在网页设计和开发中,准确地控制图片的大小是一项重要的技能,通过合理调整图片大小,不仅能够优化网页的加载速度,还能提升用户体验和页面布局的美观性。

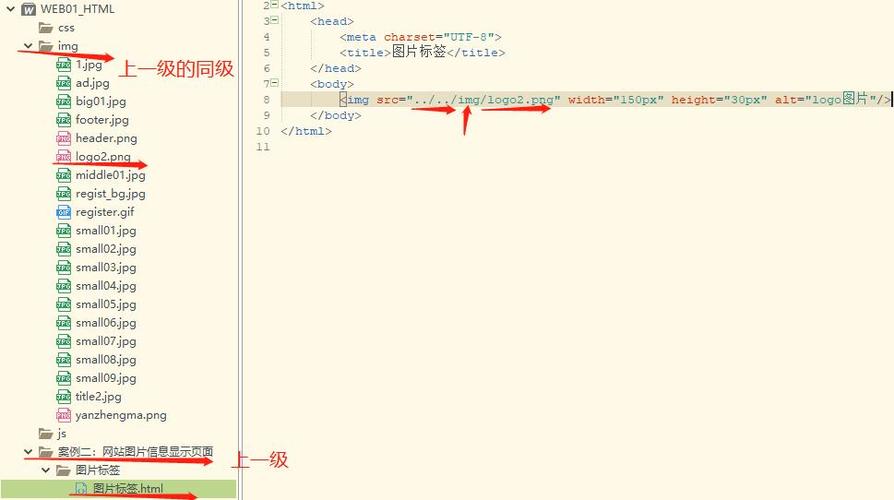
HTML 本身提供了一些基本的方式来处理图片大小,其中一种常见的方法是使用width和height属性,通过指定这两个属性的值,您可以明确地设置图片在页面上显示的宽度和高度。

如果您有一张图片名为"image.jpg",想要将其显示宽度设置为 300 像素,高度设置为 200 像素,可以这样写代码:


需要注意的是,这种方式只是在视觉上改变了图片的显示大小,并不会改变图片文件本身的大小,如果图片原始尺寸过大,可能会导致加载时间过长,影响用户访问页面的速度。

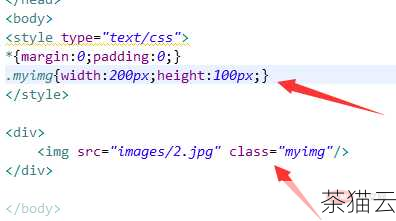
另一种方法是使用 CSS 样式来控制图片大小,这在现代网页开发中更为常见和灵活。

可以通过以下 CSS 规则来设置图片的大小:

img {
width: 300px;
height: 200px;
}或者针对特定的图片进行设置,

#myImage {
width: 50%;
height: auto;
}这里width: 50%;表示图片宽度为其父元素宽度的 50%,height: auto;则会根据宽度的比例自动计算高度,以保持图片的纵横比不变,避免图片失真。

在实际应用中,选择使用 HTML 属性还是 CSS 样式来调整图片大小,取决于具体的需求和项目的架构,如果只是简单地设置几个图片的大小,使用 HTML 属性可能更快捷,但如果需要对整个网站的图片进行统一的样式管理,或者需要根据不同的屏幕尺寸进行响应式设计,CSS 样式则更具优势。

接下来解答一些与“HTML 如何图片大小”相关的问题:
问题一:使用 HTML 属性调整图片大小和使用 CSS 样式调整有什么区别?

答:使用 HTML 属性调整图片大小是直接在

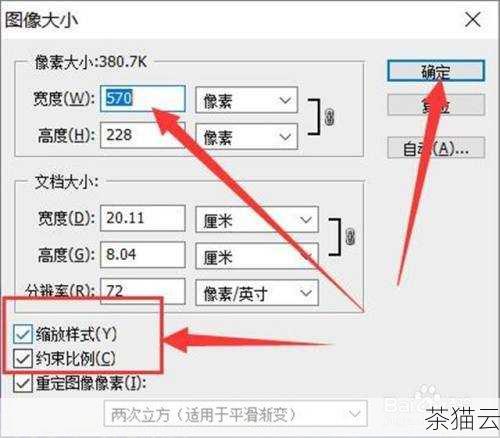
问题二:调整图片大小时,如何保持图片的比例不变?

答:当使用 HTML 属性时,可以按照图片的原始比例计算出相应的宽度和高度值进行设置,使用 CSS 样式时,将height设置为auto,只设置width的值(或者反过来),这样就可以根据设置的宽度或高度自动计算出保持比例的高度或宽度。

问题三:如果图片过大,加载慢,除了调整大小还有什么优化方法?

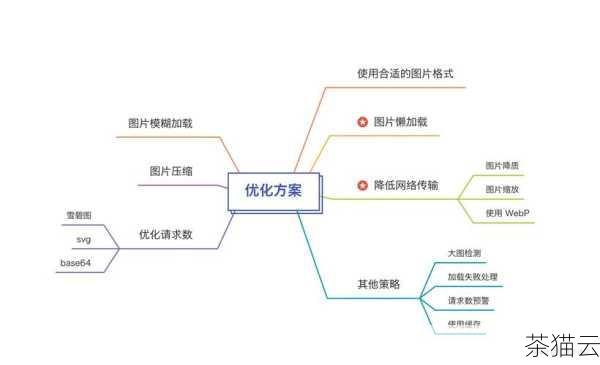
答:除了调整图片大小,还可以对图片进行压缩,减小图片文件的大小,使用合适的图片格式(如 JPEG 对于照片,PNG 对于有透明背景的图片)也能提高加载速度,还可以利用懒加载技术,让图片在用户滚动到相应位置时再加载。

相关文章
评论已关闭


