在网页设计和开发中,图片的处理是一个非常重要的环节,对图片进行缩放比例缩放是一项常见且关键的操作,到底该如何在 HTML 中实现图片的缩放比例缩放呢?

我们需要了解一些基本概念,在 HTML 中,图片通常是通过

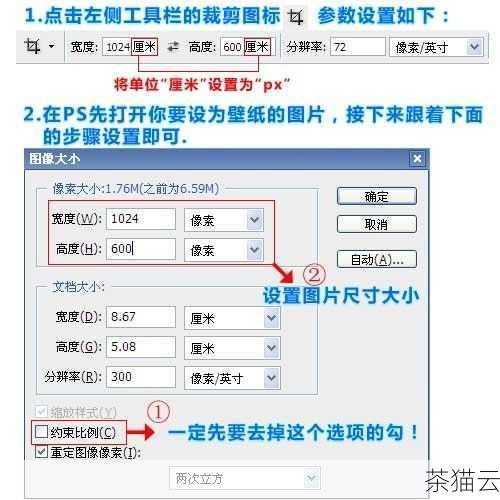
一种方法是通过 CSS 样式来控制图片的大小,我们可以使用width和height属性来设置图片的宽度和高度,从而达到缩放的效果。
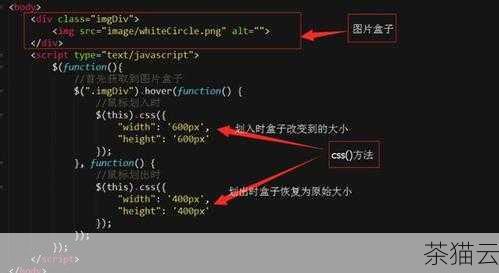
另一种方法是使用 JavaScript 来动态地改变图片的大小,通过获取图片元素,并修改其宽度和高度属性,也可以实现缩放。

在实际应用中,我们需要根据具体情况选择合适的方法,如果只是简单的页面布局调整,使用 CSS 样式可能更为方便;而如果需要根据用户的交互或其他动态因素来调整图片大小,JavaScript 可能是更好的选择。

还需要注意一些问题,在缩放图片时,要确保图片的质量不会受到太大影响,避免出现模糊或失真的情况,也要考虑到页面的加载速度,过大或过小的图片尺寸都可能对性能产生影响。

掌握 HTML 中图片缩放比例缩放的方法对于网页设计和开发至关重要,通过合理的运用 CSS 和 JavaScript,我们可以轻松地实现各种图片缩放效果,为用户带来更好的体验。

接下来解答关于 HTML 图片缩放比例缩放的相关问题:

问题 1:如何让图片等比例缩放?

答:可以只设置宽度或高度中的一个属性,另一个属性不设置,这样图片就会自动按照比例进行缩放。

问题 2:图片缩放后质量变差了怎么办?

答:可以尝试使用更高分辨率的图片,或者选择更合适的缩放算法。

问题 3:如何在 JavaScript 中获取图片元素并进行缩放?

答:可以通过 document.getElementById 等方法获取图片元素,然后修改其 width 和 height 属性来实现缩放。

相关文章
- 深入探索,HTML 中 jQuery 的巧妙运用之道,深入探索 HTML 中 jQuery 的运用之道
- 深入探究,HTML 制作 CHM 文件的详细步骤与技巧,HTML 制作 CHM 文件,深入探究步骤与技巧
- 深入探索,HTML 中实现垂直文字居中的 CSS 技巧,HTML 中垂直文字居中的 CSS 技巧探索
- 深入探究,HTML 中获取 li 元素内值的有效方法,HTML 中获取 li 元素内值的深度探究方法
- 深入探索 HTML 中设置 br 间距的技巧与方法,探索 HTML 中 br 间距的设置技巧与方法
- 探索 HTML 中让 H1 元素垂直居中的精妙方法,探索 HTML 中 H1 元素垂直居中的精妙之法
评论已关闭


