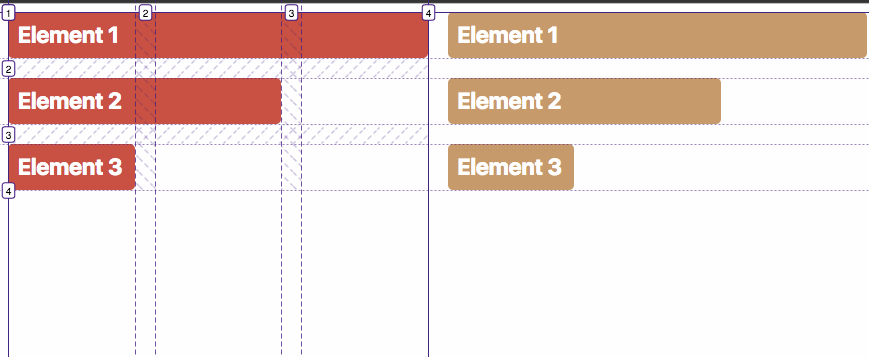
在HTML中,实现图像居中可以通过多种方法完成,包括使用CSS样式。一种简单方式是直接在图像标签`上使用style属性,设置display: block;和margin: auto;,同时确保图像容器(如)具有指定的宽度和text-align: center;(对于行内元素有效)。另一种方法是使用Flexbox布局,将图像容器的display属性设置为flex,并应用justify-content: center;和align-items: center;来实现水平和垂直居中。Grid布局也是一个强大的工具,通过设置容器为display: grid;和place-items: center;`可以轻松实现图像的居中。这些方法提供了灵活的选择,以适应不同的布局需求。
在网页设计中,图像居中是一个常见的需求,无论是为了美观还是为了内容的平衡,HTML本身并不直接提供图像居中的属性,但我们可以借助CSS(层叠样式表)来实现这一目标,下面,我将介绍几种在HTML中使图像居中的方法,这些方法既简单又实用。

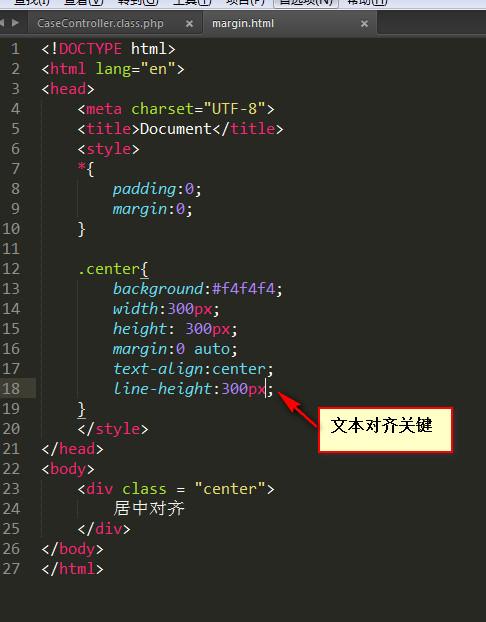
方法一:使用CSS的margin属性

对于块级元素(如 这里, 方法二:使用CSS的Flexbox Flexbox(弹性盒模型)是一个强大的布局工具,可以轻松实现各种布局需求,包括居中。 在这个例子中, 方法三:使用CSS的Grid CSS Grid(网格布局)是另一种强大的布局系统,同样可以轻松实现图像的居中。 这里, 解答问题: 问:在HTML中,如果我只想让图像在水平方向上居中,而不影响其他布局,应该怎么做? 答:如果你只想让图像在水平方向上居中,而不影响其他布局,最简单的方法是使用第一种方法,即将图像包裹在一个 相关文章 评论已关闭margin: auto;来实现水平居中,但图像(

text-align: center;确保了其内部内容(包括图像)在水平方向上居中,而图像的display: block;和margin: 0 auto;则确保了图像在



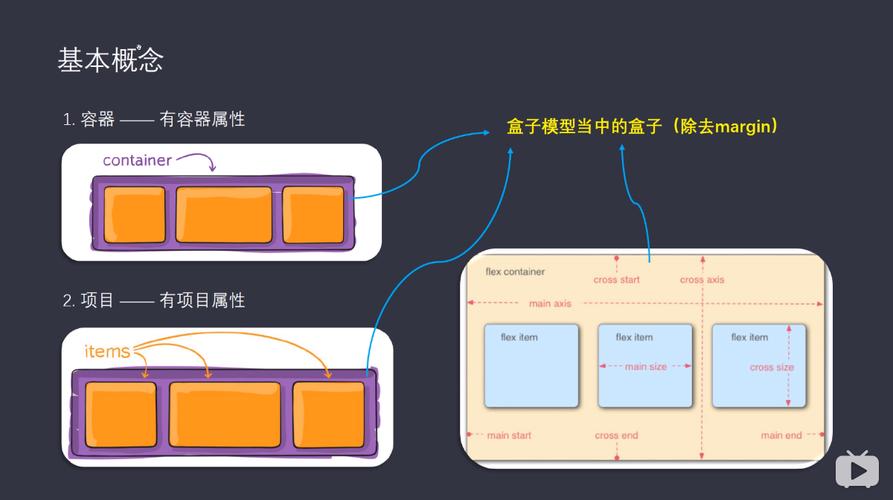
display: flex;),justify-content: center;确保了子元素(图像)在主轴(默认是水平方向)上居中,而align-items: center;则确保了子元素在交叉轴(默认是垂直方向)上居中,如果你只想水平居中,可以省略align-items: center;。



display: grid;),place-items: center;是一个简写属性,等同于justify-items: center; align-items: center;,它确保了Grid容器内的所有项目(在这个例子中是图像)在水平和垂直方向上都居中。


text-align: center;样式,确保图像是块级元素(通过display: block;),或者简单地让图像作为行内元素,因为text-align: center;对行内元素也有效(但通常我们会将图像设置为块级元素以避免其他潜在的布局问题),这样,图像就会在水平方向上居中,而不会影响到页面的其他部分。
![]()


