在当今的网页设计和开发中,图片是吸引用户注意力、提升页面美观度和传达信息的重要元素,当页面中存在多张图片时,如果它们的大小不一致,可能会导致页面布局混乱,影响用户体验,掌握如何在 HTML 中统一图片大小就显得尤为重要。
我们需要了解 HTML 中用于插入图片的基本标签是src 属性)以及一些其他属性,如alt(用于提供图片的替代文本,以提高可访问性)等。

要统一图片的大小,一种常见的方法是使用 CSS(层叠样式表),我们可以为所有的图片设置一个通用的样式类。

.img-uniform {
width: 300px;
height: 200px;
}在 HTML 中的class="img-uniform" ,这样所有应用这个类的图片就会具有相同的宽度和高度。

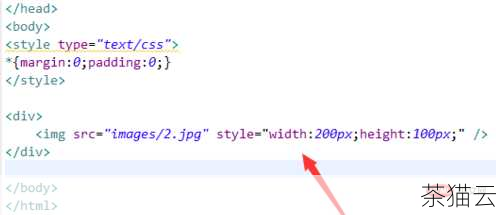
我们还可以通过 HTML 的属性来直接设置图片的大小。


但这种方式不太灵活,如果需要更改图片大小,就需要逐个修改 HTML 代码中的属性值。

使用 CSS 来统一图片大小的好处在于,我们可以更方便地对样式进行集中管理和修改,如果之后决定将所有图片的大小调整为 400px×300px,只需在 CSS 文件中修改.img-uniform 类的属性值即可,无需逐个修改 HTML 中的图片标签。

还需要注意的是,在统一图片大小时,要根据页面的布局和设计需求来选择合适的尺寸,如果图片被过度拉伸或压缩,可能会导致图片失真,影响视觉效果。

在实际应用中,可能会遇到一些问题,如果图片的原始比例与设置的大小比例不一致,可能会导致图片变形,为了避免这种情况,可以使用 CSS 的object-fit 属性。object-fit 有几个常见的值,如cover(保持图片的宽高比,完全覆盖容器)、contain(保持图片的宽高比,在容器内完整显示)等。

问题解答:

问题一:如果我使用 CSS 统一图片大小,但是图片变形了怎么办?

答:这种情况可能是因为设置的图片大小与原始图片比例不一致,您可以使用 CSS 的object-fit 属性来解决,将object-fit: cover; 应用于图片,这样图片会在保持宽高比的情况下完全覆盖容器,避免变形,或者使用object-fit: contain; 让图片在保持宽高比的情况下在容器内完整显示。

问题二:我可以同时使用 HTML 属性和 CSS 来设置图片大小吗?

答:可以同时使用,但一般建议主要使用 CSS 来设置图片大小,这样更便于集中管理和修改样式,如果同时使用,CSS 的样式设置会覆盖 HTML 属性中相同的设置。

问题三:如果我有不同类型的图片(比如横幅图片和方形图片),怎么统一它们的显示效果?

答:对于不同类型的图片,您可以为它们分别设置不同的 CSS 类,为横幅图片设置.banner-img 类,为方形图片设置.square-img 类,并在 CSS 中为每个类设置相应的大小和样式,以达到统一显示效果的目的。

相关文章
评论已关闭


