HTML代码实现字体变大的方法主要有两种:一是通过内联样式直接在HTML元素中使用style属性设置font-size属性,如这段文字会变大;二是通过CSS类选择器或ID选择器在`标签或外部CSS文件中定义样式,然后应用到HTML元素上,如.big-text { font-size: 24px; },然后在HTML中使用class="big-text"`来应用这个样式。这两种方法都能有效地使HTML中的字体变大。
### 标题:HTML中轻松实现字体变大的几种方法

在网页设计中,调整字体大小是常见的需求,无论是为了提升阅读体验,还是为了强调某些重要信息,HTML(HyperText Markup Language)作为网页内容的骨架,虽然直接控制样式的能力有限,但结合CSS(Cascading Style Sheets)可以非常灵活地实现字体大小的调整,下面,我们就来探讨几种在HTML中让字体变大的方法。

```html

```

注意:`size`属性的值从1到7,数字越大字体越大,但这种方法已经过时,不建议在新开发的网页中使用。

#### 2. 使用内联CSS样式

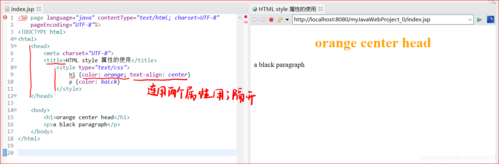
内联CSS样式直接在HTML元素上通过`style`属性设置样式,这种方法对于快速调整单个元素的样式非常有用。

```html

这是使用内联CSS变大的字体

```

在这个例子中,`font-size`属性被设置为`24px`,意味着这段文字的字体大小将是24像素。

#### 3. 使用内部或外部CSS

对于需要统一调整多个元素字体大小的情况,使用内部或外部CSS样式表是更好的选择,这不仅可以保持HTML代码的整洁,还便于样式的统一管理和维护。

**内部CSS示例**:

```html

这是使用内部CSS变大的字体

```

**外部CSS示例**:

创建一个CSS文件(styles.css`),并添加以下内容:

```css

.big-text {

font-size: 24px;

```

在HTML文件中链接这个CSS文件:

```html

这是使用外部CSS变大的字体

```

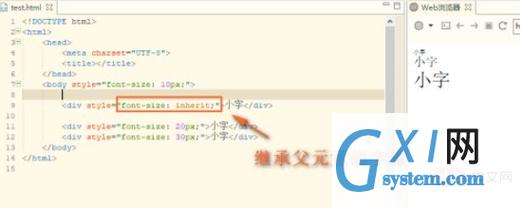
#### 4. 使用相对单位(如em、rem)

除了使用像素(px)作为字体大小的单位外,还可以使用相对单位如`em`或`rem`,这些单位允许你根据父元素(对于`em`)或根元素(对于`rem`)的字体大小来设置字体大小,从而实现更加灵活的布局。

```html

```

### 常见问题解答

**问:除了`px`,还有哪些单位可以用来设置HTML中的字体大小?

答:除了像素(`px`)外,常用的字体大小单位还包括:

- **em**:相对于其父元素的字体大小。

- **%**:相对于父元素的字体大小的百分比。

- **vw/vh**:视口宽/高的百分比,虽然不常用于字体大小设置,但在某些特殊布局中可能会用到。

- **pt**(点)和**pc**(派卡)等,这些是印刷业中常用的单位,但在网页设计中较少使用。

评论已关闭


