在 HTML 中,调整图片的大小是一项常见且重要的操作,通过正确的方法,我们可以让图片在网页中呈现出理想的尺寸,以达到更好的视觉效果和页面布局。

当我们在 HTML 中插入图片时,通常使用

我们来看看通过width(宽度)和height(高度)。
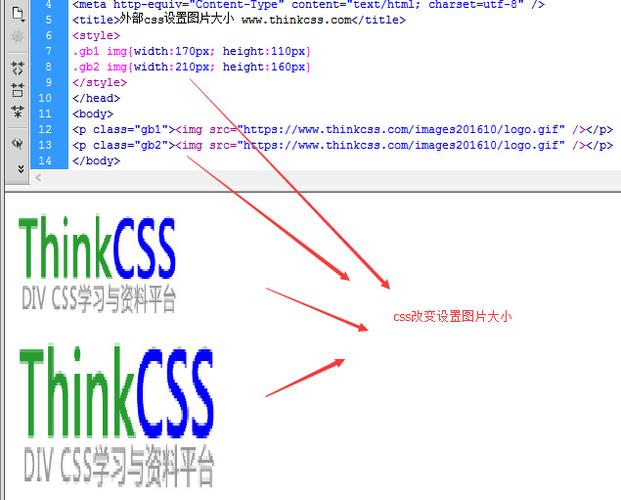
另一种更灵活和推荐的方法是使用 CSS 样式来调整图片大小,我们可以为


