在当今的网页开发领域,jQuery 仍然是一个备受青睐的 JavaScript 库,它为开发者提供了许多便捷的方法来操作网页元素的属性值,掌握 jQuery 中修改属性值的方法,对于创建动态和交互性强的网页至关重要。
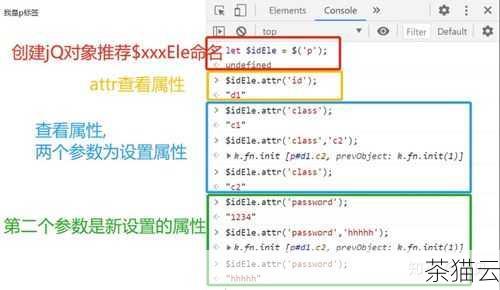
让我们来了解一下 jQuery 中最常用的修改属性值的方法attr() 函数,通过这个函数,我们可以轻松地设置或修改元素的属性值,如果我们想要修改一个图片元素的src 属性,使其显示另一张图片,我们可以这样写:

$('img').attr('src', 'new-image.jpg');在上述代码中,$('img') 选择了页面中的所有图片元素,然后使用attr() 函数将其src 属性的值修改为'new-image.jpg'。

除了直接设置属性值,attr() 函数还支持传递一个函数作为参数,这个函数会接收当前元素的索引和当前属性值作为参数,并返回新的属性值,这在处理需要根据不同元素动态计算属性值的情况时非常有用。

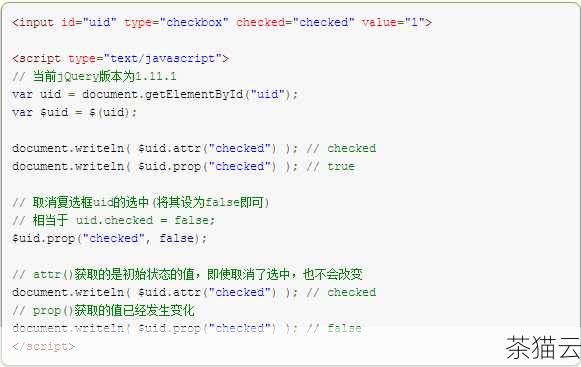
另外一个常用的方法是prop() 函数,与attr() 函数不同,prop() 函数主要用于处理元素的固有属性,例如表单元素的checked、selected 和disabled 等,如果我们想要设置一个复选框为选中状态,可以这样写:

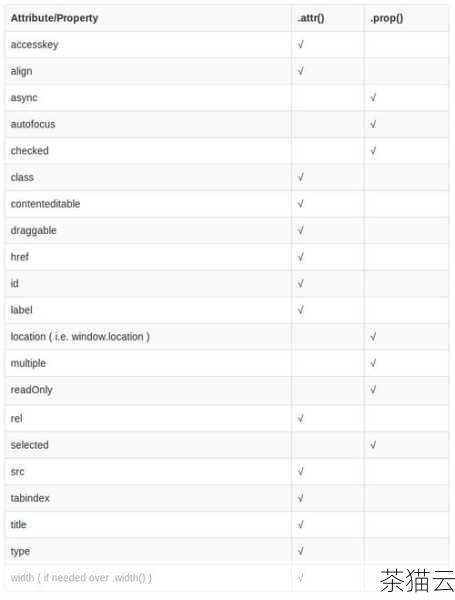
$('#checkbox').prop('checked', true);在实际开发中,我们需要根据具体的情况选择使用attr() 还是prop() 函数来修改属性值,如果操作的是元素的自定义属性,通常使用attr() ;而对于元素的固有属性,使用prop() 更为合适。

让我们回答一些与《jQuery 修改属性值的方法》相关的问题:

问题一:使用 jQuery 修改属性值会立即在页面上生效吗?

答:是的,使用 jQuery 提供的方法修改属性值后,这些更改会立即反映在页面上,无需手动刷新页面。

问题二:如果要同时修改多个属性值,应该怎么做?

答:可以在attr() 或prop() 函数中传递一个对象,对象的键是属性名,值是要设置的新值。

$('div').attr({
'class': 'newClass',
'data-id': '123'
});这样就同时修改了div 元素的class 和data-id 属性的值。

问题三:修改属性值后,如果想要恢复到初始值,有什么方法?

答:如果在修改属性值之前,您已经保存了初始值,那么可以直接将保存的初始值重新设置回去,如果没有保存,可能需要根据具体的情况重新获取初始值或者采取其他的恢复策略。

相关文章
评论已关闭


