在网页设计和开发中,掌握 HTML 中文字首行缩进的方法是一项重要的技能,它可以使页面的排版更加美观、易读,提升用户的阅读体验。

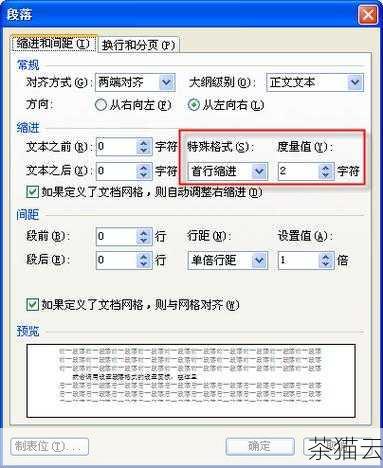
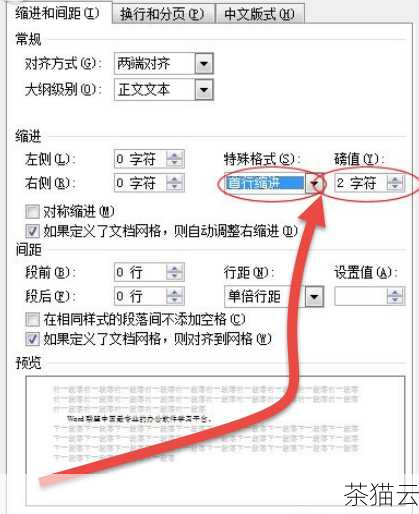
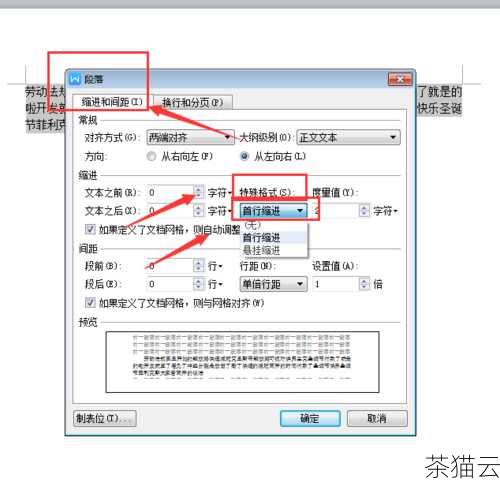
我们来了解一下为什么需要对文字进行首行缩进,在传统的排版中,首行缩进是一种常见的格式规范,有助于区分段落的起始,让读者更容易跟上文本的节奏和逻辑,在 HTML 中,虽然没有直接用于首行缩进的标签,但我们可以通过一些方法来实现这一效果。

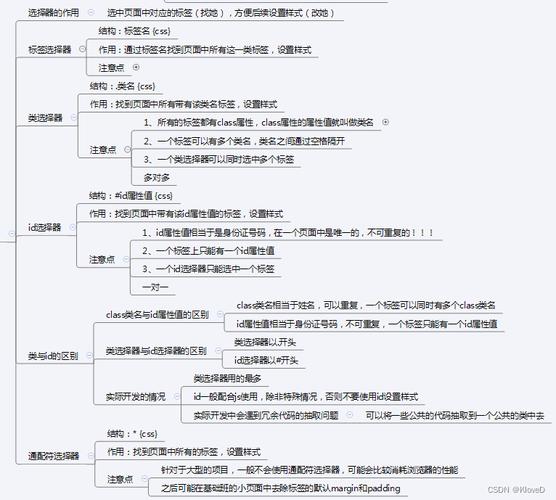
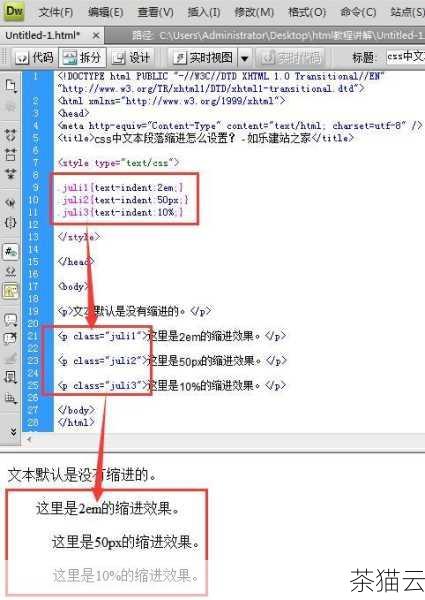
一种常见的方法是使用 CSS(层叠样式表)来实现首行缩进,我们可以通过为相关的段落元素(如
标签)设置样式来达到目的,以下是一个简单的示例代码:

p {
text-indent: 2em;
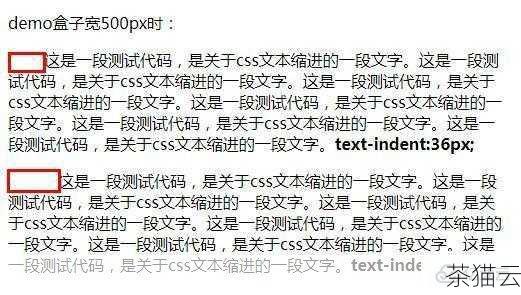
}在上述代码中,“text-indent: 2em;”表示将段落的首行缩进 2 个字符的宽度。“em”是一个相对单位,它会根据字体的大小进行自适应调整,从而在不同的字体大小下都能保持较为合适的缩进效果。

除了使用“em”作为单位,我们还可以使用“px”(像素)来指定缩进的具体数值。“text-indent: 30px;” 表示首行缩进 30 像素。

如果我们只想对特定的段落进行首行缩进,而不是所有的段落,我们可以为该段落添加一个特定的类名,然后在 CSS 中针对该类名进行样式设置。

HTML 代码:

这是一个需要首行缩进的段落。
CSS 代码:

.indent {
text-indent: 2em;
}这样,只有具有“indent”类名的段落才会应用首行缩进的样式。

需要注意的是,在实际应用中,要根据网页的整体风格和布局来选择合适的首行缩进方式和数值,以确保页面的美观和一致性。

回答一些与“HTML 如何文字首行缩进”相关的问题:

问题一:如果想要不同段落有不同的首行缩进数值,该怎么做?

答:可以为每个段落添加不同的类名,然后在 CSS 中为每个类名设置不同的“text-indent”值。

问题二:除了使用 CSS,还有其他方式实现 HTML 文字首行缩进吗?

答:在纯 HTML 中,没有直接实现首行缩进的方式,基本都是依靠 CSS 来完成。

问题三:如果使用“text-indent”后,发现缩进效果不理想,如何调整?

答:首先检查设置的缩进单位和数值是否合适,可以尝试更改单位(如从“em”改为“px”)或调整数值大小,也要确认是否有其他样式冲突影响了缩进效果,需要对整体的样式进行排查和优化。

评论已关闭


