在当今的网页开发领域,jQuery 依然是一个被广泛使用的 JavaScript 库,它为开发者提供了许多便捷的方法和功能,重新加载 div 这一操作在实际开发中有着重要的应用场景。
当我们谈论重新加载 div 时,通常指的是更新 div 内部的内容,以反映最新的数据或状态变化,这在动态网页中非常常见,比如实时更新的消息列表、商品展示区域或者用户个人信息页面等。

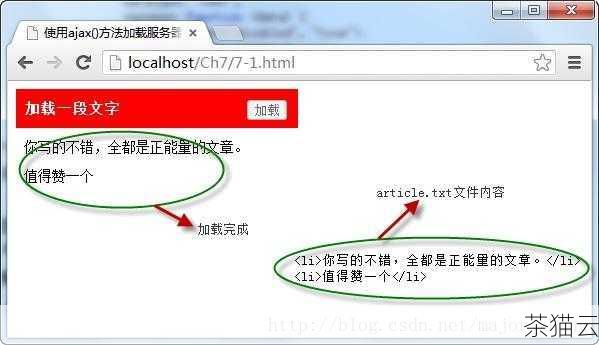
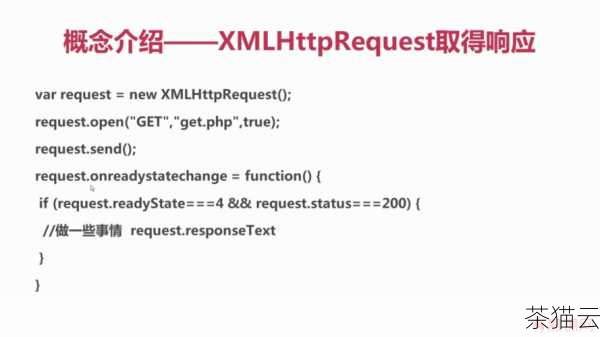
在 jQuery 中,实现重新加载 div 有多种方式,一种常见的方法是通过 AJAX 技术获取新的数据,然后将其填充到 div 中,以下是一个简单的示例代码:

$.ajax({
url: 'your_data_url',
type: 'GET',
success: function(data) {
$('#your_div_id').html(data);
}
});在上述代码中,我们使用$.ajax 方法向指定的 URL 发送 GET 请求,获取到数据后,使用html 方法将数据填充到具有指定 ID 的 div 中。

另一种方式是直接修改 div 的属性或样式来实现重新加载的效果,隐藏当前的 div ,然后重新显示一个新的具有相同内容但可能经过修改的 div 。

需要注意的是,在进行重新加载 div 的操作时,要考虑到性能和用户体验,频繁的重新加载可能会导致页面卡顿,影响用户的使用感受,在实际开发中,应该根据具体的需求和场景,合理地选择重新加载的方式和时机。

还需要处理可能出现的错误情况,比如网络请求失败、数据格式不正确等,可以通过在$.ajax 的回调函数中添加错误处理逻辑来增强代码的健壮性。

下面来解答一些与《jquery 重新加载 div》相关的问题:

问题一:如果重新加载 div 时数据加载失败,应该如何处理?

答:当数据加载失败时,可以在$.ajax 的失败回调函数中进行相应的处理,显示一个错误提示信息给用户,或者尝试重新加载。

问题二:如何在重新加载 div 时保持页面滚动位置不变?

答:可以在重新加载之前记录页面的滚动位置,然后在加载完成后将页面滚动到之前记录的位置。

问题三:重新加载 div 会影响页面的其他元素吗?

答:一般情况下,如果只是针对特定的 div 进行重新加载操作,并且没有对其他元素进行直接的修改,是不会影响页面的其他元素的,但如果重新加载的过程中涉及到全局的样式或脚本的改变,可能会产生间接的影响。

希望以上内容能够帮助您更好地理解 jQuery 中重新加载 div 的相关知识和应用。

相关文章
评论已关闭


