在 HTML 中,设置全局字体大小是一项常见但又重要的任务,通过合理地设置全局字体大小,可以使网页在视觉上呈现出更加统一和美观的效果,提升用户的阅读体验。

我们来了解一下最常用的方法——使用 CSS(层叠样式表),在 HTML 文件中,可以通过在 在上述代码中, 还可以使用相对单位来设置字体大小,比如 在这个例子中,先将 也可以通过外部 CSS 文件来设置全局字体大小,创建一个 在 这样同样可以实现全局字体大小的设置。 在 HTML 中设置全局字体大小有多种方法,您可以根据具体的需求和项目的特点选择最适合的方式。 问题解答: 问题一:使用 答:当父元素的字体大小改变时,使用 问题二: 答: 问题三:如何在 HTML 中快速测试不同的全局字体大小设置效果? 答:可以在 HTML 文件中先简单地设置几种不同的全局字体大小样式,然后在浏览器中不断刷新页面来查看效果,找到最满意的设置,或者使用浏览器的开发者工具,实时修改样式并查看效果。标签内嵌入
body 选择器表示整个网页的主体部分,font-size: 16px; 则指定了字体的大小为 16 像素,这将应用于网页中的所有文本,实现了全局字体大小的设置。
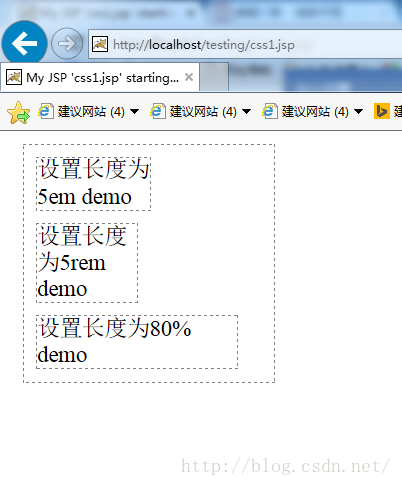
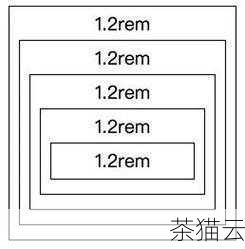
em 和rem 。em 是相对于父元素的字体大小,而rem 是相对于根元素(通常是 元素)的字体大小,假设父元素的字体大小为 16px,那么1.5em 就表示 24px(161.5),而rem 的使用则更加方便控制全局字体大小,例如
html 元素的字体大小设置为 10px,然后在body 中使用1.6rem ,即 16px(10 * 1.6)。
.css 文件(例如styles.css ),在其中写入样式规则,然后在 HTML 文件中通过 标签引入该文件,如下所示:
styles.css 文件中:
body {
font-size: 16px;
}


em 单位设置字体大小时,如果父元素字体大小改变,子元素会怎样?
em 单位设置字体大小的子元素的字体大小会相应地按比例改变,因为em 是相对于父元素字体大小的倍数。
rem 单位相对于em 单位在设置全局字体大小上有什么优势?
rem 单位相对于根元素(通常是 元素)的字体大小,不会受到中间层级父元素字体大小变化的影响,更易于统一和控制整个网页的全局字体大小。


评论已关闭


