在 HTML 中,

要让

我们可以通过内联样式来实现style 属性来定义样式,以下是一个示例:

在上述代码中,float: left; 这个样式规则使得

我们也可以使用内部样式表或者外部样式表来达到相同的目的。

内部样式表是将样式写在 HTML 文件的 如果我们选择使用外部样式表,首先需要创建一个独立的 CSS 文件(style.css),然后在 HTML 文件中通过 在 HTML 文件中,我们可以这样引入: 需要注意的是,当使用浮动来让 下面来解答一些与“如何在 HTML 中的 问题一:除了使用 答:目前使用 问题二:如果让 答:首先需要检查与 问题三:使用 CSS 让 答:使用少量的 CSS 样式来调整
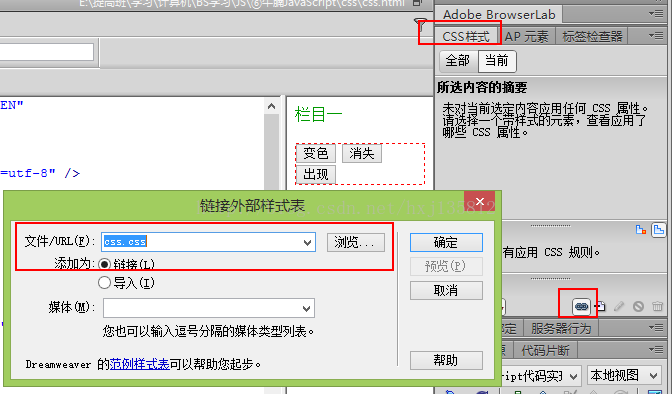
标签将其引入,假设我们在 style.css 文件中有以下样式定义:
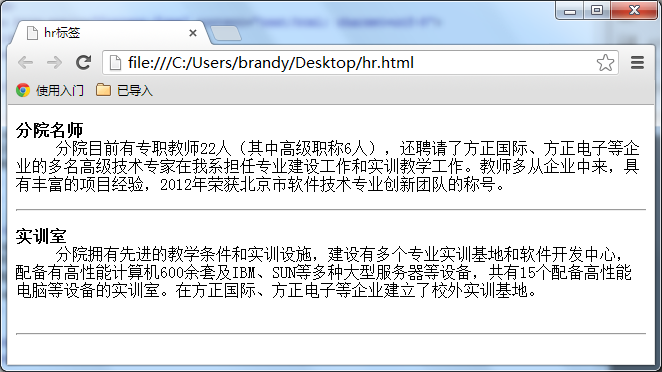
hr {
float: left;
}


float: left; ,还有其他方法让
float: left; 是一种常见且有效的方法,但在某些特定情况下,也可以通过设置父元素的文本对齐方式为左对齐(text-align: left;),并且

clear: both; 样式,或者在父元素上添加overflow: hidden; 或overflow: auto; 样式。


相关文章
评论已关闭


