在当今的前端开发领域,JQuery 依然是许多开发者手中的利器,而处理 JSON 数据是常见的需求之一,掌握好 JQuery 中处理 JSON 的方法对于提升开发效率和优化代码质量至关重要。
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,它以简洁易懂的文本形式来表示结构化的数据,在实际的开发中,我们经常需要从服务器获取 JSON 格式的数据,并在前端进行处理和展示。

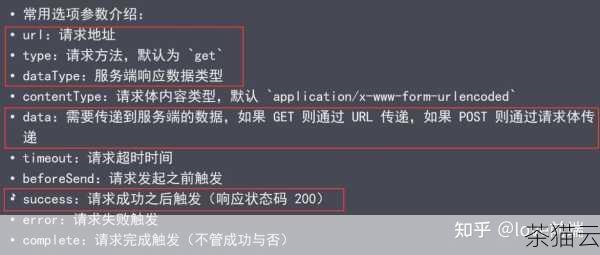
JQuery 为我们提供了一些方便的方法来处理 JSON 数据,最为常用的就是$.ajax() 方法,通过这个方法,我们可以轻松地向服务器发送请求,并获取 JSON 数据。

$.ajax({
url: 'your_api_url',
dataType: 'json',
success: function(data) {
// 在这里对获取到的 JSON 数据进行处理
console.log(data);
}
});在上述代码中,我们指定了dataType 为json,这样 JQuery 会自动将服务器返回的数据解析为 JSON 对象。

JQuery 还提供了$.getJSON() 方法,专门用于获取 JSON 数据。

$.getJSON('your_api_url', function(data) {
// 处理获取到的 JSON 数据
console.log(data);
});当我们获取到 JSON 数据后,就可以像操作普通的 JavaScript 对象一样对其进行处理,访问其中的属性、遍历数组等。

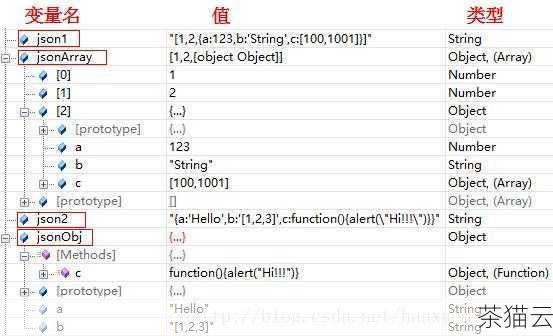
假设我们获取到的 JSON 数据如下:

{
"name": "John",
"age": 30,
"hobbies": ["reading", "swimming", "coding"]
}我们可以通过以下方式来访问和操作这些数据:

console.log(data.name);
for (var hobby of data.hobbies) {
console.log(hobby);
}回答几个与《jquery 怎么处理 json》相关的问题:

问题一:如果服务器返回的数据不是有效的 JSON 格式,会怎样?

答:如果服务器返回的数据不是有效的 JSON 格式,JQuery 在尝试解析时会失败,在这种情况下,$.ajax() 或$.getJSON() 方法的回调函数中的error 回调会被触发,您可以在其中处理这种错误情况。

问题二:如何将一个 JavaScript 对象转换为 JSON 字符串?

答:在 JQuery 中,可以使用JSON.stringify() 方法将 JavaScript 对象转换为 JSON 字符串。var jsonString = JSON.stringify({name: "John", age: 30});

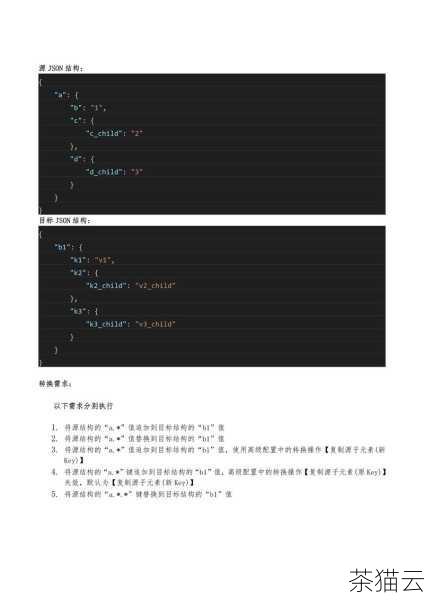
问题三:如何处理包含复杂嵌套结构的 JSON 数据?

答:对于包含复杂嵌套结构的 JSON 数据,处理方式与简单的 JSON 数据类似,您需要根据具体的数据结构,通过逐层访问属性和遍历数组的方式来获取和处理所需的数据,在处理过程中,要确保对数据结构有清晰的理解,以避免出现错误。

相关文章
评论已关闭


