在网页设计和开发中,滚动条的存在有时可能会影响页面的整体美观或者用户体验,在 HTML 中如何取消滚动条呢?这是一个值得深入探讨的问题。

我们需要了解滚动条出现的原因,通常情况下,当页面内容超出了浏览器窗口的显示范围时,滚动条就会自动出现,以便用户能够浏览全部内容,要取消滚动条,我们可以从以下几个方面入手。

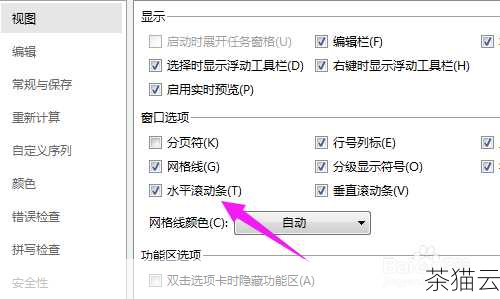
一种常见的方法是通过 CSS 样式来实现,我们可以使用overflow 属性来控制元素的滚动行为,将overflow: hidden; 应用到需要取消滚动条的元素上,这样当内容超出该元素的边界时,超出的部分将被隐藏,从而不会出现滚动条。

如果我们想要取消一个 还可以使用 需要注意的是,完全取消滚动条可能会导致用户无法看到被隐藏的内容,在实际应用中,需要谨慎考虑是否真的有必要取消滚动条,或者是否可以采用其他方式来优化页面布局和用户体验。 我们可能只想在特定的条件下取消滚动条,比如当页面宽度达到一定值时,这时,我们可以结合媒体查询(Media Query)来实现。 以下是一个示例,当页面宽度小于 800px 时取消滚动条: 在 HTML 中取消滚动条需要根据具体的需求和页面布局来选择合适的方法,并充分考虑用户体验。 接下来为您解答与“HTML 如何取消滚动条”相关的问题: 问题一:取消滚动条后,如果内容超出了显示范围,用户怎么看到? 答:如果完全取消了滚动条并且内容超出了显示范围,用户将无法直接看到被隐藏的部分,所以在取消滚动条之前,需要确保页面内容能够在有限的显示区域内完整呈现,或者采用其他交互方式来展示全部内容,比如分页、折叠展开等。 问题二:取消滚动条会影响页面的响应式设计吗? 答:有可能会影响,因为在不同的屏幕尺寸和设备上,页面内容的显示情况可能不同,如果不恰当地取消滚动条,可能导致在某些小屏幕设备上内容显示不全或者布局混乱,所以在进行响应式设计时,需要仔细考虑滚动条的处理方式,确保在各种设备上都能提供良好的用户体验。 问题三:除了使用 CSS,还有其他方式取消滚动条吗? 答:在纯 HTML 和 CSS 的范畴内,主要是通过 CSS 的相关属性来控制滚动条,但如果结合 JavaScript 等脚本语言,也可以通过动态修改元素的样式或者控制页面的布局来实现类似取消滚动条的效果,但这种方式相对复杂,并且需要更多的开发和维护成本,一般情况下,优先考虑使用 CSS 来处理滚动条的问题。 相关文章 评论已关闭
div {
overflow: hidden;
}overflow-x 和overflow-y 属性分别控制水平和垂直方向的滚动条。overflow-x: hidden; 可以隐藏水平方向的滚动条,overflow-y: hidden; 可以隐藏垂直方向的滚动条。


@media (max-width: 800px) {
body {
overflow: hidden;
}
}







![]()


