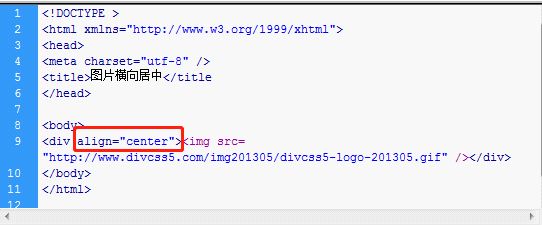
在HTML中,实现图片上下居中可以通过多种方法完成,包括使用CSS的Flexbox布局、Grid布局、定位(Positioning)技术、以及传统的表格(Table)或行内块(Inline-block)与垂直对齐(Vertical-align)属性结合的方式。Flexbox和Grid布局因其灵活性和易用性在现代网页设计中尤为受欢迎,它们允许开发者通过简单的属性设置即可实现复杂的布局需求,包括图片的上下居中。定位技术则通过调整元素的位置属性来实现居中效果,适用于特定场景下的精确布局。而传统方法如表格布局和行内块结合垂直对齐属性,虽然在现代Web开发中较少使用,但在某些情况下仍不失为一种有效的解决方案。
在网页设计中,图片作为重要的视觉元素,其布局和展示方式直接影响着用户体验,我们需要将图片在容器内上下居中显示,以达到更好的视觉效果,HTML本身并不直接支持样式布局,但结合CSS(层叠样式表),我们可以轻松实现这一需求,下面,我将介绍几种常用的方法来实现HTML中图片的上下居中。

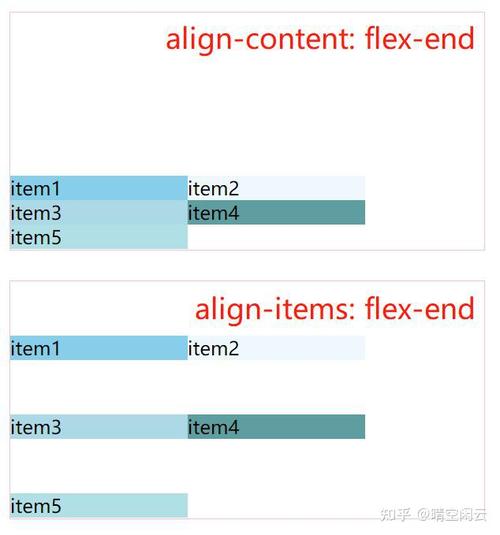
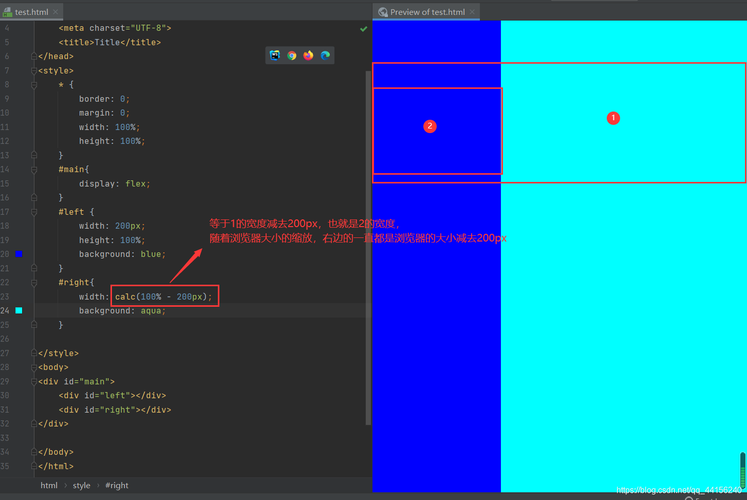
方法一:使用Flexbox

Flexbox(弹性盒模型)是现代网页布局的强大工具,它提供了一种更加高效的方式来布局、对齐和分配容器中项目的空间,即使它们的大小未知或是动态变化的。


在这个例子中,.container 类被设置为一个Flex容器,并通过align-items: center; 实现子元素(这里是图片)的垂直居中。justify-content: center; 可以用来实现水平居中,但在这个上下居中的场景中不是必需的。

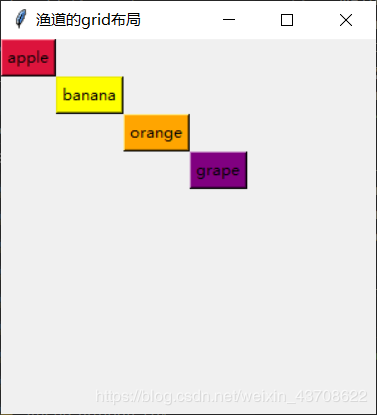
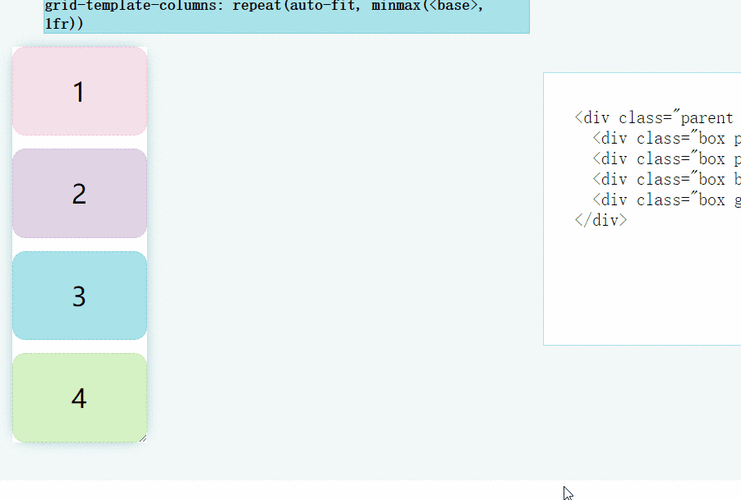
方法二:使用Grid布局

CSS Grid布局是另一种强大的布局系统,它允许我们创建复杂的网格布局,同时保持代码的简洁性。


在这个例子中,.container 类被设置为一个Grid容器,并通过place-items: center; 实现了子元素(图片)的水平和垂直居中,Grid布局在处理复杂布局时尤其有用,但对于简单的上下居中需求,Flexbox可能更为直观和简洁。

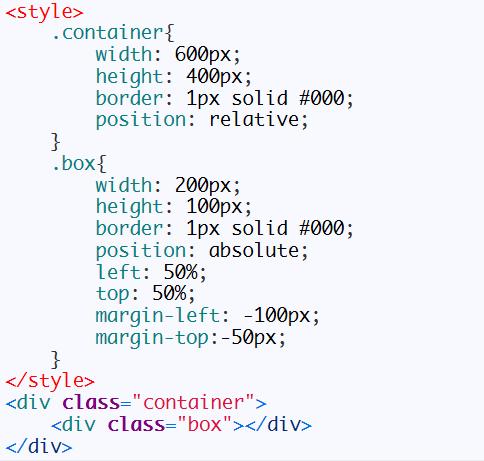
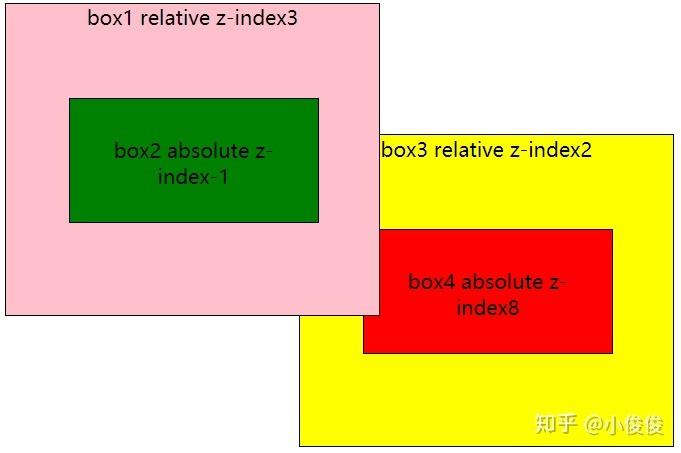
方法三:使用绝对定位和转换

如果你正在处理不支持Flexbox或Grid的旧浏览器,或者出于某种原因需要使用更传统的方法,你可以通过绝对定位和转换来实现图片的上下居中。


这种方法通过绝对定位将图片定位到容器的中心,然后使用transform: translate(-50%, -50%); 向上和向左移动图片自身宽高的50%,从而实现精确的居中效果。

解答问题

问题:在HTML中,除了上述方法外,还有其他方式可以实现图片的上下居中吗?

回答: 除了上述的Flexbox、Grid布局和绝对定位加转换的方法外,还有其他一些方式可以实现图片的上下居中,但它们的适用性和灵活性可能不如上述方法,你可以使用表格( 评论已关闭)的单元格(
)配合CSS的 vertical-align: middle;属性来实现垂直居中,但这种方法在现代网页设计中较少使用,因为它可能引入不必要的HTML结构复杂性,一些
![]()


