在网页设计与开发中,我们常常希望能够对各种元素进行个性化的设置,以达到独特的视觉效果,其中一个常见的需求就是让文本框具有一定的透明度,在 html 中到底该如何让文本框透明度呢?这就是我们今天要深入探讨的问题。

让我们来了解一下 HTML(超文本标记语言)的基本概念,HTML 是用于创建网页的标准标记语言,它通过各种标签来定义网页的结构和内容,文本框是网页中常见的输入元素,用于用户输入信息。

要实现文本框的透明度,我们可以借助 CSS(层叠样式表)来完成,CSS 是用于控制网页样式的语言,它可以对 HTML 元素进行各种样式的设置,包括颜色、字体、大小、位置、透明度等等。

下面是具体的实现步骤:

1、在 HTML 代码中创建一个文本框元素,例如。
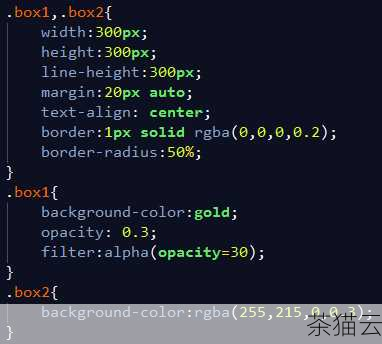
2、在 CSS 代码中,使用opacity 属性来设置文本框的透明度。opacity 属性的值范围是 0(完全透明)到 1(完全不透明),要将文本框设置为 50%的透明度,可以这样写:input[type="text"] { opacity: 0.5; }。

通过以上简单的两步,我们就可以轻松地让文本框具有一定的透明度了,这样可以为网页增添一种独特的视觉效果,使网页更加吸引人。

除了直接设置文本框的透明度,我们还可以通过其他方式来实现类似的效果,我们可以为文本框添加一个背景颜色,并将背景颜色的透明度设置为一定的值,这样也可以达到让文本框具有一定透明度的效果。

在实际应用中,我们需要根据具体的需求和设计风格来选择合适的方法来实现文本框的透明度,还需要考虑到不同浏览器的兼容性问题,以确保我们的代码在各种浏览器中都能正常工作。

通过使用 HTML 和 CSS 的结合,我们可以轻松地实现文本框的透明度,为网页设计带来更多的可能性,希望大家通过本文的介绍,能够对如何在 html 中让文本框透明度有更深入的理解和掌握。

接下来回答几个与 html 如何让文本框透明度相关的问题:

问题 1:opacity 属性的值只能是 0 到 1 之间的小数吗?

答:是的,opacity 属性的值只能是 0 到 1 之间的小数,表示透明度的程度,0 表示完全透明,1 表示完全不透明。

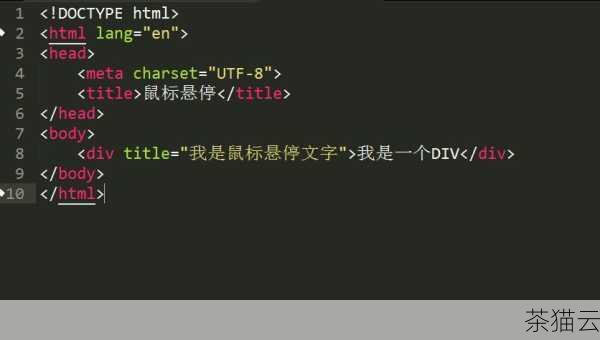
问题 2:如果我想让文本框在鼠标悬停时透明度发生变化,该怎么做?

答:可以使用 CSS 的伪类:hover 来实现,可以这样写:input[type="text"]:hover { opacity: 0.8; },这样当鼠标悬停在文本框上时,文本框的透明度就会变为 0.8。

问题 3:除了 opacity 属性,还有其他属性可以实现类似透明度的效果吗?

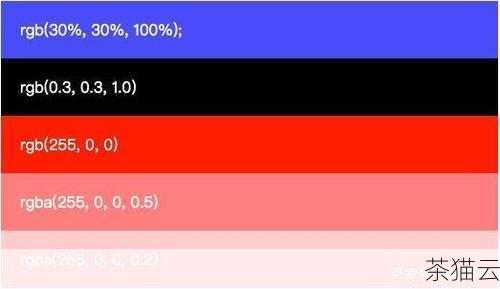
答:在 CSS3 中,还可以使用 rgba 颜色值来实现类似透明度的效果,rgba 颜色值包含红、绿、蓝和透明度四个值,rgba(255, 0, 0, 0.5) 表示红色,透明度为 50%。

相关文章
- 深入探索,HTML 中 jQuery 的巧妙运用之道,深入探索 HTML 中 jQuery 的运用之道
- 深入探究,HTML 制作 CHM 文件的详细步骤与技巧,HTML 制作 CHM 文件,深入探究步骤与技巧
- 深入探索,HTML 中实现垂直文字居中的 CSS 技巧,HTML 中垂直文字居中的 CSS 技巧探索
- 深入探究,HTML 中获取 li 元素内值的有效方法,HTML 中获取 li 元素内值的深度探究方法
- 深入探索 HTML 中设置 br 间距的技巧与方法,探索 HTML 中 br 间距的设置技巧与方法
- 探索 HTML 中让 H1 元素垂直居中的精妙方法,探索 HTML 中 H1 元素垂直居中的精妙之法
评论已关闭


