在HTML中,实现图片居中可以通过多种方法灵活完成。一种常见方式是使用CSS样式中的margin属性,将图片的左右外边距设置为auto,并为其父元素设置text-align: center;(尽管这主要影响内联元素,对块级元素如`直接设置margin: auto;需结合display: block;和固定宽度)。另一种方法是使用Flexbox布局,将父元素设置为display: flex;和justify-content: center;,即可轻松实现子元素(包括图片)的水平居中。Grid布局也是现代网页设计中实现居中布局的强大工具,通过place-items: center;或分别设置justify-items和align-items为center`,也能实现图片的居中。这些方法各有优势,可根据具体需求和项目环境选择使用。
在网页设计中,图片的居中显示是一个常见的需求,无论是为了美观还是为了提升用户体验,HTML本身并不直接提供图片居中的功能,但我们可以借助CSS(层叠样式表)来实现这一目标,下面,我将介绍几种在HTML中让图片居中的方法,这些方法既简单又实用。

方法一:使用CSS的text-align: center;属性

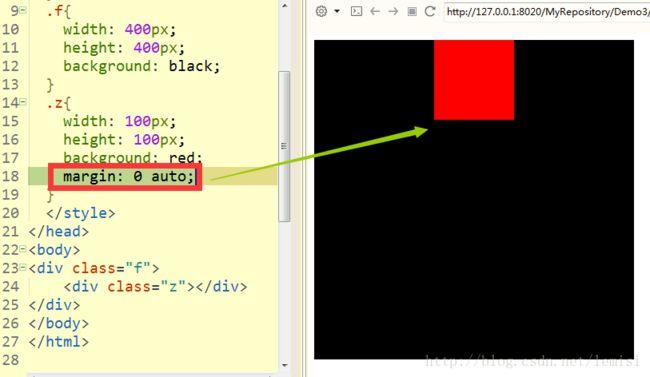
这种方法适用于将图片作为块级元素(如 注意,这种方法实际上是让图片在其父元素的水平方向上居中,而不是在页面的绝对中心。 方法二:使用CSS的 如果你想要图片在页面中绝对居中(即水平和垂直都居中),你可以使用这种方法,确保图片是块级元素(如果不是,则设置 注意,这里还设置了 方法三:使用Flexbox Flexbox(弹性盒子模型)是CSS3引入的一种布局模式,它提供了一种更加高效的方式来布局、对齐和分配容器中项目的空间,即使它们的大小未知或是动态变化的,要让图片居中,你可以将图片的父元素设置为Flex容器,并应用 这种方法不仅适用于图片,也适用于任何需要居中的元素。 解答HTML如何让图片居中相关问题 问题: 如果我只有一个 回答: 如果没有额外的包裹元素,并且你想要图片在页面中绝对居中(水平和垂直),你可以考虑使用Flexbox或Grid布局来设置 相关文章 评论已关闭display: block;来使其表现为块级元素,但在这个场景下我们更常用的是包裹它的方式),给这个块级元素设置text-align: center;属性。


margin: auto;和display: block;
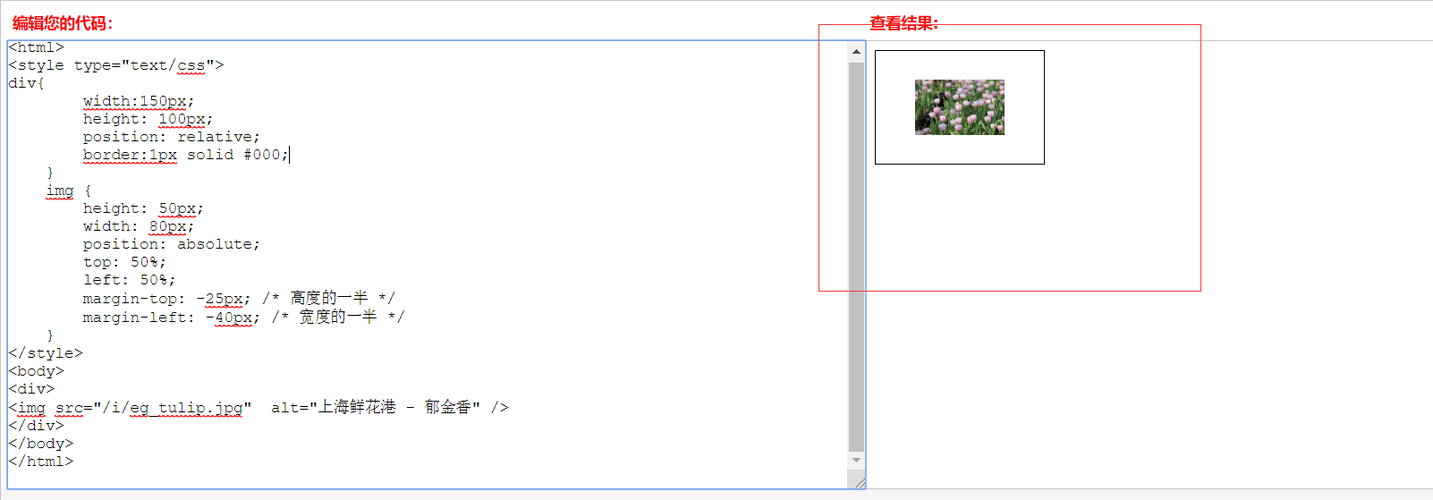
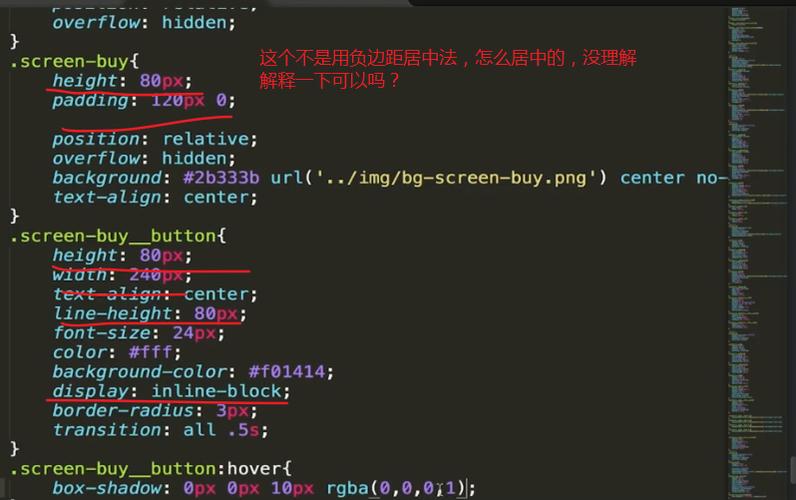
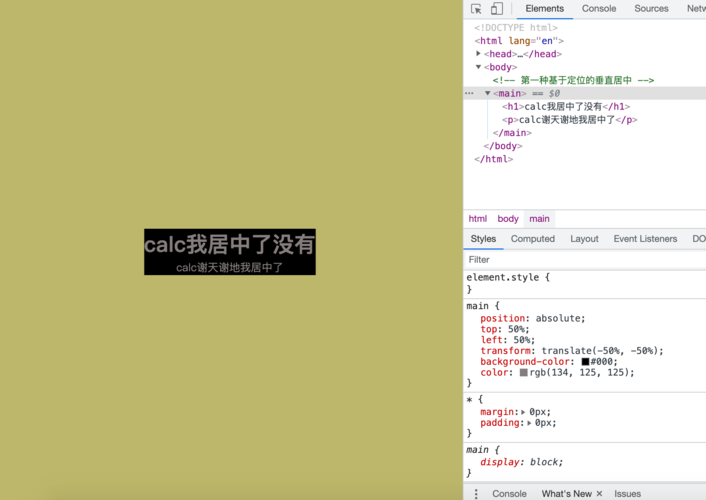
display: block;),然后给图片设置margin: auto;,并且需要给图片的父元素设置相对定位(position: relative;)和一定的宽度和高度,同时给图片设置绝对定位(position: absolute;)和top、left、right、bottom都为0。

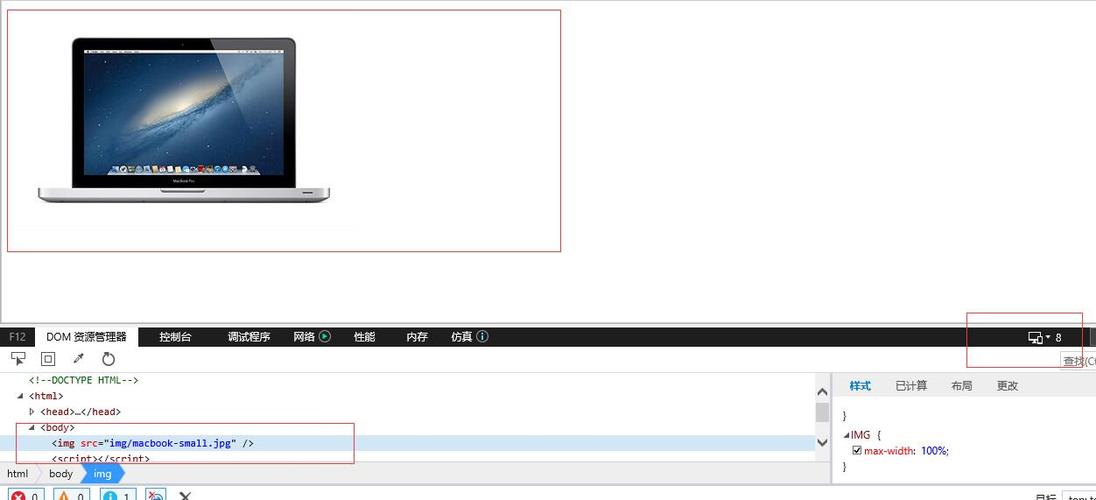
max-width: 100%;和max-height: 100%;以确保图片不会超出其父元素的尺寸。

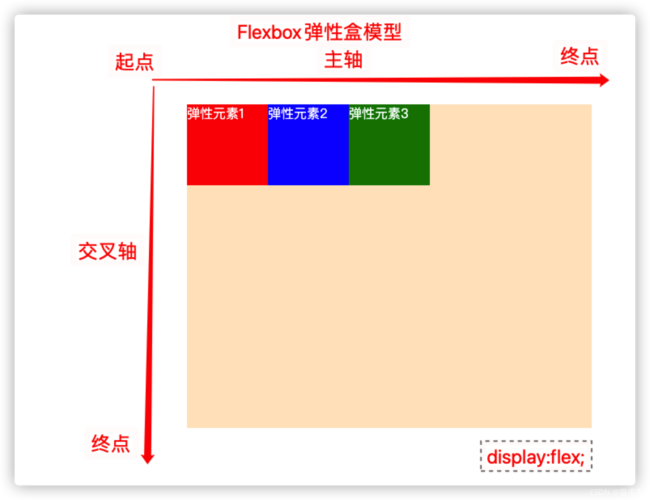
justify-content: center;(水平居中)和align-items: center;(垂直居中)属性。




或标签为Flex或Grid容器,并应用相应的居中属性,但更常见的做法是为图片添加一个包裹元素(如或上应用布局样式可能会影响整个页面的布局,而不仅仅是图片本身。
![]()


