在当今数字化的时代,图片与网页的结合变得越来越紧密,了解如何将图片生成 HTML 不仅是技术爱好者的追求,对于许多从事网页设计、开发以及内容创作的人来说,也是一项必备的技能。
我们需要明白 HTML 是一种标记语言,用于描述网页的结构和内容,而将图片转化为 HTML ,实际上是通过特定的方式将图片的信息以 HTML 代码的形式呈现出来,以便在网页中能够正确地显示和使用。

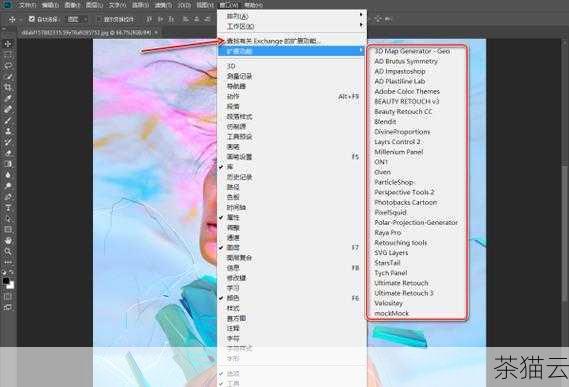
要实现图片生成 HTML ,有几种常见的方法,一种是使用专业的图像编辑软件,如 Adobe Photoshop ,在 Photoshop 中,可以通过“存储为 Web 所用格式”的选项,选择 HTML 和图像,然后软件会自动生成相应的 HTML 代码和切片后的图片,不过,这种方法对于普通用户来说可能门槛较高,需要一定的软件操作技能和对图像格式、网页设计的了解。

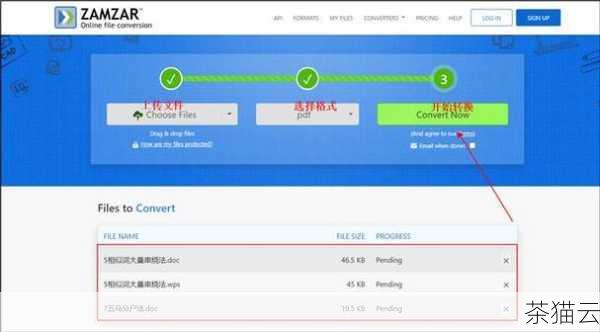
另一种较为简单的方法是利用在线工具,现在有许多在线平台提供图片转 HTML 的服务,只需要上传图片,然后按照提示进行操作,就能获得生成的 HTML 代码,这些工具通常具有用户友好的界面,即使没有专业知识也能轻松上手。

还有一种方法是通过编程实现,对于熟悉编程语言的人来说,可以使用 Python 、JavaScript 等语言来处理图片并生成 HTML 代码,在 Python 中,可以使用一些图像处理库,如 Pillow ,来读取图片的信息,然后手动构建 HTML 代码来描述图片。

在实际应用中,将图片生成 HTML 有着广泛的用途,在网页设计中,如果需要创建一个复杂的页面布局,将图片精确地嵌入到特定的位置,生成 HTML 代码可以更好地控制图片的显示效果,对于电商网站,将商品图片转化为 HTML 可以优化页面加载速度,提高用户体验。

在进行图片生成 HTML 的过程中,也需要注意一些问题,图片的大小和分辨率会影响生成的 HTML 代码的复杂程度和页面加载速度,过大的图片可能导致页面加载缓慢,影响用户访问,不同的浏览器对于 HTML 中图片的显示可能会有细微的差异,因此在生成代码后,需要在多种主流浏览器中进行测试,确保图片能够正常显示。

接下来回答一些与《图片怎么生成 HTML 》相关的问题:

问题一:生成的 HTML 代码可以直接用于网页吗?

答:通常情况下,生成的 HTML 代码可以直接用于网页,但需要注意的是,可能需要根据实际的网页布局和需求,对生成的代码进行一些调整和优化,以确保其与整个网页的风格和功能相匹配。

问题二:图片生成 HTML 后,如何修改图片的属性?

答:如果是通过专业软件或编程生成的 HTML ,可以在相应的代码中找到描述图片属性的部分进行修改,比如图片的宽度、高度、边框等,如果是使用在线工具生成的,有些工具会提供直接修改图片属性的选项。

问题三:所有类型的图片都能生成 HTML 吗?

答:大多数常见的图片格式,如 JPEG 、PNG 、GIF 等都可以生成 HTML ,但一些特殊的图片格式或者加密的图片可能无法直接生成 HTML 。

评论已关闭


