在当今数字化的时代,网页设计变得越来越重要,一个吸引人的网页不仅要有精彩的内容和美观的布局,还可以通过添加背景音乐来增强用户的体验,如何给 HTML 添加背景音乐文件呢?让我为您详细介绍。

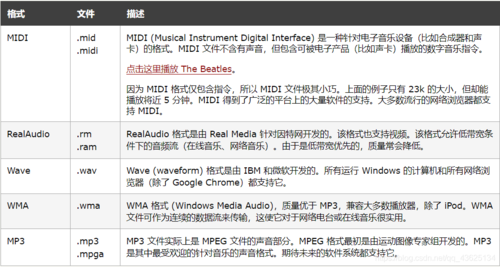
我们需要准备好要添加的背景音乐文件,常见的音乐格式如 MP3、WAV 等都可以用于 HTML 页面,在选择音乐文件时,要注意其大小和长度,以免影响页面的加载速度和用户的耐心。

我们打开 HTML 代码编辑器,在 HTML 中,添加背景音乐主要通过使用标签或标签来实现。

如果使用标签,代码大致如下:

在上述代码中,src属性指定了音乐文件的路径,autostart属性表示是否自动播放(true为自动播放,false为不自动播放),loop属性表示是否循环播放(true为循环播放,false为不循环播放),hidden属性表示是否隐藏播放器(true为隐藏,false为显示)。

另一种常用的方法是使用标签,代码可能如下:

`

Your browser does not support the audio tag.

`

在这个例子中,controls属性用于显示播放控件,autoplay属性用于自动播放,loop属性用于循环播放。

需要注意的是,不同的浏览器对 HTML 音频播放的支持可能会有所不同,为了确保在大多数浏览器中都能正常播放背景音乐,我们可以同时使用和标签,并提供多种音频格式的文件。

添加背景音乐时还要考虑到用户的感受,有些用户可能不希望在访问页面时听到背景音乐,或者可能正在其他应用中播放音乐,此时强制播放背景音乐可能会给用户带来不好的体验,最好提供一个关闭背景音乐的按钮或者选项,以满足不同用户的需求。

给 HTML 页面添加背景音乐文件可以为网页增添一份独特的氛围,但要注意合理使用,以提升用户的访问体验。

问题解答:

问题一:如果添加的背景音乐在某些浏览器中无法播放,该怎么办?

答:首先检查音乐文件的路径是否正确,格式是否被浏览器支持,如果路径和格式都没问题,可以尝试同时使用和标签,并提供多种常见的音频格式,如 MP3、WAV 等。

问题二:如何让背景音乐只播放一次,不循环播放?

答:在使用标签时,将loop属性设置为false;在使用标签时,同样将loop属性设置为false。

问题三:怎样添加一个关闭背景音乐的按钮?

答:这需要结合 JavaScript 来实现,可以通过 JavaScript 控制背景音乐的播放和暂停,然后在页面上添加一个按钮,并为其绑定相应的 JavaScript 事件处理函数来实现关闭背景音乐的功能。

评论已关闭


