 中 jQuery 的巧妙运用之道,深入探索 HTML 中 jQuery 的运用之道
- 深入探究,HTML 制作 CHM 文件的详细步骤与技巧,HTML 制作 CHM 文件,深入探究步骤与技巧
- 深入探索,HTML 中实现垂直文字居中的 CSS 技巧,HTML 中垂直文字居中的 CSS 技巧探索
- 深入探究,HTML 中获取 li 元素内值的有效方法,HTML 中获取 li 元素内值的深度探究方法
- 深入探索 HTML 中设置 br 间距的技巧与方法,探索 HTML 中 br 间距的设置技巧与方法
- 探索 HTML 中让 H1 元素垂直居中的精妙方法,探索 HTML 中 H1 元素垂直居中的精妙之法
评论已关闭


