在HTML中,实现按钮居中可以通过多种CSS技巧轻松完成。常见的方法包括使用Flexbox布局,将父容器设置为display: flex;和justify-content: center;来水平居中按钮;或者使用text-align: center;在块级父元素上,配合按钮的display: inline-block;或display: inline;属性实现水平居中。对于垂直居中,Flexbox同样有效,通过align-items: center;和display: flex;在父容器上设置即可。使用Grid布局或绝对定位结合transform属性也能实现复杂的居中效果。这些方法提供了灵活的选择,以适应不同的布局需求。
在网页设计中,按钮的居中显示是一个常见的需求,无论是为了美观还是提升用户体验,让按钮在页面中恰当地居中都能起到很好的作用,HTML本身并不直接提供居中元素的属性,但我们可以借助CSS(层叠样式表)来实现这一目的,下面,我将介绍几种在HTML中把按钮居中的方法,这些方法既简单又实用。

方法一:使用Flexbox

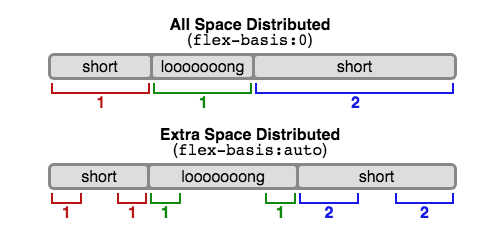
Flexbox(弹性盒子模型)是现代网页布局的强大工具,它提供了一种更加高效的方式来布局、对齐和分配容器中项目的空间,即使它们的大小未知或是动态变化的。

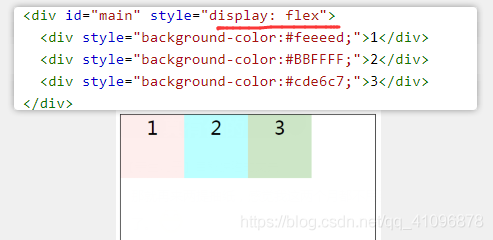
在这个例子中,.container 类被设置为一个Flex容器,并通过justify-content: center;属性实现了按钮的水平居中,如果你还想让按钮垂直居中,可以添加align-items: center;属性,并给容器指定一个高度(如height: 100vh;,表示容器高度为视窗的100%)。

方法二:使用Margin

对于简单的布局,如果你知道按钮的宽度,或者按钮的宽度是固定的,你可以通过给按钮设置左右外边距(margin)为auto来实现居中。

注意,这里.container的text-align: center;属性实际上对按钮本身没有直接作用,因为按钮默认是行内块元素(inline-block),而text-align属性是作用于行内内容的,通过将按钮的display属性设置为block,并设置margin: 0 auto;,我们可以实现按钮的居中。

方法三:使用Grid

CSS Grid布局是另一种强大的布局系统,它允许我们创建复杂的网格布局,并轻松地对齐项目。

在这个例子中,.container类被设置为一个Grid容器,并通过place-items: center;属性实现了按钮的水平和垂直居中。place-items是justify-items和align-items的简写属性,用于同时设置项目在网格中的对齐方式。

解答HTML如何把按钮居中相关问题

问题: 如果我使用的是内联样式,如何在HTML中直接实现按钮的居中?

答案: 使用内联样式直接在HTML元素上设置样式时,你可以通过给按钮的父元素设置text-align: center;(如果按钮是行内或行内块元素)或者给按钮本身设置margin: 0 auto;(同时需要将按钮的display属性设置为block或inline-block,并指定宽度)来实现居中,但请注意,由于内联样式通常不推荐用于生产环境(因为它不利于样式的复用和维护),所以最好还是在CSS文件中定义样式类。

使用text-align: center;在父元素上实现居中的

相关文章
评论已关闭


