在网页设计与开发中,HTML(超文本标记语言)是构建网页结构的基础,而对于文本的格式处理,如首行缩进,是让网页内容更加美观和易读的重要手段之一。

首行缩进在传统的文档排版中是一种常见的格式设置,它可以使段落看起来更加清晰和有条理,在 HTML 中,虽然没有直接用于首行缩进的标签,但我们可以通过多种方式来实现这一效果。

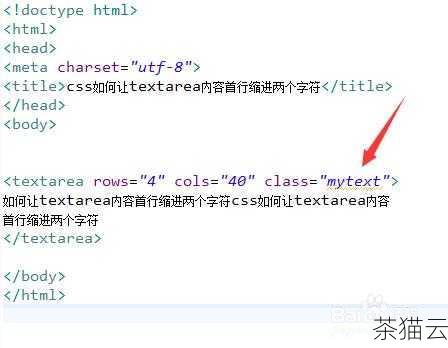
一种常见的方法是使用 CSS(层叠样式表)来实现首行缩进,通过为相关的段落元素添加特定的样式规则,我们可以轻松地控制文本的缩进效果,我们可以使用“text-indent”属性来设置首行缩进的像素值或百分比,以下是一个简单的示例代码:

这是一段首行缩进了两个字符宽度的文本。
在上述代码中,“2em”表示缩进两个字符的宽度,您可以根据实际需求调整这个值来达到理想的缩进效果。

另一种方法是使用非标准的 HTML 属性,虽然这种方法不太推荐,但在某些特定情况下可能会被使用,使用“ ”(空格的 HTML 实体)来实现首行缩进,但这种方法不够灵活和精确,而且在维护和兼容性方面可能会存在问题。

在实际应用中,选择合适的首行缩进方法取决于您的具体需求和项目的特点,如果您需要对整个网页的段落进行统一的首行缩进设置,那么使用 CSS 样式表是最佳选择,因为它可以方便地进行集中管理和修改。

当我们在处理 HTML 中的首行缩进时,还需要注意一些细节,不同的浏览器对于 CSS 属性的支持可能会有所差异,所以在进行样式设置时,最好进行充分的测试以确保在各种主流浏览器中都能达到预期的效果。

对于响应式网页设计,即要确保网页在不同的设备(如电脑、平板、手机等)上都能正常显示和布局良好,首行缩进的设置也需要考虑到不同屏幕尺寸和分辨率的情况,可能需要使用媒体查询等技术来根据设备的特性动态地调整缩进的大小。

接下来回答关于“在 HTML 中如何首行缩进”的相关问题:

问题一:如果我使用 CSS 实现首行缩进,能否同时设置多个段落的缩进?

答案:可以的,您可以为包含多个段落的父元素(如
)设置通用的 CSS 样式,这样属于该类名或标签名的所有段落都会应用相同的首行缩进样式。

问题二:使用“ ”实现首行缩进有什么缺点?

答案:使用“ ”实现首行缩进的主要缺点包括不够灵活,难以精确控制缩进的大小;在不同的字体和字号下,显示效果可能不一致;而且不利于网页的维护和样式的统一管理,不建议在正式的项目中大量使用。

问题三:在响应式设计中,如何根据屏幕宽度动态调整首行缩进?

答案:在响应式设计中,可以使用媒体查询来根据不同的屏幕宽度设置不同的首行缩进值,当屏幕宽度小于一定值时,可以减小首行缩进的大小,以适应较小的屏幕空间,以下是一个简单的示例:

@media (max-width: 600px) {
p {
text-indent: 1em;
}
}上述代码表示当屏幕宽度最大为 600 像素时,段落的首行缩进为 1 个字符宽度,您可以根据实际需求调整媒体查询的条件和缩进的值。

评论已关闭


