在HTML中,调整图片大小可以通过简单的CSS样式实现,无需修改图片本身的尺寸。实用技巧包括在`标签内直接使用width和height属性指定图片的新宽度和高度,或使用CSS的style属性在标签内定义width和height`值。也可在外部或内部CSS样式表中为图片类或ID指定尺寸,以实现更灵活和可维护的布局。这些技巧使得在网页设计中轻松控制图片大小,提升用户体验和页面加载速度。
在网页设计中,图片是不可或缺的元素之一,它们能够丰富页面内容,提升用户体验,直接上传的图片往往大小不一,如果不加以调整就直接插入到HTML中,可能会导致页面布局混乱,影响美观,如何在HTML中轻松调整图片大小呢?下面,我们就来分享几个实用的技巧。

1. 使用HTML的width和height属性

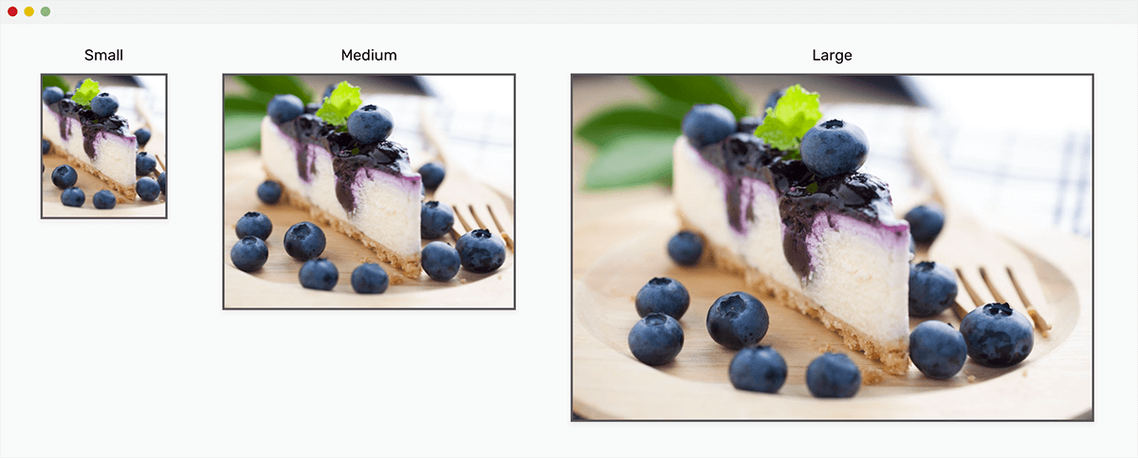
最直接的方法是通过HTML的img标签中的width(宽度)和height(高度)属性来设置图片的大小,这种方法简单快捷,但需要注意的是,如果仅设置其中一个属性(比如只设置宽度),浏览器会根据图片的原始宽高比自动调整另一个属性的值,以保持图片的原始比例。

在这个例子中,图片将被调整为500像素宽和300像素高,如果图片原始比例与这个尺寸不匹配,图片可能会被拉伸或压缩以适应这些尺寸。

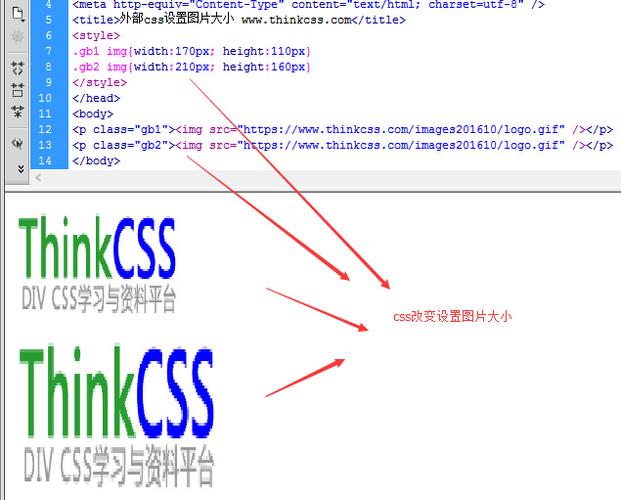
2. 使用CSS样式

另一种更加灵活且推荐的方式是使用CSS来控制图片大小,通过为img标签添加样式,你可以更精细地控制图片的尺寸、边距、对齐方式等。

在这个例子中,width: 50%表示图片的宽度将占据其父元素宽度的50%,而height: auto则让浏览器根据图片的原始宽高比自动调整高度,以保持图片的原始比例。

3. 使用CSS类

如果你需要在多个地方使用相同的图片尺寸设置,可以将这些样式定义为一个CSS类,然后在需要的地方通过class属性引用这个类。

.img-responsive {
width: 100%;
height: auto;
max-width: 500px; /* 可选,限制最大宽度 */
}这样,所有带有img-responsive类的图片都将自动调整大小以适应其父元素的宽度,同时保持图片的原始比例,最大宽度不会超过500像素(如果设置了max-width)。

常见问题解答

Q: 如果我只设置了图片的宽度,没有设置高度,图片会变形吗?

A: 不会,如果你只设置了图片的宽度而没有设置高度,浏览器会根据图片的原始宽高比自动计算高度,以保持图片的原始比例,从而避免图片变形。

Q: 使用CSS调整图片大小与直接在HTML中使用width和height属性相比,有什么优势?

A: 使用CSS调整图片大小的优势在于它提供了更高的灵活性和可维护性,你可以通过CSS类来复用样式,使得代码更加简洁,CSS还允许你进行更复杂的布局控制,比如响应式设计,使得图片在不同屏幕尺寸下都能良好显示。

Q: 如果图片尺寸过大,会影响网页加载速度吗?

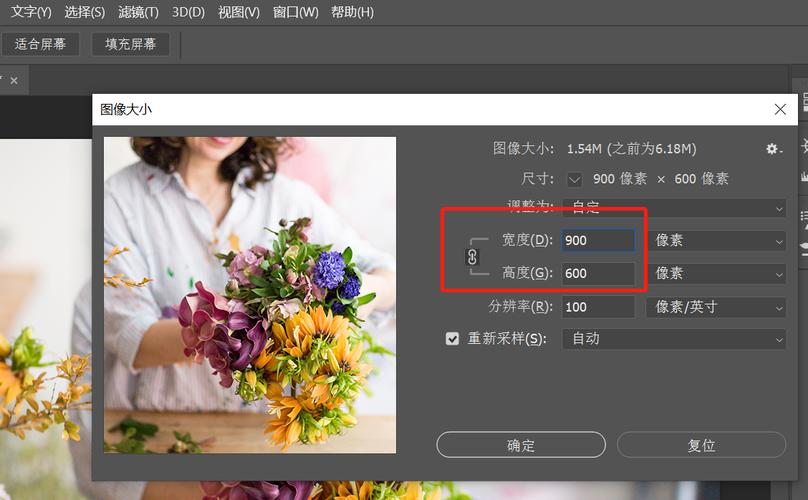
A: 是的,图片尺寸过大会显著增加网页的加载时间,因为浏览器需要下载更多的数据,在将图片插入到网页之前,最好先使用图片编辑软件或在线工具对图片进行压缩和优化,以减小文件大小,同时保持图片的质量,使用适当的图片格式(如JPEG、PNG、WebP等)也可以帮助减小文件大小。

相关文章
评论已关闭



