在HTML页面中增加空格,可以通过多种方式实现。最直接的方法是在需要空格的地方使用HTML实体(非断行空格),它会在页面上显示为一个空格,且不会被浏览器忽略。CSS样式中的margin、padding属性也可以用来在元素之间增加空间,但这种方式更多用于控制布局而非直接在文本中插入空格。对于文本内容,还可以使用``标签来保留文本中的空格和换行,但这种方式会改变文本的默认显示样式。根据具体需求选择合适的方法在HTML页面中增加空格。
### 标题:HTML页面中的空格艺术:轻松实现文本间距调整

在HTML页面设计中,空格(包括普通空格、制表符、换行符等)的处理往往比想象中复杂,HTML在渲染时会自动忽略多余的空格和换行符,以优化页面显示,这虽然有助于保持页面的整洁性,但在某些情况下,我们却需要精确控制文本之间的间距,如何在HTML页面中增加空格呢?下面将介绍几种常用的方法。

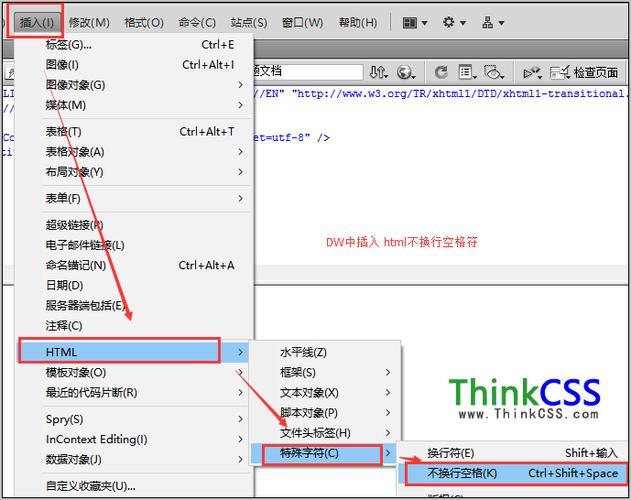
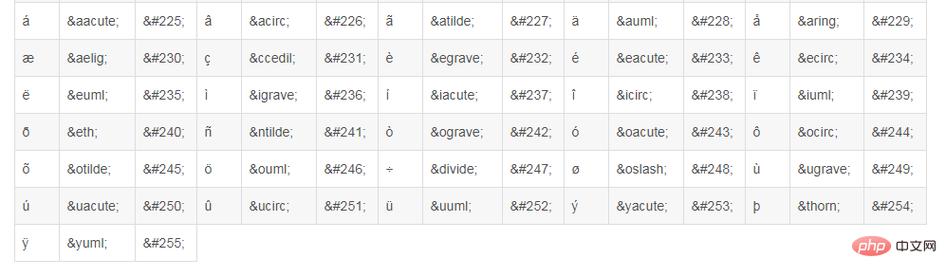
#### 1. 使用HTML实体字符

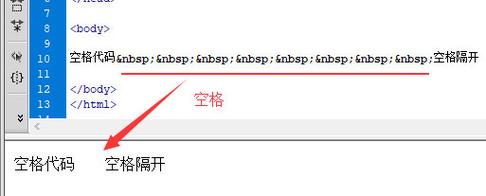
HTML提供了一系列实体字符来表示特殊字符,包括空格,` `(Non-Breaking SPace)是最常用的一个,用于在HTML文档中插入一个不会因页面换行而断开的空格。

```html

这是 一个 示例,展示了如何使用 HTML实体字符增加空格。

```

这段代码会在“这是”、“一个”和“示例”之间各插入一个空格,且这些空格不会因为页面布局的改变而消失。

#### 2. 使用CSS样式

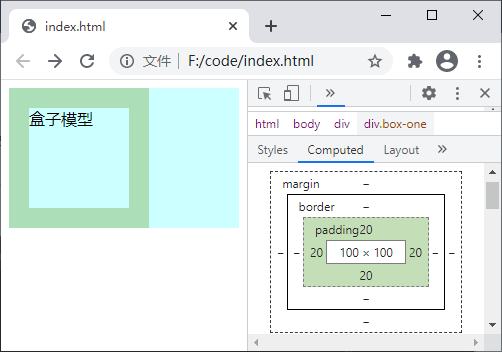
CSS提供了更灵活的方式来控制文本之间的间距,包括`margin`(外边距)、`padding`(内边距)和`letter-spacing`(字母间距)、`word-spacing`(单词间距)等属性。

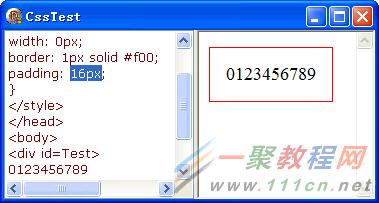
```html

这是一个示例。

```

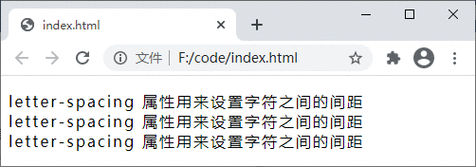
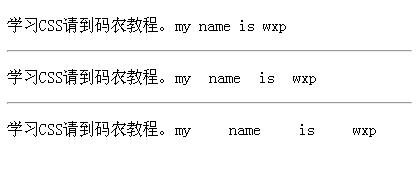
- **使用`letter-spacing`**:该属性用于设置文本中字母之间的间距。

```html

这是一个示例,展示了如何使用letter-spacing增加字母间距。

```

- **使用`word-spacing`**:与`letter-spacing`类似,但`word-spacing`用于设置单词之间的间距。

```html

这是 一个 示例,展示了如何使用word-spacing增加单词间距。

```

`标签``标签用于预格式化的文本,它会保留文本中的空格、制表符和换行符,如果你需要展示一段代码或保持文本的原始格式,``标签会是一个不错的选择。```html
(图片来源网络,侵删)这是 一个 示例,
(图片来源网络,侵删)展示了 如何使用 pre标签
(图片来源网络,侵删)保留空格和换行。
(图片来源网络,侵删)```
(图片来源网络,侵删)#### 4. 空格字符的连续使用
虽然HTML会忽略连续的空格字符,但在某些情况下(如`(图片来源网络,侵删)`标签内或某些特定CSS样式下),连续输入空格字符仍然有效,不过,这种方法并不推荐作为常规做法,因为它依赖于特定的上下文环境。#### 解答HTML页面如何增加空格的相关问题
(图片来源网络,侵删)**问题:如何在HTML中插入一个不会因页面换行而消失的空格?
(图片来源网络,侵删)答:在HTML中,可以使用` `(Non-Breaking SPace)实体字符来插入一个不会因页面换行而消失的空格,这个空格会保留在文本中,无论页面如何布局调整。
(图片来源网络,侵删)**问题:除了使用` `,还有哪些CSS属性可以用来调整文本间距?
(图片来源网络,侵删)答:除了` `,CSS提供了多个属性来调整文本间距,包括`margin`(外边距)、`padding`(内边距)、`letter-spacing`(字母间距)和`word-spacing`(单词间距),`margin`和`padding`主要用于控制元素之间的空间,而`letter-spacing`和`word-spacing`则直接作用于文本字符之间。
**问题:`(图片来源网络,侵删)`标签在HTML页面中的作用是什么?**答:``标签在HTML页面中用于定义预格式化的文本,它会保留文本中的空格、制表符和换行符,使得文本按照原样显示,不会受到HTML自动格式化规则的影响,这对于展示代码或需要保持特定格式的文本非常有用。
评论已关闭