在HTML中,实现图片居中可以通过多种方法灵活完成。一种常见方式是使用CSS样式中的margin属性,将图片的左右外边距设置为auto,并为其父元素设置text-align: center;(尽管这主要影响内联元素,对块级元素如`直接设置margin: auto;需结合display: block;和固定宽度)。另一种方法是使用Flexbox布局,将父元素设置为display: flex;和justify-content: center;,即可轻松实现子元素(包括图片)的水平居中。Grid布局也是现代网页设计中实现居中布局的强大工具,通过place-items: center;或分别设置justify-items和align-items为center`,也能实现图片的居中。这些方法各有优势,可根据具体需求和项目环境选择使用。
在网页设计中,图片居中是一个常见的需求,无论是为了美观还是为了提升用户体验,掌握图片居中的技巧都显得尤为重要,HTML(HyperText Markup Language)作为网页内容的骨架,虽然直接控制样式的能力有限,但结合CSS(Cascading Style Sheets),我们可以轻松实现图片的居中显示,下面,我将介绍几种在HTML中让图片居中的方法,这些方法既简单又实用。

方法一:使用CSS的text-align: center;属性

这种方法适用于将图片作为行内元素(inline)或行内块级元素(inline-block)时,通过将图片所在的容器(如 方法二:使用CSS的 当图片作为块级元素(block)时,可以通过设置左右外边距(margin)为 方法三:使用Flexbox布局 Flexbox(Flexible Box)是一种CSS布局模式,提供了一种更加高效的方式来布局、对齐和分配容器中项目的空间,即使它们的大小未知或是动态变化的,通过将容器设置为Flex容器,并应用相应的对齐属性,可以轻松实现图片的居中。 方法四:使用Grid布局 CSS Grid布局是另一种强大的布局系统,它允许我们创建复杂的网格布局,与Flexbox类似,Grid布局也提供了对齐选项,可以轻松地实现图片的居中。 解答HTML如何让图片居中相关问题 问题: 在不使用CSS的情况下,HTML能否直接实现图片的居中? 答案: 单纯使用HTML而不借助CSS,无法直接实现图片的居中,HTML主要负责网页的结构和内容,而样式(包括布局和对齐)则主要通过CSS来控制,不过,可以通过一些间接的方法,比如将图片嵌入到一个表格的单元格中,并设置表格的样式(尽管这实际上还是利用了CSS的某些特性,只是没有直接在HTML标签中写CSS代码),但这不是一个推荐的做法,因为它增加了代码的复杂性和不必要的嵌套,在现代网页设计中,推荐使用CSS来实现布局和对齐的需求。 相关文章 评论已关闭等)的text-align属性设置为center,可以实现容器内图片的居中。

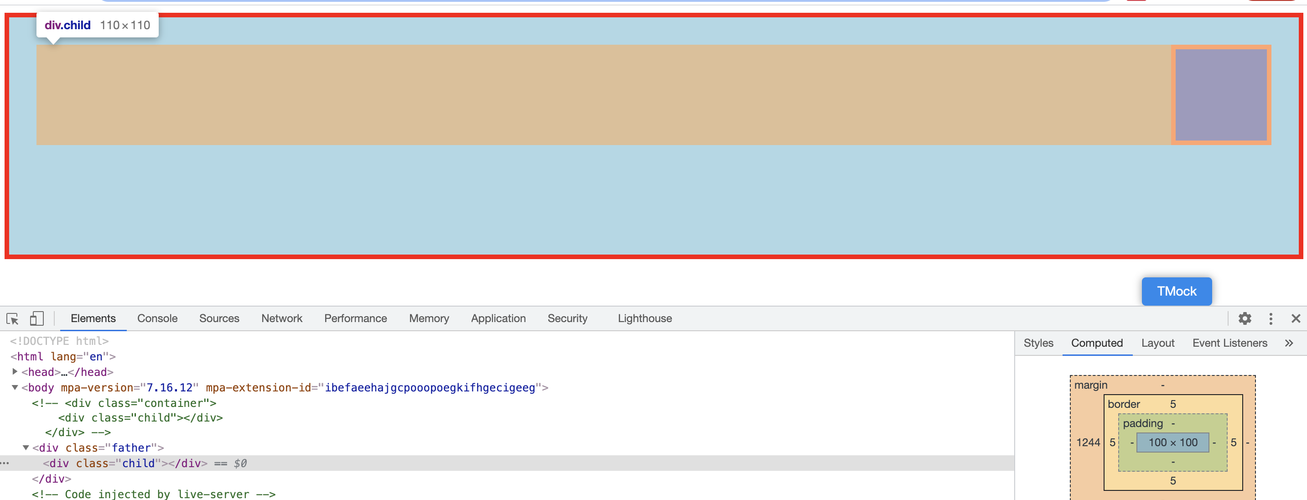
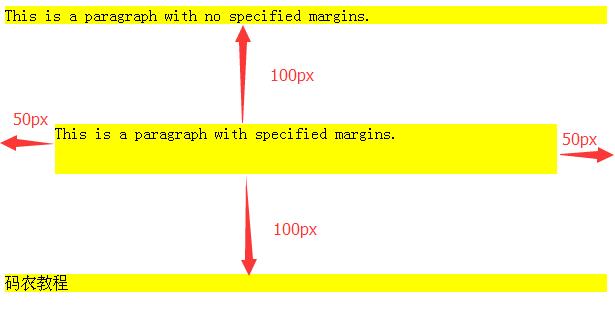
margin: auto;和display: block;
auto来实现居中,但默认情况下,display属性改为block或inline-block。










![]()


