在HTML中,实现图片居中可以通过多种方法灵活完成。一种常见方式是使用CSS样式中的margin属性,将图片的左右外边距设置为auto,并为其父元素设置text-align: center;(尽管这主要影响内联元素,对块级元素如`直接设置margin: auto;需结合display: block;和固定宽度)。另一种方法是使用Flexbox布局,将父元素设置为display: flex;和justify-content: center;,即可轻松实现子元素(包括图片)的水平居中。Grid布局也是现代网页设计中实现居中布局的强大工具,通过place-items: center;或分别设置justify-items和align-items为center`,也能实现图片的居中。这些方法各有优势,可根据具体需求和项目环境选择使用。
在网页设计中,图片居中是一个常见的需求,无论是为了美观还是为了提升用户体验,掌握图片居中的技巧都非常重要,HTML(超文本标记语言)本身主要负责网页的结构,而CSS(层叠样式表)则负责网页的样式和布局,实现图片居中的方法大多依赖于CSS,下面,我将介绍几种在HTML中通过CSS实现图片居中的简单方法。
方法一:使用CSS的margin属性

对于块级元素(如 方法二:使用CSS的 如果你希望在一个容器内居中图片,并且这个容器本身也是居中的,可以使用 方法三:使用Flexbox Flexbox(弹性盒子模型)是一个强大的布局工具,可以轻松实现各种布局需求,包括居中,将父容器设置为Flex容器,并通过 方法四:使用Grid布局 CSS Grid(网格布局)是另一种强大的布局系统,同样可以实现图片的居中,将父容器设置为Grid容器,并通过 解答HTML如何让图片居中相关问题 问题: 如果我使用的是 答案: 你可以将 这种方法简单且有效,适用于大多数需要图片水平居中的场景。 相关文章 评论已关闭margin为auto来实现水平居中,但图片默认是行内元素,需要先将其转换为块级元素(通过设置display: block;或display: inline-block;),然后再应用margin: 0 auto;。

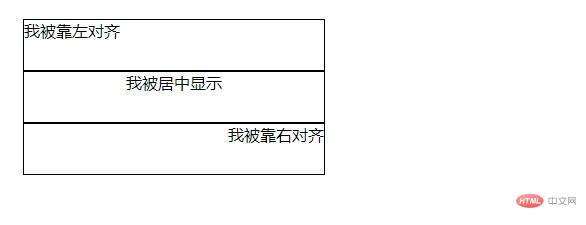
text-align属性
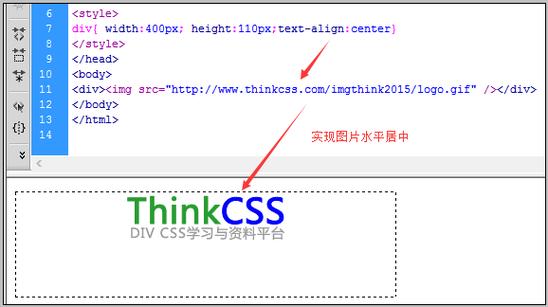
text-align: center;,这个方法适用于行内元素和行内块级元素,包括图片。


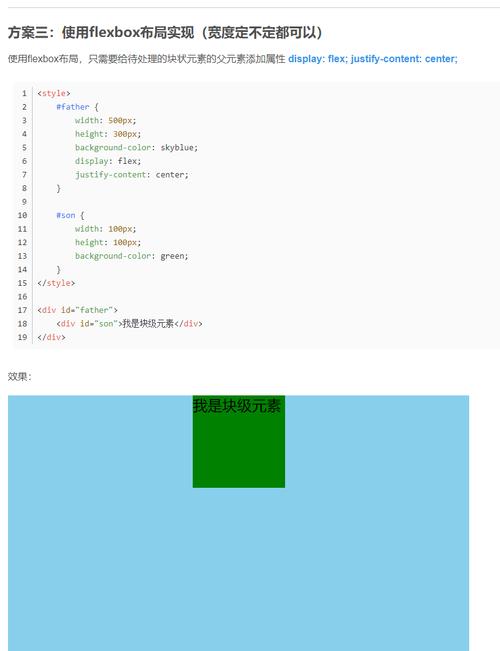
justify-content: center;和align-items: center;(如果需要垂直居中)来实现子元素的居中。


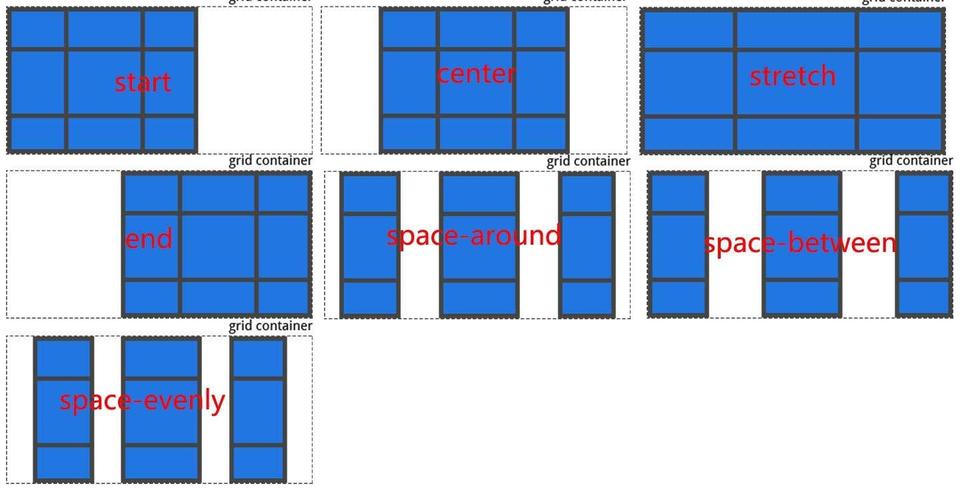
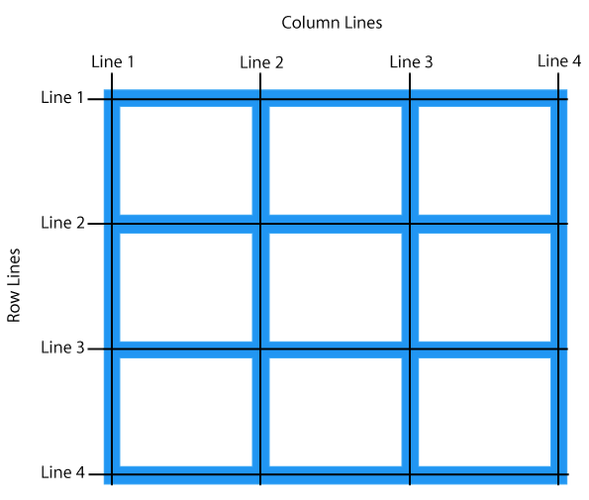
place-items: center;(同时设置水平和垂直居中)来居中子元素。



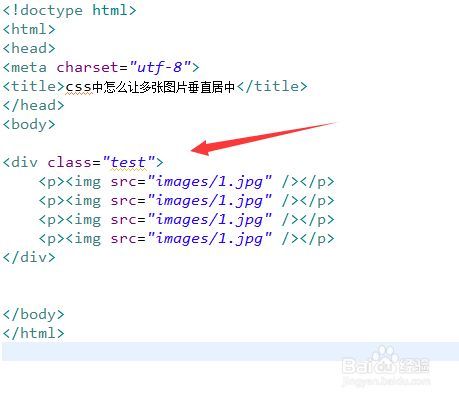
text-align: center;样式,这样,容器内的图片就会水平居中显示,示例代码如下:


![]()


