在网页设计中,为了实现更好的用户体验和独特的视觉效果,有时我们需要在 Chrome 浏览器中制作细小的滚动条,这不仅能节省页面空间,还能为整体设计增添一份精致感。

让我们来了解一下滚动条的基本原理,滚动条实际上是浏览器为用户提供的一种与页面内容进行交互的工具,用于在页面内容超出可视区域时进行上下或左右滚动,在 HTML 和 CSS 中,我们可以通过一些特定的属性和样式来控制滚动条的外观和行为。

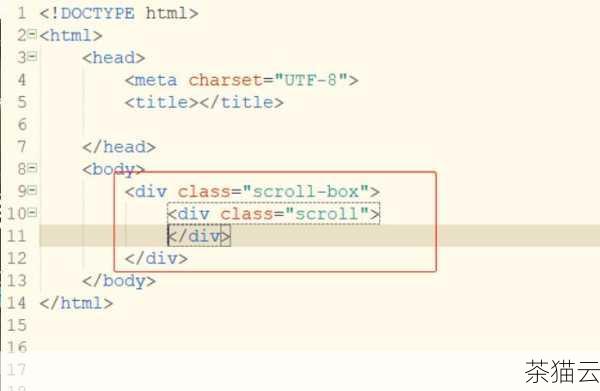
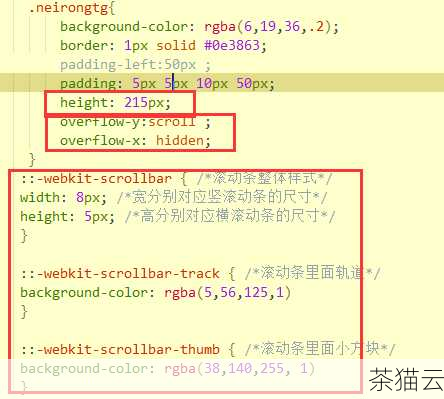
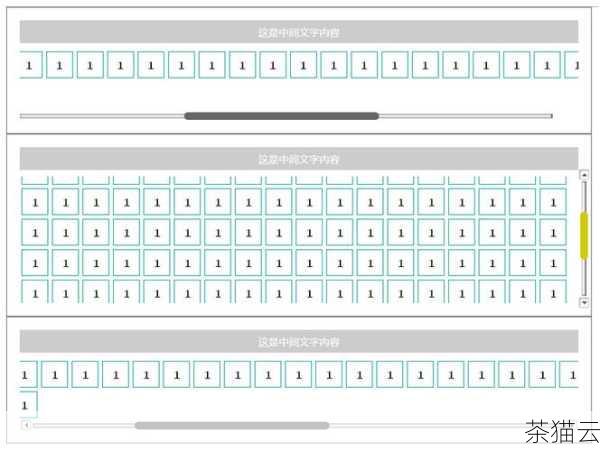
要在 Chrome 中制作细小的滚动条,我们主要依靠 CSS 来实现,以下是一种常见的方法:

::-webkit-scrollbar {
width: 8px; /* 控制滚动条的宽度 */
height: 8px; /* 控制滚动条的高度 */
}
::-webkit-scrollbar-thumb {
background: #888; /* 滚动条滑块的背景颜色 */
border-radius: 4px; /* 给滚动条滑块添加圆角 */
}在上述代码中,::-webkit-scrollbar 用于设置滚动条的整体尺寸,而::-webkit-scrollbar-thumb 则用于设置滚动条滑块的样式,通过调整宽度、高度、背景颜色和圆角等属性,我们可以实现细小且美观的滚动条效果。

需要注意的是,这种方法在不同版本的 Chrome 浏览器中可能会有一些细微的差异,并非所有的浏览器都完全支持这些自定义样式,因此在实际应用中,我们需要进行充分的测试以确保在各种环境下都能达到预期的效果。

我们还可以根据具体的需求进一步优化滚动条的样式,当用户鼠标悬停在滚动条上时改变颜色,或者在滚动过程中添加一些动画效果,以增强用户与页面的互动感。

通过合理运用 HTML 和 CSS 的知识,我们能够在 Chrome 中成功制作出细小而独特的滚动条,为网页设计增添一份独特的魅力。

接下来回答关于“HTML 如何在 Chrome 中制作细小滚动条”的问题:

问题一:上述代码中的::-webkit-scrollbar 和::-webkit-scrollbar-thumb 是什么意思?

答:::-webkit-scrollbar 是用于定义整个滚动条的样式,包括宽度、高度等,而::-webkit-scrollbar-thumb 则专门定义滚动条的滑块部分的样式,如颜色、形状等。

问题二:如果想要滚动条在鼠标悬停时变色,应该怎么实现?

答:可以在上述代码基础上添加以下代码:

::-webkit-scrollbar-thumb:hover {
background: #aaa; /* 鼠标悬停时的颜色 */
}问题三:这种自定义滚动条样式在其他主流浏览器中是否通用?

答:这种自定义滚动条样式主要适用于基于 WebKit 内核的浏览器,如 Chrome 和 Safari,在其他浏览器如 Firefox 和 IE 中,可能需要使用不同的方法或者根本不支持自定义滚动条样式,但随着浏览器的不断发展和标准化,未来可能会有更统一的解决方案。

评论已关闭


