在HTML中,设定字体大小可以通过多种方式实现,包括使用内联样式(inline styles)、内部样式表(internal stylesheets)或外部样式表(external stylesheets)。最直接的方法是在HTML元素上使用style属性,并设置font-size属性来指定字体大小,这是一段文字。也可以通过CSS选择器在样式表中为特定元素或类设置字体大小,如.myClass { font-size: 20px; },然后在HTML元素中通过class`属性应用这个类。使用CSS不仅限于字体大小,还能实现更复杂的样式控制,是Web开发中常用的方法。
### 标题:HTML中轻松设定字体大小的几种方法

(图片来源网络,侵删)
在网页设计中,字体大小是影响用户体验和页面美观度的重要因素之一,HTML作为网页的骨架语言,提供了多种方式来设定字体大小,以满足不同设计需求,下面,我们就来探讨几种在HTML中设定字体大小的常用方法。

(图片来源网络,侵删)
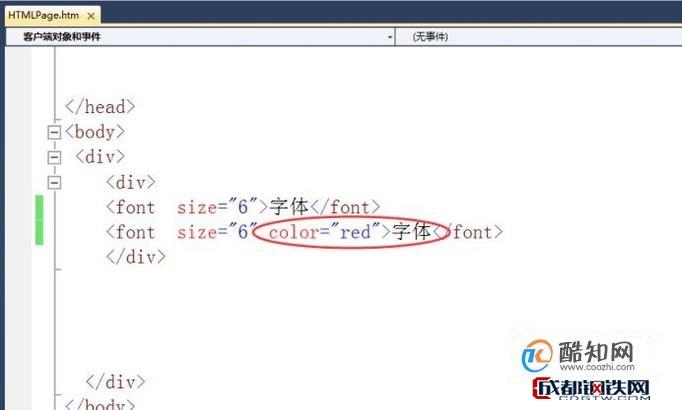
**示例**(不推荐使用):

(图片来源网络,侵删)
```html

(图片来源网络,侵删)
```

(图片来源网络,侵删)
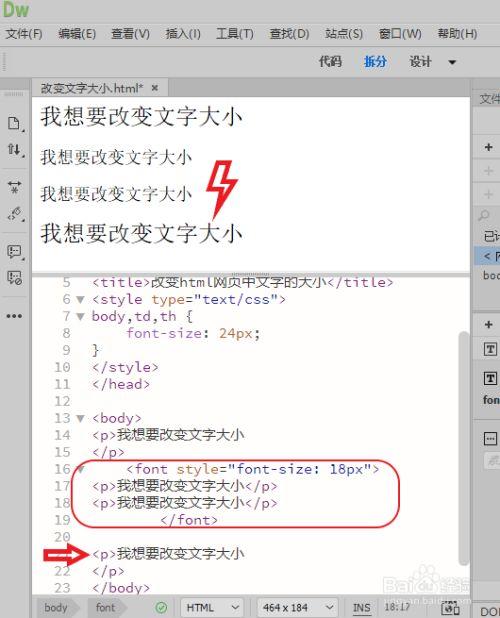
#### 2. 使用CSS内联样式

(图片来源网络,侵删)
内联样式直接在HTML元素上通过`style`属性设置CSS样式,包括字体大小,这种方法适用于单个元素的快速样式调整,但不利于样式的复用和维护。

(图片来源网络,侵删)
**示例**:

(图片来源网络,侵删)
```html

(图片来源网络,侵删)
这是一个24像素大小的字体示例

(图片来源网络,侵删)
```

(图片来源网络,侵删)
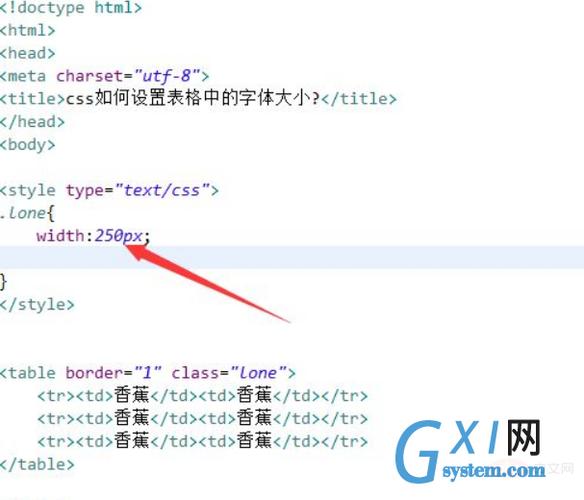
#### 3. 使用CSS类或ID选择器

(图片来源网络,侵删)
这是一个36像素大小的字体示例

(图片来源网络,侵删)
```

(图片来源网络,侵删)
**示例**(CSS ID选择器):

(图片来源网络,侵删)
```html

(图片来源网络,侵删)
这是一个48像素大小的字体示例,具有唯一ID

(图片来源网络,侵删)
```

(图片来源网络,侵删)
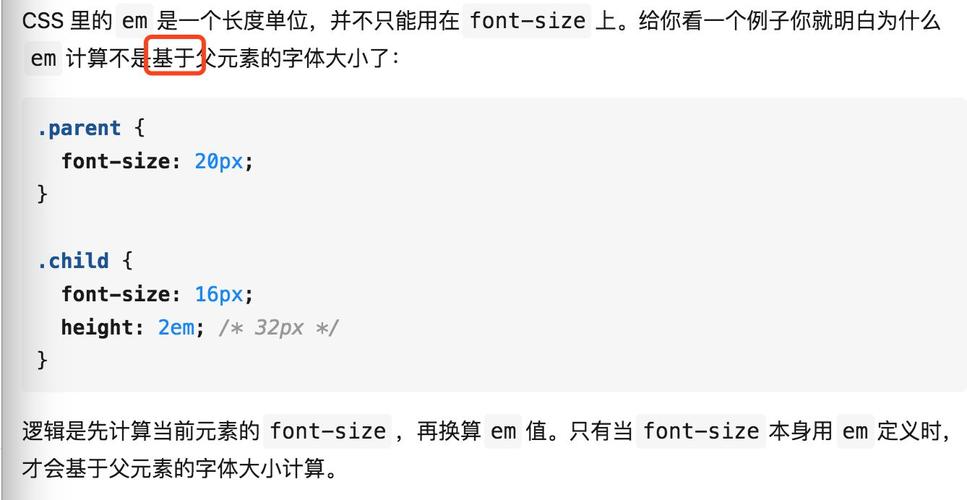
#### 4. 使用CSS相对单位

(图片来源网络,侵删)
除了使用像素(px)作为字体大小的单位外,CSS还支持多种相对单位,如em、rem、%等,这些单位可以根据父元素或根元素的字体大小动态调整,使得网页在不同设备和分辨率下都能保持良好的显示效果。

(图片来源网络,侵删)
**示例**(使用em单位):

(图片来源网络,侵删)
```html

(图片来源网络,侵删)
这是一个使用em单位的字体示例

(图片来源网络,侵删)
```

(图片来源网络,侵删)
#### 解答HTML如何设定字体大小的相关问题

(图片来源网络,侵删)
**问题**:如何在HTML中全局设置所有段落的字体大小?

(图片来源网络,侵删)
`标签(或其他需要统一设置字体大小的标签)指定一个类或直接在`
```html" src="https://vps.cmy.cn/zb_users/upload/2024/08/20240803082946172264498662183.jpeg">
(图片来源网络,侵删)
这是一个段落,字体大小为16像素。

(图片来源网络,侵删)
```

(图片来源网络,侵删)
`标签都会应用这个字体大小设置。

(图片来源网络,侵删)
最后修改时间:
C语言中的gets函数,使用、风险与替代方案
上一篇
2024年08月03日 08:28
SRT文件是什么?全面解析与应用指南
下一篇
2024年08月03日 08:30
评论已关闭


