在 HTML 的世界里,让表格(table)居中是一个常见但又可能让新手感到困惑的问题,实现这一效果的方法并不复杂,只要掌握了正确的技巧,就能轻松达成。

我们来了解一下为什么需要让表格居中,在网页设计中,为了使页面布局更加美观和平衡,常常需要将表格放置在页面的中央位置,这样可以让整个页面看起来更加整齐、规范。

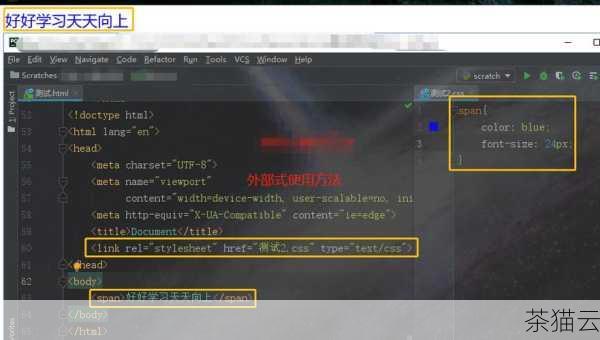
在 HTML 中,要实现表格的居中,有多种方法可供选择,其中一种常见的方法是使用 CSS 样式表,通过在 HTML 文件中引入 CSS 样式或者直接在 HTML 标签中添加样式属性,都可以达到让表格居中的目的。

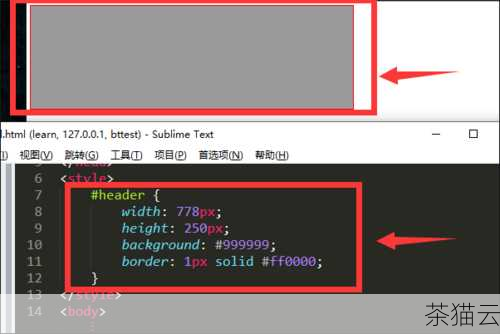
如果是在外部 CSS 文件中定义样式,可以这样写:

table {
margin: 0 auto;
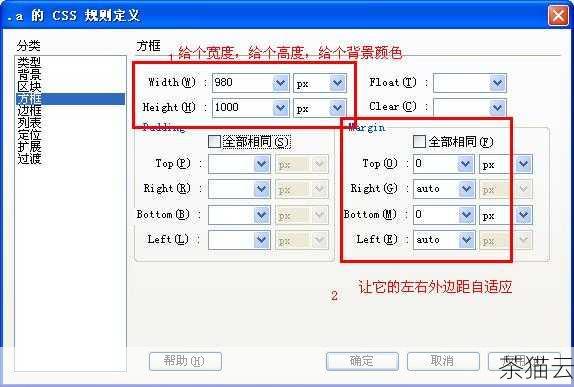
}在上述代码中,“margin: 0 auto;”的作用就是让表格在水平方向上居中。“margin”表示外边距,“0”表示上下外边距为 0,“auto”表示左右外边距自动分配,从而实现居中效果。

如果想直接在 HTML 标签中添加样式属性,可以这样写:

这两种方式都能够有效地让表格在页面中居中显示。

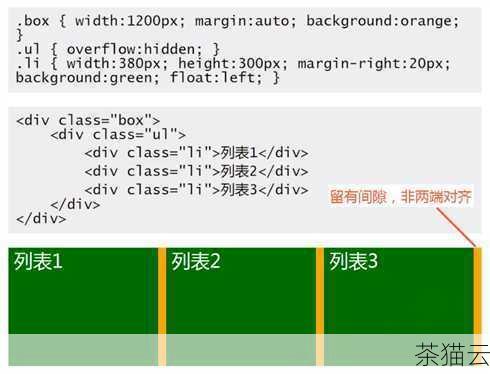
还需要注意的是表格本身的宽度设置,如果表格的宽度设置得过大或者过小,可能会影响居中的效果,最好根据页面的布局和内容来合理地设置表格的宽度,以确保居中效果的完美呈现。

在实际的网页开发中,可能还会遇到一些特殊情况,比如在不同的浏览器中显示效果不一致,这时候,可能需要针对不同的浏览器进行一些额外的样式调整,以保证表格居中的效果在各种浏览器中都能正常显示。

让 HTML 中的表格居中并不是一件难事,只要掌握了正确的方法和技巧,并且注意一些细节问题,就能够轻松实现。

接下来回答关于“html 如何让 table 居中”的问题:

问题一:如果表格在一个包含其他元素的容器中,如何让表格在容器内居中?

答:如果表格在一个特定的容器中,比如一个 div 元素,那么可以先将容器设置为相对定位(position: relative;),然后将表格设置为绝对定位(position: absolute;),并使用“left: 50%; transform: translateX(-50%);”来实现居中。

问题二:如果想让表格在垂直方向上也居中,应该怎么做?

答:要让表格在垂直方向上也居中,可以将表格所在的容器设置为“display: flex; align-items: center; justify-content: center;”,这样表格就可以在容器内水平和垂直方向都居中了。

问题三:当表格中的内容过多导致表格宽度超出页面时,如何处理才能保持居中效果?

答:如果表格内容过多导致宽度超出页面,可以考虑使用滚动条,可以将表格的“overflow: auto;”属性设置为自动出现滚动条,同时确保表格的“margin: 0 auto;”以保持水平居中效果。

相关文章
评论已关闭


