在 HTML 开发中,有时候我们需要根据特定的条件或用户操作来隐藏表格中的某些行(tr 元素),这不仅可以提升页面的交互性,还能为用户提供更个性化和清晰的信息展示,如何实现将 tr 隐藏呢?

我们可以使用 CSS 来达到这个目的,通过为 tr 元素设置“display: none;”的样式属性,就能够将其隐藏起来,以下是一个简单的示例代码:

| 这是第一行 |
| 这是要隐藏的行 |
| 这是第三行 |
在上述代码中,我们定义了一个名为“hidden”的类,将“display: none;”样式应用于该类,将需要隐藏的 tr 元素添加这个类名,从而实现了隐藏效果。

还可以通过 JavaScript 来动态地控制 tr 的显示和隐藏,获取到对应的 tr 元素,然后修改其样式属性。

| 这是第一行 |
| 这是要隐藏的行 |
| 这是第三行 |
在这个示例中,当点击“隐藏行”按钮时,通过 JavaScript 获取到具有特定 id 的 tr 元素,并将其“display”属性设置为“none”,实现了隐藏。

问题解答:

问题一:如果想要再次显示被隐藏的 tr 元素,应该怎么做?

答:如果是通过 CSS 类隐藏的,去除对应的类名即可,如果是通过 JavaScript 隐藏的,将“display”属性重新设置为“table-row”或其他合适的值。

问题二:隐藏 tr 元素会影响表格的布局吗?

答:一般情况下,隐藏 tr 元素不会影响表格的整体布局,但是可能会导致表格的行数减少,从而影响页面的视觉效果。

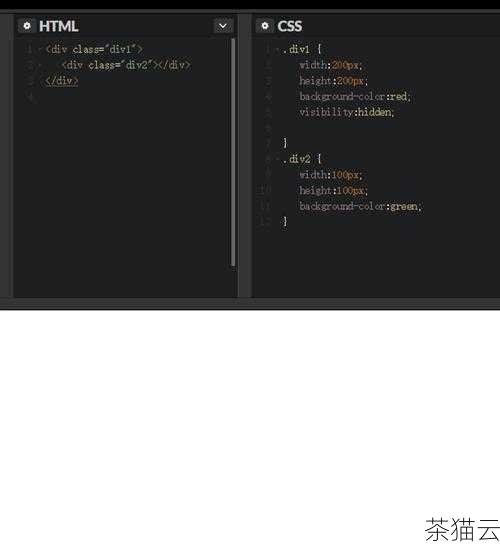
问题三:除了“display: none;”,还有其他方式可以隐藏 tr 元素吗?

答:在某些情况下,也可以使用“visibility: hidden;”,但这种方式会保留元素所占的空间,只是使其不可见,相比之下,“display: none;”会完全隐藏元素并且不占据空间。

最后修改时间:
探索 WPF 双向绑定的神秘实现之道,探索 WPF 双向绑定的神秘实现路径
上一篇
2024年08月14日 04:01
服务器磁盘脱机难题全攻略,轻松解决不再愁,服务器磁盘脱机难题的轻松解决之道
下一篇
2024年08月14日 06:01
相关文章
- 深入探索,HTML 中 jQuery 的巧妙运用之道,深入探索 HTML 中 jQuery 的运用之道
- 深入探究,HTML 制作 CHM 文件的详细步骤与技巧,HTML 制作 CHM 文件,深入探究步骤与技巧
- 深入探索,HTML 中实现垂直文字居中的 CSS 技巧,HTML 中垂直文字居中的 CSS 技巧探索
- 深入探究,HTML 中获取 li 元素内值的有效方法,HTML 中获取 li 元素内值的深度探究方法
- 深入探索 HTML 中设置 br 间距的技巧与方法,探索 HTML 中 br 间距的设置技巧与方法
- 探索 HTML 中让 H1 元素垂直居中的精妙方法,探索 HTML 中 H1 元素垂直居中的精妙之法
评论已关闭


