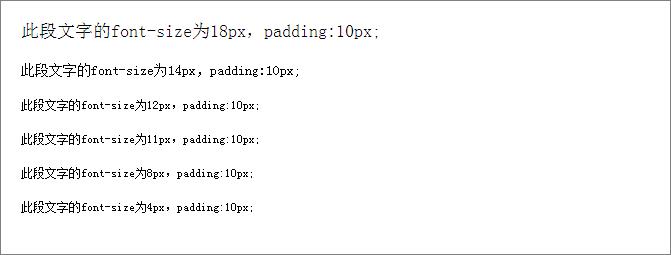
在HTML中,设定字体大小可以通过多种方式实现,包括使用内联样式(inline styles)、内部样式表(internal stylesheets)或外部样式表(external stylesheets)。最直接的方法是在HTML元素上使用style属性,并设置font-size属性来指定字体大小,这是一段文字。也可以通过CSS选择器在样式表中为特定元素或类设置字体大小,如.myClass { font-size: 20px; },然后在HTML元素中通过class`属性应用这个类。使用CSS不仅限于字体大小,还能实现更复杂的样式控制,是Web开发中常用的方法。
### 标题:HTML中轻松设定字体大小的几种方法

在网页设计中,字体大小是影响用户体验和页面美观度的重要因素之一,通过合理地设置字体大小,可以确保内容既易于阅读,又能与整体设计风格相协调,HTML(超文本标记语言)作为构建网页的基础,提供了多种方式来设定字体大小,下面,我们就来探讨几种在HTML中设定字体大小的常用方法。

**示例**(不推荐使用):

```html

```

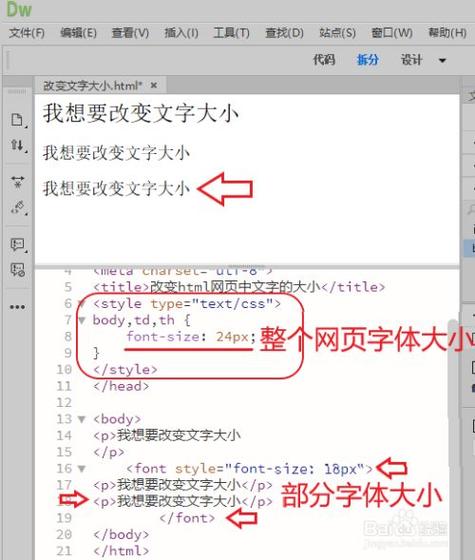
#### 2. 使用CSS样式

CSS(层叠样式表)是控制网页布局和样式的强大工具,也是现代网页设计中设定字体大小的首选方法,通过CSS,你可以精确地控制字体大小,并且这种方式更加灵活和强大。

- **内联样式**:直接在HTML元素中使用`style`属性来设置字体大小。

**示例**:

```html

这是24像素的字体大小

```

这是使用em单位的字体大小

```

**CSS文件(style.css)**:

```css

.large-font {

font-size: 36px; /* 使用像素单位 */

```

**HTML文件**:

```html

这是从外部样式表引入的字体大小

```

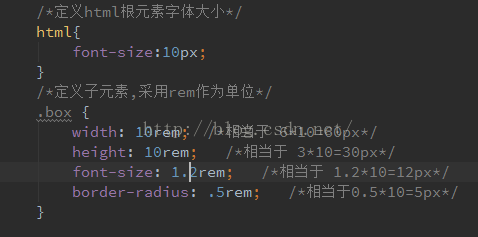
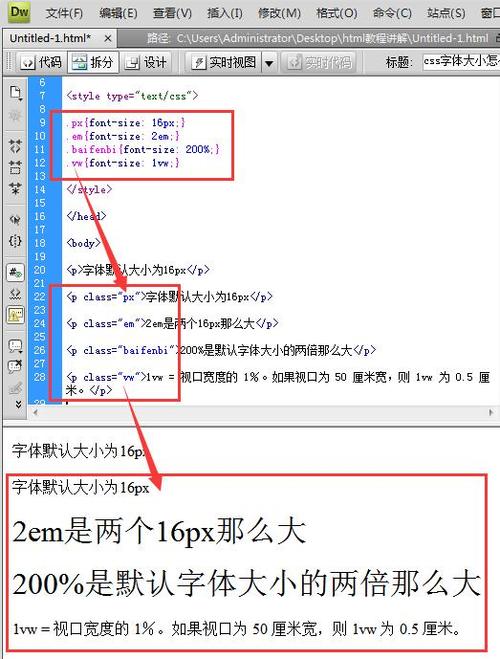
#### 3. 使用相对单位

在CSS中,除了像素(px)之外,还可以使用多种相对单位来设置字体大小,如`em`、`rem`、`%`等,这些单位使得字体大小能够相对于其父元素或根元素(html元素)的字体大小进行调整,从而提高了网页的可维护性和响应式设计的能力。

- **em**:相对于其父元素的字体大小。

- **rem**:相对于根元素(html元素)的字体大小。

- **%**:相对于父元素的字体大小百分比。

#### 常见问题解答

**问:如何在HTML中通过CSS设置全局字体大小?
答:你可以通过为``元素或``元素设置`font-size`属性来设置全局字体大小,在CSS中:```css

html {

font-size: 16px; /* 设置全局基础字体大小为16像素 */

```

```css

body {

font-size: 100%; /* 默认情况下,这等于浏览器默认字体大小,但你可以根据需要调整 */

```

通过这种方法,你可以为整个网页设置一个基础的字体大小,然后利用相对单位(如`em`或`rem`)来根据这个基础大小调整其他元素的字体大小。

评论已关闭


