在当今数字化的时代,我们经常会遇到需要将图片转换为 HTML 的需求,这可能是为了在网页设计中更好地呈现图像,或者是为了实现某种特定的交互效果,究竟如何才能把图片转换为 HTML 呢?

我们需要明确一点,直接将一张图片转换为纯粹的 HTML 代码是不太可能的,我们可以通过一些方法来实现近似的效果。

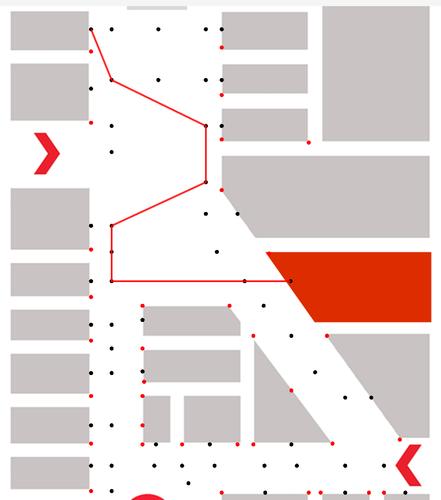
一种常见的方法是使用图像映射(Image Map),图像映射允许您在一张图片上定义不同的区域,并为每个区域添加链接或其他交互行为,要创建图像映射,您需要使用 HTML 的 和 标签,通过指定坐标来确定图片中可点击的区域,并为这些区域设置相应的链接或操作。

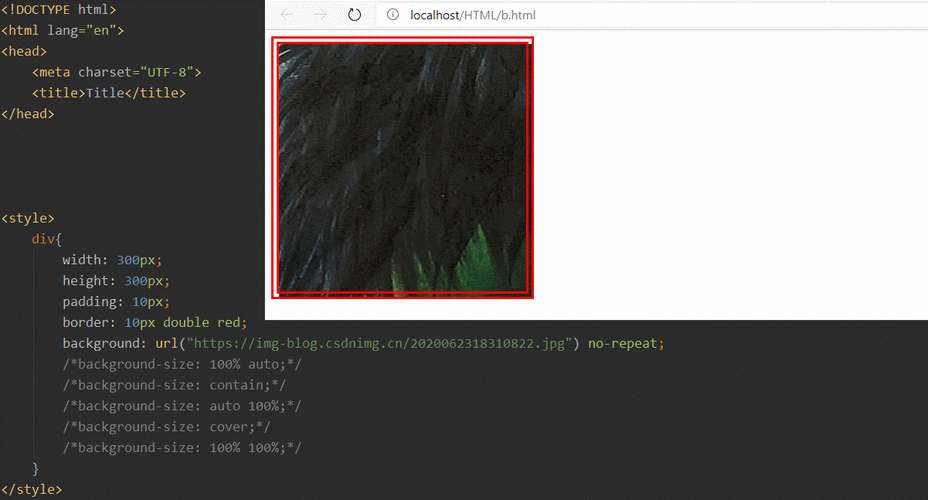
另一种方式是将图片作为背景,并在其上面使用 HTML 和 CSS 来构建布局和元素,您可以创建一个 还有一些在线工具可以帮助我们完成图片到 HTML 的转换,这些工具通常会分析图片的特征,并生成相应的 HTML 和 CSS 代码,不过生成的代码可能需要您根据实际需求进行一些调整和优化。 在实际操作中,需要注意图片的尺寸和分辨率,过大的图片可能会导致加载速度变慢,影响用户体验,要确保图片的质量在转换过程中不会受到太大损失,以保持良好的视觉效果。 将图片转换为 HTML 并不是一件简单的任务,需要综合运用多种技术和工具,并根据具体的需求和场景选择合适的方法。 下面来解答一些与“如何把图片转换为 HTML”相关的问题: 问题一:使用在线工具转换图片为 HTML 时,生成的代码不准确怎么办? 答:如果在线工具生成的代码不准确,您可以手动检查和修改代码,了解 HTML 和 CSS 的基础知识将有助于您进行调整,您也可以尝试使用其他在线工具或者采用手动编写代码的方式来实现转换。 问题二:图像映射中如何确保不同区域的点击效果准确无误? 答:在定义图像映射的区域时,要仔细检查坐标的准确性,可以通过多次测试不同区域的点击效果,确保它们能够正确响应,还可以使用不同的浏览器进行测试,以确保兼容性。 问题三:将图片作为背景时,如何使背景图片适应不同的屏幕尺寸? 答:可以使用 CSS 的 background-size 属性来控制背景图片的缩放方式,设置为 "cover" 可以使图片铺满整个元素,而设置为 "contain" 可以使图片完整显示在元素内,也可以结合媒体查询,为不同尺寸的屏幕设置不同的背景图片或样式。 评论已关闭










![]()


