在HTML中添加空格,由于HTML会忽略连续的空白字符(包括空格、制表符、换行等),直接输入多个空格在浏览器中只会显示为一个空格。为了在HTML中显示多个空格或特殊空格效果,有几种方法:,,1. **使用HTML实体**:(Non-Breaking SPace)是HTML中用于表示空格的实体,浏览器会按照原样显示它,不会合并多个为一个空格。,,2. **CSS样式**:通过CSS的margin或padding属性在元素间添加空间,虽然这不是直接在文本中添加空格,但可以达到类似的效果。,,3. **`标签**:将文本包裹在标签内,可以保留文本中的空格和换行符,但这种方式会影响文本的布局和样式。,,4. **CSS的white-space属性**:通过设置元素的white-space属性为pre、pre-wrap或nowrap`,可以控制空白字符的处理方式,从而间接实现空格的添加和保留。,,这些方法可以根据具体需求选择使用,以实现HTML中空格的灵活添加。
### 如何在HTML里加空格:让你的网页布局更精致

在HTML(HyperText Markup Language)中,空格的处理方式与我们日常使用的文本编辑器有所不同,HTML会忽略源代码中的多个连续空格,只显示为一个空格,这在进行网页布局时可能会带来一些困扰,不过,不用担心,HTML提供了几种方法来在网页上添加不同种类的空格,以满足你的布局需求。

#### 1. 使用HTML实体字符

HTML定义了一系列实体字符来表示特殊字符,包括空格,要在HTML中添加空格,你可以使用以下实体字符:

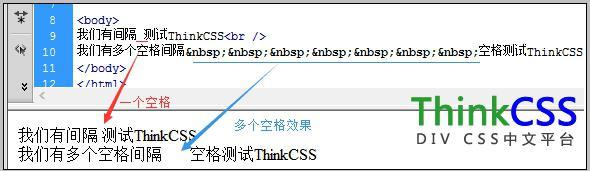
- **` `**:这是“non-breaking space”的缩写,表示不断行的空格,它是最常用的空格实体,因为它不仅会在视觉上产生一个空格,还会阻止浏览器在此处自动换行。

- **` `**:这是“en space”的缩写,表示半个中文字符宽度的空格,它比` `更宽,适合在需要更大间隔时使用。

- **` `**:这是“em space”的缩写,表示一个中文字符宽度的空格,它是这三种空格中最宽的,适合在需要显著分隔内容时使用。

#### 示例代码:

```html

这是 一个 示例,展示了如何使用 不断行的空格。

这是 一个 示例,使用了半个中文字符宽度的空格。

这是 一个 示例,展示了中文字符宽度的空格。

```

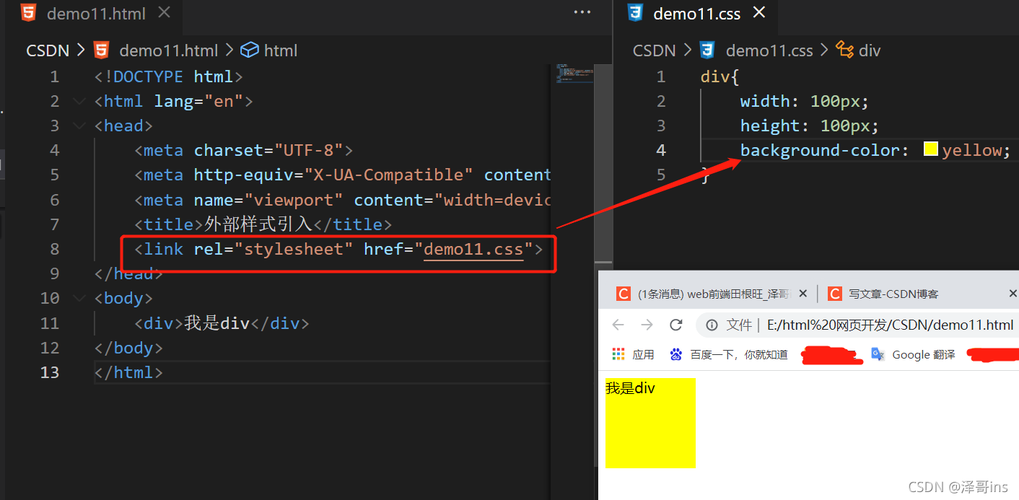
#### 2. 使用CSS样式

除了HTML实体字符外,你还可以利用CSS(Cascading Style Sheets)来控制空格的显示,虽然CSS本身不直接提供“空格”的样式属性,但你可以通过`margin`、`padding`或`font-size`等属性间接实现空格效果。

- **`margin`** 和 **`padding`**:这两个属性可以用来在元素之间或元素内部添加空间,虽然它们不是直接用来添加空格的,但可以通过调整这些值来模拟空格的效果。

- **`font-size`**:通过调整字体大小,可以间接影响空格的视觉效果,但这并不是添加空格的直接方法。
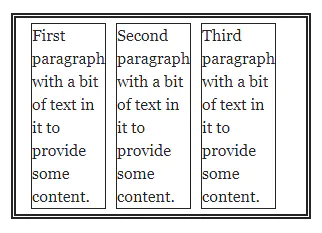
#### 示例代码(使用`margin`):

```html

这是第一个词

这是第二个词,通过margin-right在第一个词后添加了空间。

```

注意:上面的例子实际上是在两个段落之间添加了空间,而不是在单词之间,在单词之间添加空格通常不需要使用CSS样式,因为HTML的` `等实体字符已经足够。

#### 3. 解答关于在HTML里加空格的问题

**问题:如何在HTML中连续添加多个空格而不被合并为一个?

答:在HTML中,如果你需要在文本中连续添加多个空格,并且希望这些空格在浏览器中都能被显示出来,你可以使用` `实体字符,每当你需要一个空格时,就插入一个` `,`这是 一个示例`会在“这是”和“一个示例”之间显示三个空格。

通过掌握这些方法,你就可以在HTML中灵活地添加空格,让你的网页布局更加精致和符合你的设计需求。

评论已关闭


